html5中a标签怎么删除下划线
- 青灯夜游 原创
- 2022-03-11 18:33:13 6692浏览

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML a标签
HTML使用标签 来设置超文本链接(简称“超链接”),用于从一个页面链接到另一个页面。

可以通过给a标签添加text-decoration样式来删除下划线。
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等;当该属性的值设置为“none”时,则表示定义标准的文本,不添加文本修饰。
利用这个属性值我们可以去掉已经有下划线或删除线或顶划线的样式。
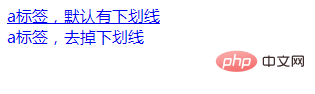
示例:
<a href="#">a标签,默认有下划线</a><br> <a href="#" style="text-decoration: none;">a标签,去掉下划线</a>

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:footer是html5的标签吗
下一条:html5是构建什么的一种语言
