javascript怎么删除元素的hidden属性
- 青灯夜游 原创
- 2022-01-12 12:08:53 6066浏览
在javascript中,可以使用removeattribute()方法来删除元素的hidden属性,该方法的作用就是删除指定的属性,语法“element.removeattribute("属性名")”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
hidden 属性是布尔属性。
如果设置该属性,它规定元素仍未或不再相关。
浏览器不应显示已规定 hidden 属性的元素。
hidden 属性也可用于防止用户查看元素,直到匹配某些条件(比如选择了某个复选框)。然后,JavaScript 可以删除 hidden 属性,以使此元素可见。
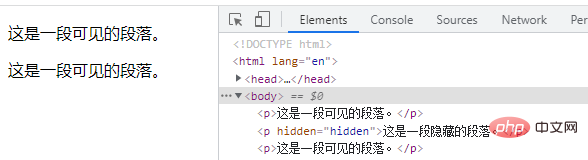
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

那么使用javascript怎么删除元素的hidden属性?
在 JavaScript 中,使用元素的 removeAttribute() 方法可以删除指定的属性。用法如下:
element.removeAttribute(attributename)
参数 attributename:表示元素的属性名。
示例:
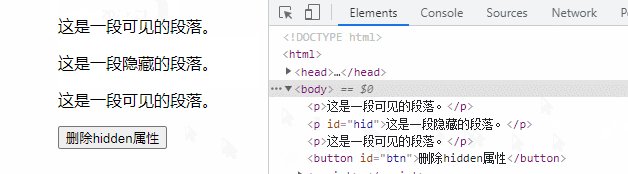
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
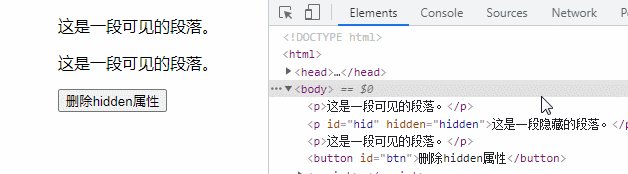
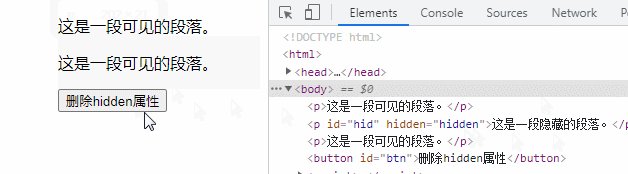
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
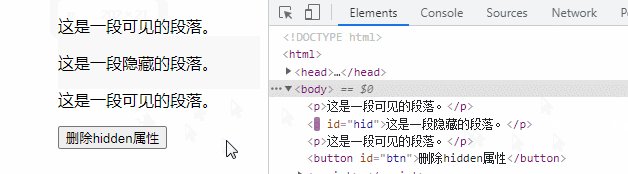
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
