html5中新增加的表单元素有哪些
- 青灯夜游 原创
- 2022-04-25 11:54:02 9004浏览
html5中新增加了3个表单元素:1、datalist元素,用于为input设置下拉列表,里面的选项是预先定义好的,将作为用户的输入数据;2、keygen元素,可规定用于表单的密钥对生成器字段;3、output元素,用于将计算结果输出显示。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5中新增了三个表单元素:datalist、keygen、output。
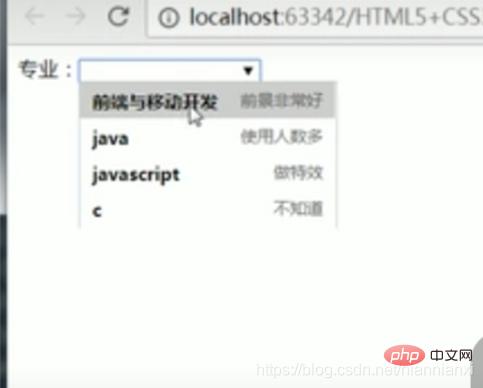
1、datalist元素
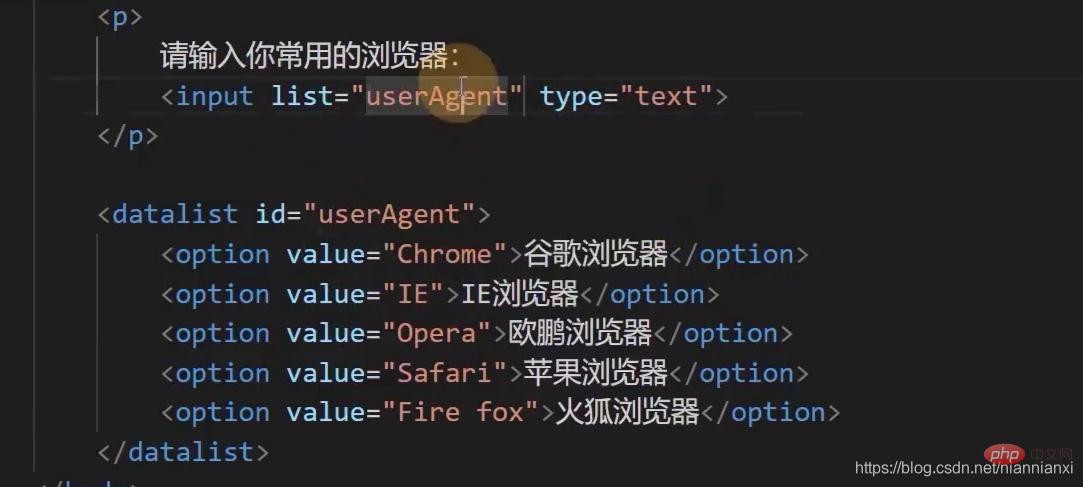
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
例1:

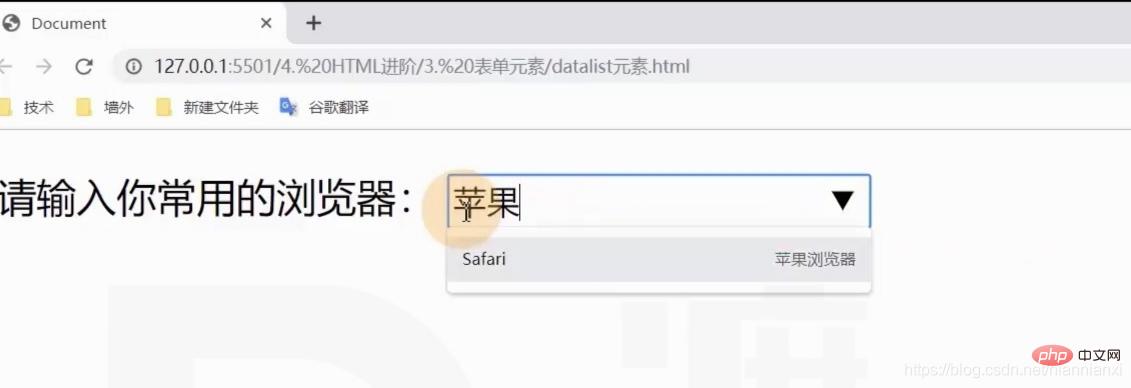
在页面上显示如下:

例2:

在页面上显示如下:

假如想要输入的是网址,需要注意value值必须添加http://
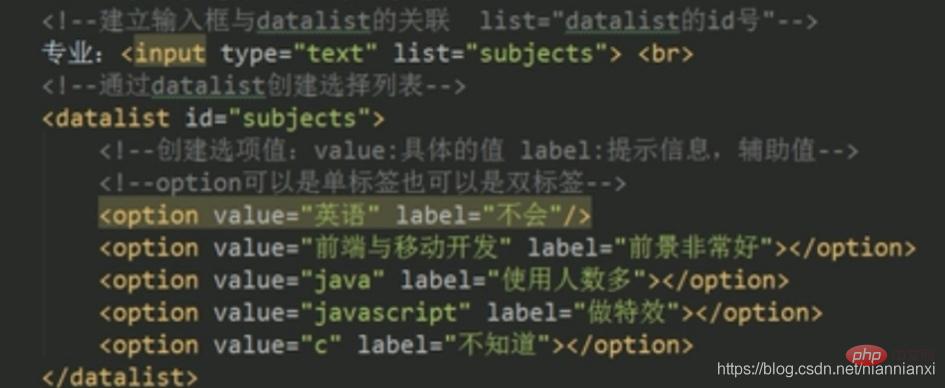
例3

这里的datalist元素在火狐浏览器上是没有下拉列表的,要注意!
以及datalist的子元素option元素可以写成单标签的格式 :eg:<option value="“英语”" label="“棒”/"></option>
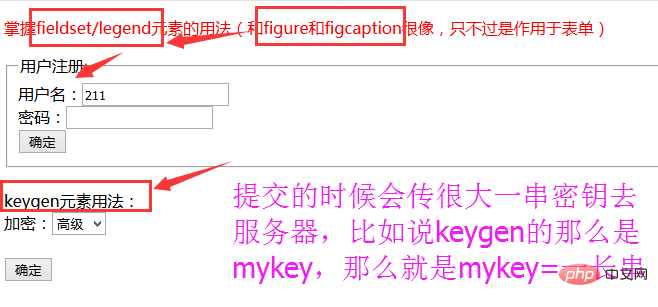
2、keygen元素
是HTML5中新增的元素,用来建立一个密钥生成器
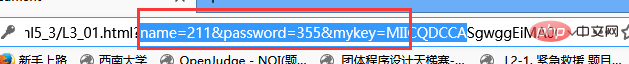
当提交表单时,私钥存储在本地,公钥发送到服务器。主要作用是提供一种用户验证身份的方法
使用时注意不同浏览器支持程度不同;目前Internet Explorer 和 Safari暂不支持
因为涉及到服务器的一些知识,本节课我们近对该元素了解即可,和服务器相关的知识不在本套课程范围内。
keygen元素元素的属性:
name/form/autofocus/disabled
challenge属性:将 keygen 的值设置为在提交时询问。
keytype属性:定义密钥类型,如设置为rsa(一种密码的算法),则生成 RSA 密钥。
实例



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
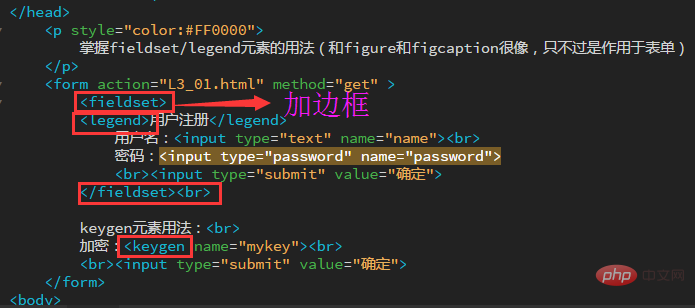
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br>
keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>3、output元素
output标签语法格式
<output name="名称" for="element_id">默认内容</output>
说明:output标签中的内容为默认显示内容,它会随着相关元素的改变而变化。
output标签属性
for:定义输出域相关的一个或多个元素,以空格隔开。
form:定义输入字段所属的一个或多个表单,以空格隔开。
name:定义对象的唯一名称(表单提交时使用)。
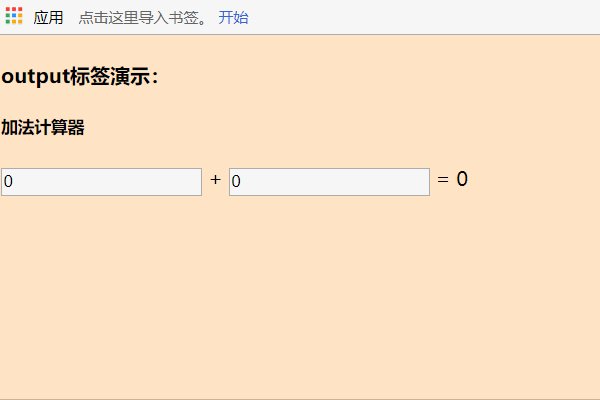
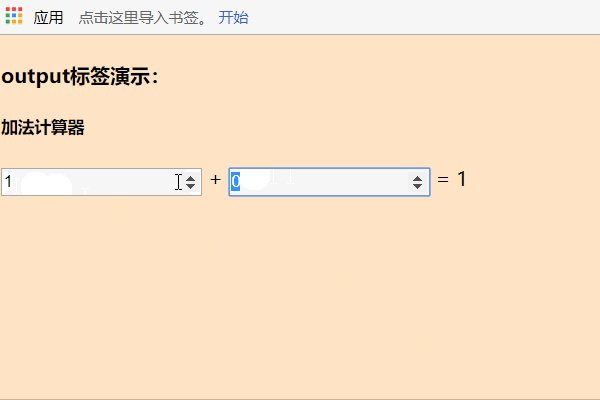
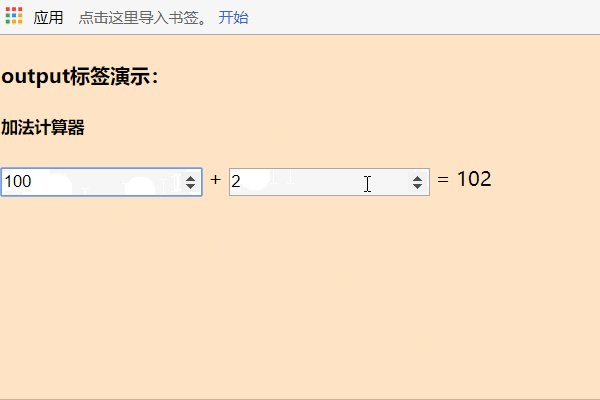
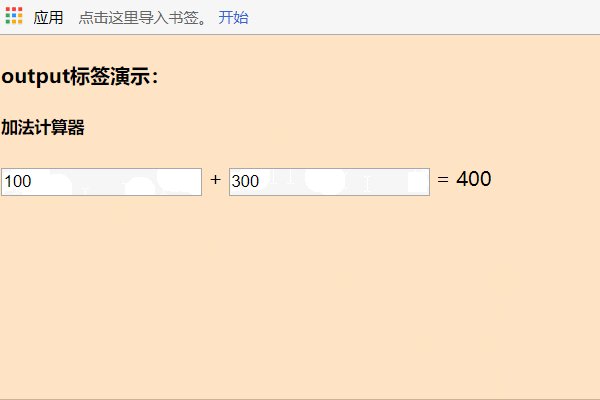
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中output标签详细介绍</title>
</head>
<body style="background-color: bisque;">
<h4>output标签演示:</h4>
<h5>加法计算器</h5>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0"> +
<input type="number" id="b" value="0"> =
<output name="x" for="a b">0</output>
</form>
</body>
</html>
通过上边的实例,相信大家也学会了output标签的用法,将其改为减法、乘法、除法等计算器也是轻而易举的事,有兴趣的朋友可以试试哟!
