在html5中pre用于表示什么
- WBOY 原创
- 2021-12-22 10:36:38 5157浏览
在html5中pre用于表示预格式化的文本,被包围在pre标签中的文本通常会保留空格和换行符,也就是将其文字排版、格式原封不动的呈现出来,常见应用就是用来表示计算机的源代码,语法为“
源代码”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
在html5中pre用于表示什么
标签可定义预格式化的文本。<p>被包围在 </p><pre class="brush:php;toolbar:false"> 标签 元素中的文本通常会保留空格和换行符。<p>利用</p><pre class="brush:php;toolbar:false">这个标签可以将其包起来的文字排版、格式,原封不动的呈现出来。算是相当好用的标签之一。也就是说你输入的东西被原封不动的输出,包括你输入的空格之类的,不用 和
等来表示空格或者回车了
标签的一个常见应用就是用来表示计算机的源代码。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
示例如下:
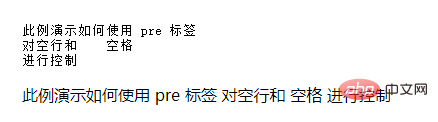
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <pre class="brush:php;toolbar:false"> 此例演示如何使用 pre 标签 对空行和 空格 进行控制
此例演示如何使用 pre 标签 对空行和 空格 进行控制
输出结果:

推荐教程:《html视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html5中内联元素是什么
下一条:HTML5中name是什么意思
