html5中li标签的用法是什么
- WBOY 原创
- 2022-01-13 15:18:08 5101浏览
在html5中,li标签用于定义列表的列表项,该标签与ul标签和ol标签配合使用时,可以用于定义无序列表和有序列表,语法为“
”和“
- 有序列表
”。
- 有序列表

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中li标记的用法是什么
HTML 4.01 与 HTML 5 之间的差异
在 HTML 4.01 中, 不赞成使用 "type" 和 "value" 属性。
在 HTML 5 中,不再支持 "type" 属性。
在 HTML 5 中, 并没有不赞成使用 "value" 属性,但是仅能够与
- 元素一起使用。
示例如下:
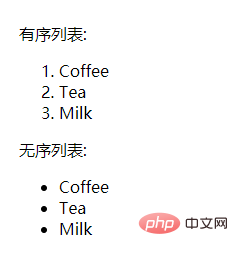
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
输出结果:

推荐教程:《html视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css3的边距属性包括哪两种
下一条:css3过渡采用什么属性
