bootstrap按钮是什么标签
- 青灯夜游 原创
- 2022-01-10 14:07:13 1655浏览
bootstrap按钮可以是:1、a标签,语法“”;2、button标签,语法“”;3、button类型的input标签,语法“”。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap按钮可以是:a标签、 button标签、button类型的input标签
一、btn类
基础按钮类,将a标签、 button标签、button类型的input标签转换成bootstrap下基础按钮样式。
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

a标签、 button标签、button类型的input标签的原始样式
用于a标签、 button标签、button类型的input标签。
给以上标签添加bootstrap默认的按钮样式。
<div style="max-width:90%"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

a标签、 button标签、button类型的input标签设置btn类后的样式
二、btn-primary类、btn-info类、btn-success类、btn-warning类、btn-danger类、btn-inverse类
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*按钮样式
三、btn-large类、btn-small类、btn-mini类
用于设置标签大小,貌似不起作用。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

使用btn-large类、btn-small类、btn-mini类后的样式
四、i标签
用于按钮标签内部,为按钮添加图标。没起作用。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

加i标签后的样式
五、按钮群组
-btn-group类:用于包含一组按钮群组。
-btn-toolbar类:用于将多个按钮群组同行显示,且中间留出空间。
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

六、带下拉菜单的按钮
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
div标签:用于包含带下拉菜单的按钮和下拉菜单。
-btn-group类
a标签 :带下拉菜单的按钮,可包含span标签和按钮名。
-dropdown-toggle类:给下拉菜单按钮添加样式。
-data-toggle属性:
设置data-toggle="dropdown"后,可以通过点击按钮控制下拉菜单的弹出和收起。
span标签
-caret类:添加三角形下拉标志
ul标签:包含下拉菜单的内容
-dropdown-menu类
li标签:包含各列表项

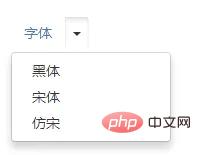
带下拉菜单的按钮
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
将按钮名提取出来单独放到一个a标签中。

小三角单独控制下拉菜单
【相关推荐:《bootstrap教程》】
