jquery怎么在body中增加元素
- 青灯夜游 原创
- 2022-04-22 11:13:59 5202浏览
增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在body中增加元素,就是向body内部添加子元素。下面本篇文章给大家介绍两种使用jquery向body内部添加子元素的方法。
方法1:使用append()
使用 prepend( ) 方法向body元素内部的“开始处”插入内容(元素或者文本)
语法:
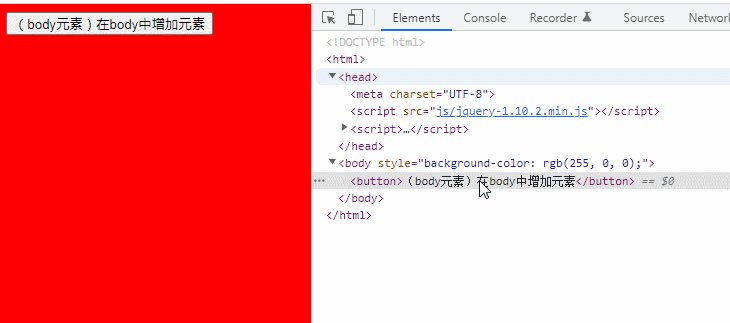
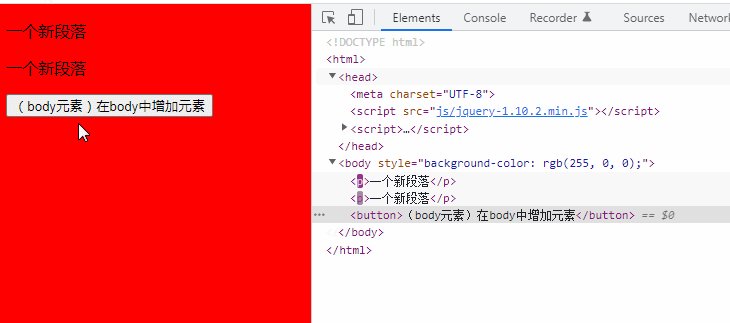
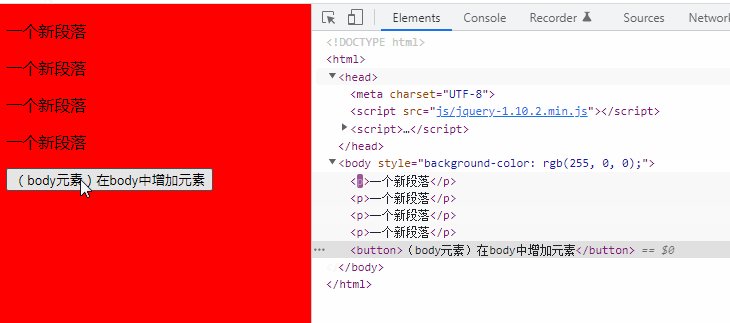
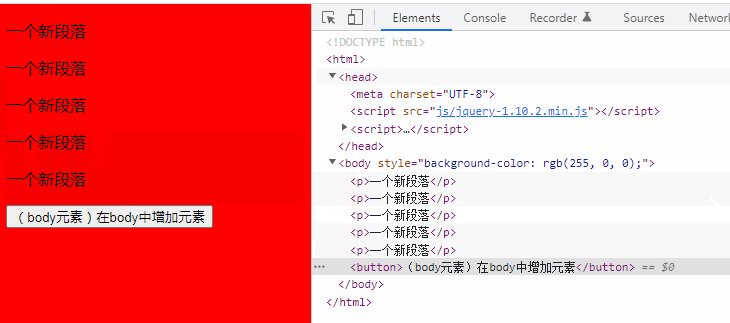
$("body").append(新元素)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
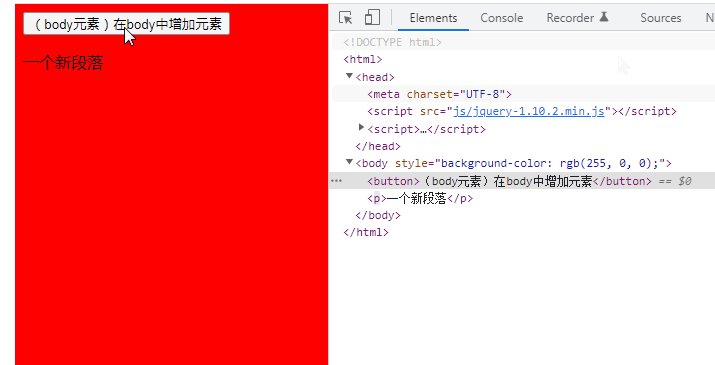
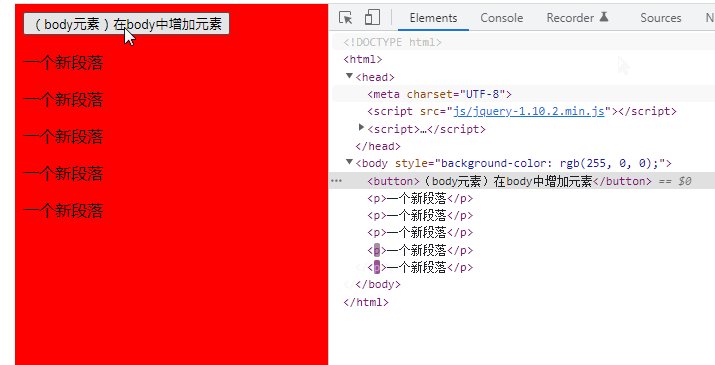
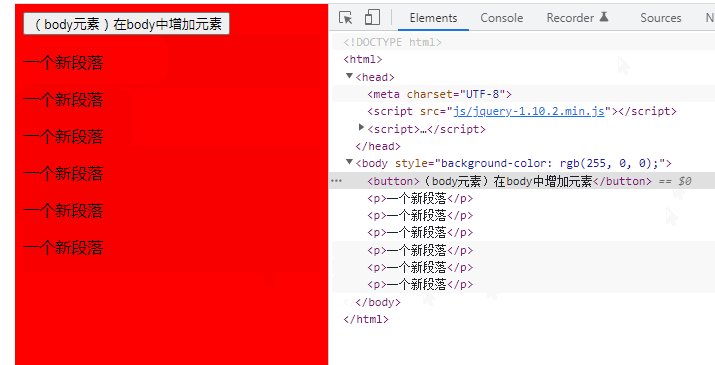
$("body").append(newp);
})
})
</script>
</head>
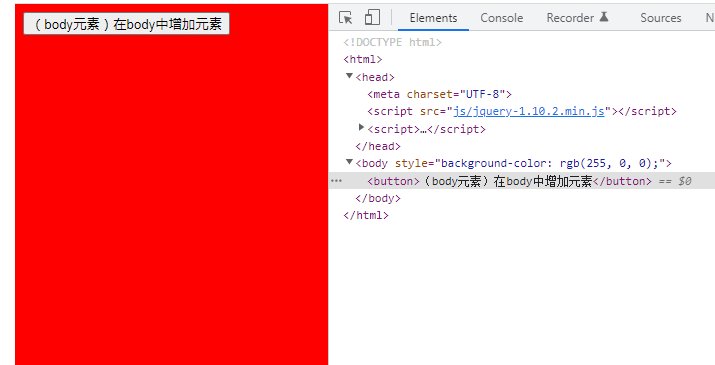
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
方法2:使用prepend()
使用 prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
$("body").prepend(新元素)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").prepend(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:react与vue的虚拟dom有什么区别
下一条:node中间层有什么用
