html5中audio的用法是什么
- WBOY 原创
- 2022-03-17 17:02:32 3415浏览
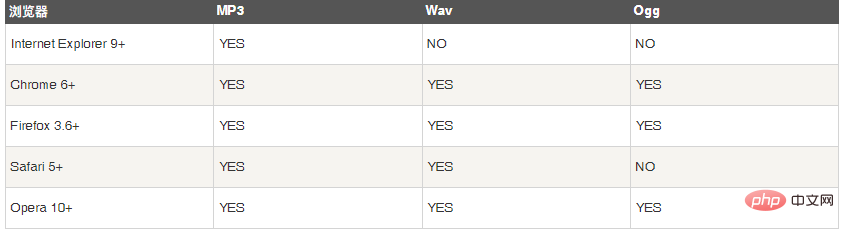
在html5中,audio标签用于定义声音,如音乐或者其他音频流,该元素支持mp3、wav和ogg三种音频格式的文件,当浏览器不支持该标签时,会显示出标签中包裹的内容,语法为“”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中audio的用法是什么
可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
标签内支持的属性如下:
autoplay 如果出现该属性,则音频在就绪后马上播放。
controls如果出现该属性,则向用户显示控件,比如播放按钮。
loop如果出现该属性,则每当音频结束时重新开始播放。
muted规定视频输出应该被静音。
preload如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。
src要播放的音频的 URL。
目前,

推荐教程:《html视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html5是什么时候发行的
下一条:css3贝塞尔曲线函数有几个参数
