jquery怎么改变div的class
- WBOY 原创
- 2022-04-20 17:21:23 2504浏览
在jquery中,可以利用attr()方法改变div的class,该方法可设置或返回元素的属性和值,只需将方法内的第一个参数设置为“class”,第二个参数设置为改变后的值即可,语法为“div对象.attr('class',新的属性值)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么改变div的class
在jquery中,可以使用attr()方法替换标签的class属性。
示例如下:
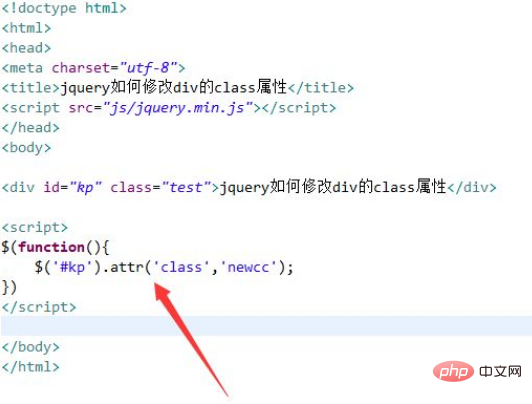
新建一个html文件,命名为test.html,用于讲解jquery如何修改div的class属性,使用div标签创建一行文字,用于测试。
设置div标签的id属性为kp。使用ready方法在页面加载完成时,执行function函数。
在function内,通过id获得div对象,使用attr()方法将div的class属性修改为newcc。

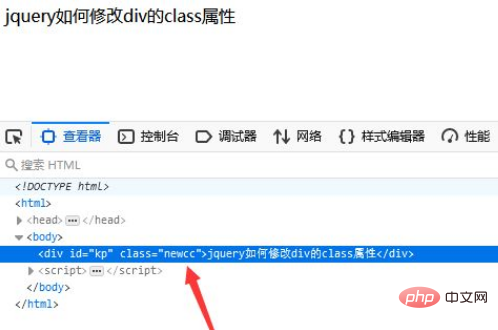
在浏览器打开test.html文件,查看结果。

总结:
1、使用div标签创建一行文字,设置div标签的id属性为kp。
2、在js标签内,使用ready方法在页面加载完成时,执行function函数。
3、在function内,通过id获得div对象,使用attr()方法将div的class属性修改为newcc。
4、在浏览器打开test.html文件,查看结果。
相关视频教程推荐:jQuery视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery怎么实现占位置隐藏元素
下一条:css怎么设置背景居中不平铺
