css3双线边框是什么意思
- WBOY 原创
- 2022-04-22 16:42:28 3069浏览
在css3中,双线边框是指元素边框由两条单线组成,并且之间的间隔恒等于指定的边框宽度值;可用“border-style”属性将元素的边框设置为双线,只需将属性值设置为double即可,语法为“{border-style:double;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3双线边框是什么意思
双线边框是指元素边框由两条单线组成,并且之间的间隔恒等于指定的边框宽度值
border-style属性设置一个元素的四个边框的样式。此属性可以有一到四个值。
属性值为double定义双线。双线的宽度等于 border-width 的值。
其他属性值如下:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
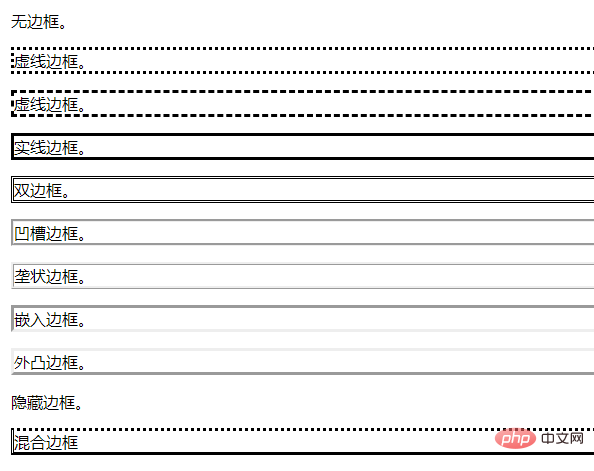
</html>输出结果:

(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:node的全局对象是什么
下一条:html5支持boolean值属性吗
