windows下怎么安装node版本管理工具(nvm),怎么避坑?
- 青灯夜游 转载
- 2022-01-12 18:50:15 3818浏览
windows下怎么安装node版本管理工具(nvm)?下面本篇文章给大家介绍一些安装nvm工具踩的坑,以及解决方法,希望对大家有所帮助!

事情通常开始于在本机电脑上需要维护旧项目和新项目,但旧项目可能需要比较旧版本的node,所以如果能随时切换node版本就好了!nvm应运而生。
由于本人比较谨慎,安装nvm前找了一些别人安装踩过的坑,坑还是有一些的。在我觉得万事具备(看了好几篇安装踩坑文章)的时候,便开始操作:
操作系统:win10-64bit, windows下nvm为nvm-windows
步骤一(很重要):
如果本机从未安装过nodejs,可以跳过本步骤
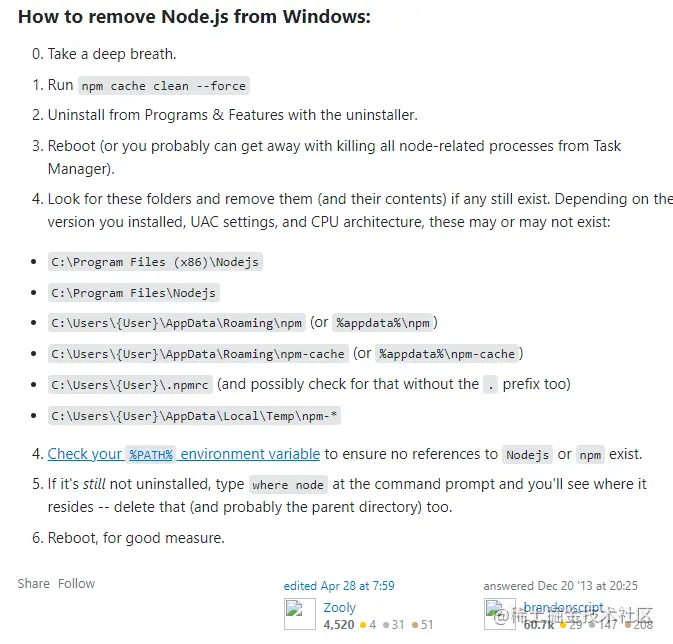
彻底(一定要彻底)卸载本机的node和删除npm相关目录(参考stackoverflow上的解决方法)

稍微翻译一下(我的操作)就是:
把node相关进程杀掉,可右击菜单栏打开任务管理器,找到node进程然后“结束任务”
在应用程序管理界面卸载node
移除上述步骤4中的相关文件夹(如果存在的话)
删除node和npm相关的环境变量
在cmd运行 where node 可以看到node是否已被卸载(未卸载的话会看到一个安装路径)
步骤二:
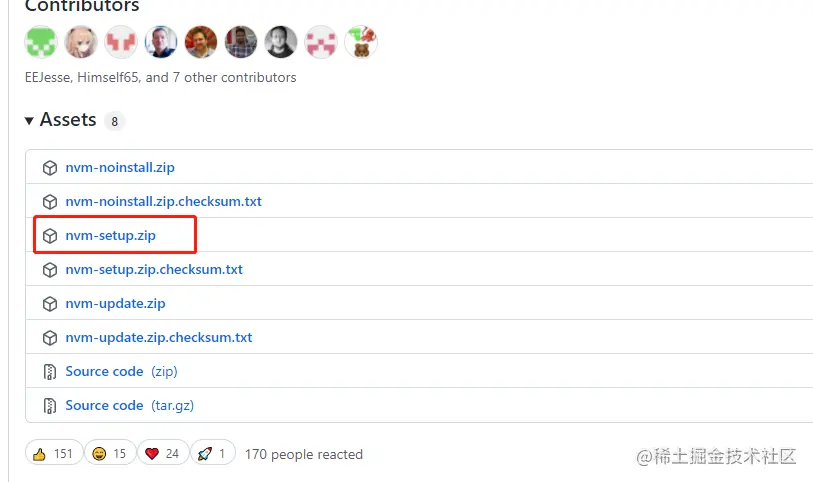
官网地址:https://github.com/coreybutler/nvm-windows/releases/tag/1.1.8
点击下载安装包,我安装的是1.1.8,在release界面找到安装包下载就好

步骤三:
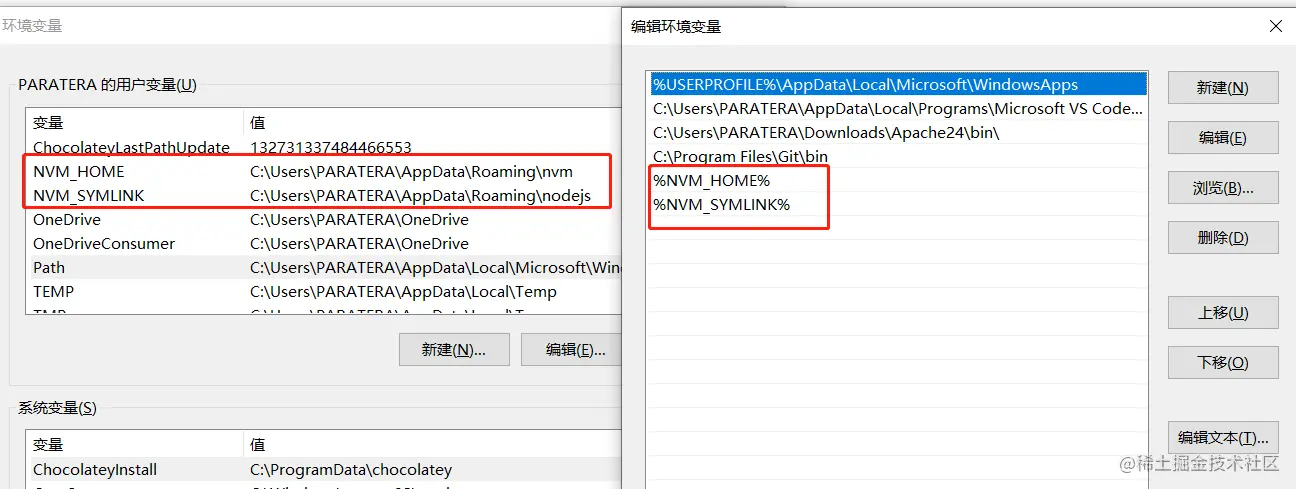
安装nvm-setup,就是普通软件的安装方法,地址可以都不用改(我选择了以下地址),安装完后会自动添加两个环境变量

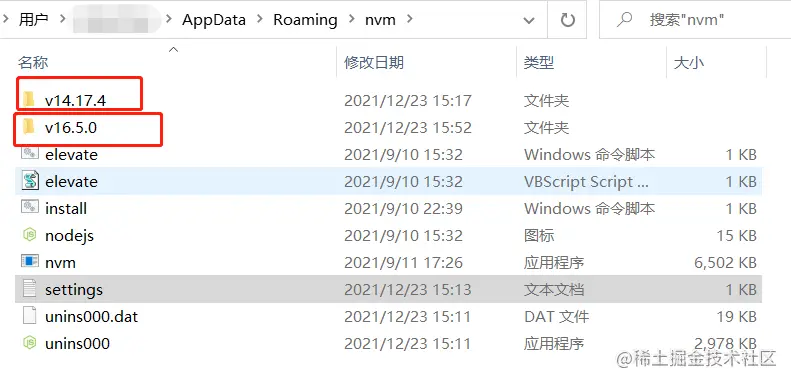
打开nvm的安装目录,默认应该是:C:\Users{user}\AppData\Roaming\nvm\
修改settings.txt文件,把npm镜像改为淘宝镜像, 这是我的配置,默认的root和path不需要动,加上后面两行
root: C:\Users\PARATERA\AppData\Roaming\nvm path: C:\Users\PARATERA\AppData\Roaming\nodejs node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
步骤四:
可以执行以下命令进行操作
nvm -v: 查看nvm是否安装成功
nvm arch: 显示node是运行在32位还是64位模式
nvm install [版本号]: 安装对应版本的node,如 nvm install v16.5.0 安装完会看到nvm目录会多了对应版本的文件夹, 安装最新版本可使用命令 nvm install latest

<em>nvm ls</em>: 列出已经安装的node.js版本
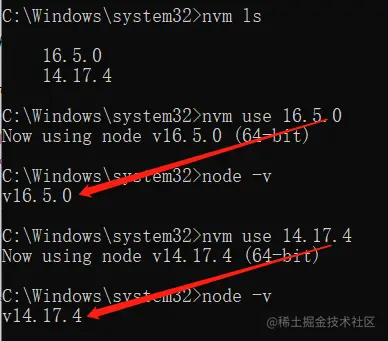
<em>nvm use [版本号]</em>: 使用已安装的node16.5.0版本,版本指定成功之前是没有全局变量node或npm的,不用试了
版本切换成功后
<em>node -v</em>:查看当前node版本<em>npm -v</em>:查看当前npm版本
坑:
运行 nvm use [版本号] 报错:

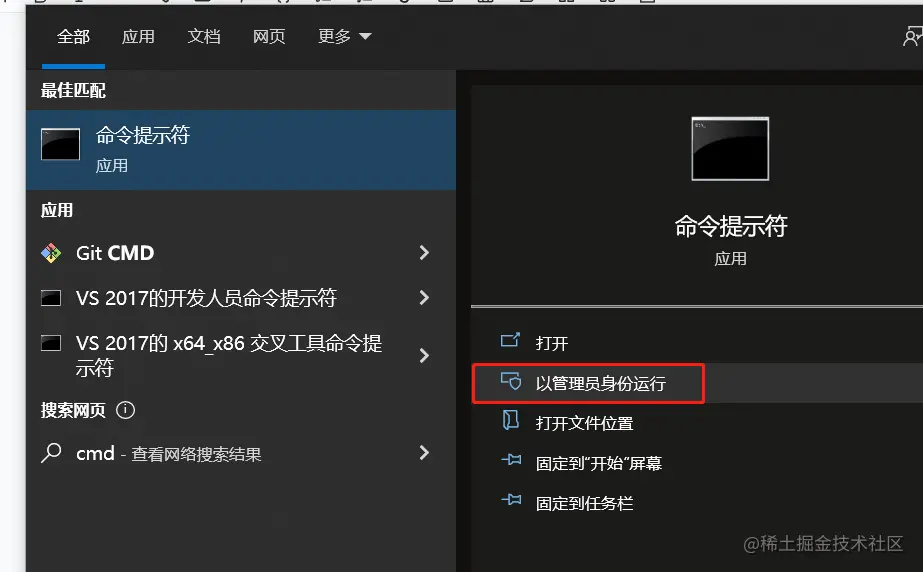
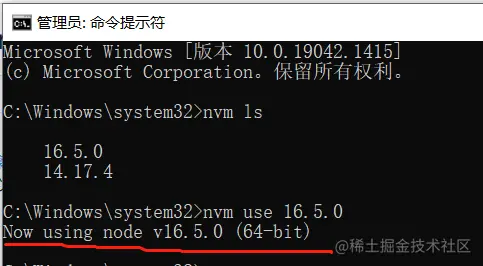
解决:使用管理员权限打开cmd,重新操作即可


看到Now using node vXXXX 就大功告成了, 可以使用node -v查看切换后的版本是否如预期

可以愉快玩耍啦!
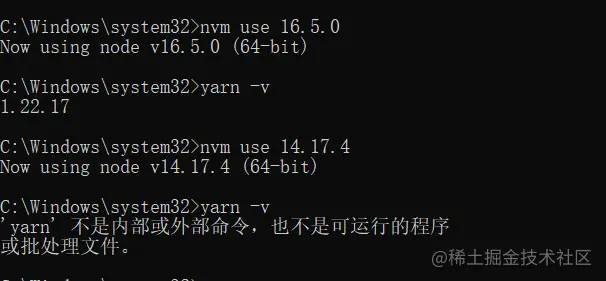
但!某版本下使用<em>npm i -g [package]</em> 安装的全局包只有对应版本下才能使用
比如:

更多node相关知识,请访问:nodejs 教程!!
