怎么利用css3实现下凹型字体
- 青灯夜游 原创
- 2021-12-16 13:00:18 2504浏览
方法:1、使用color属性将字体颜色设置的和背景色一致;2、使用text-shadow属性给文字加阴影来实现下凹型字体效果,语法“text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
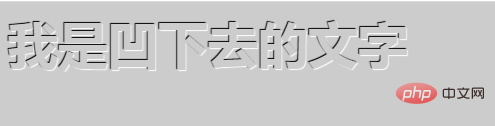
利用css3实现下凹型字体
1、使用color属性将文字颜色设置的和背景色一致
2、使用text-shadow属性给文字加阴影来实现下凹型字体效果
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 50px "微软雅黑";
}
div {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凹下去的文字</div>
</body>
</html>
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css3怎样实现旋转缩放动画效果
下一条:css3怎么办能选择第三个li元素
