怎样用css3来实现数字换行
- WBOY 原创
- 2021-11-24 12:03:17 6465浏览
在css中,可以利用word-break属性来实现数字换行,只需要给元素添加“word-break:break-all;”样式即可;当word-break属性的值设置为“break-all”时,允许数字在超出时自动换行。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
怎样用css3来实现数字换行
在css中可以使用word-break属性来设置数字换行,word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
该属性的语法格式为:
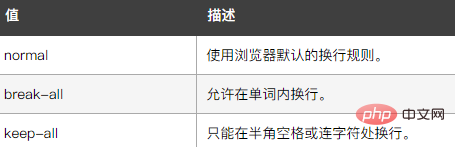
word-break: normal|break-all|keep-all;

下面我们通过示例来看一下数字换行的实例,示例如下:
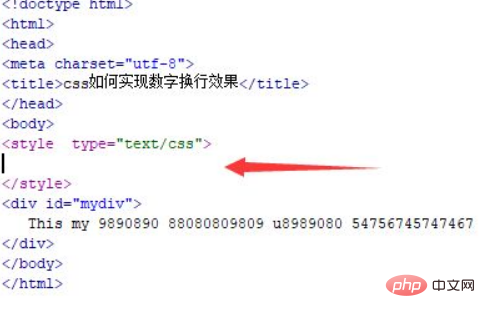
1、新建一个html文件,命名为test.html,用于讲解css如何实现数字换行效果。使用div标签创建一个模块,在div内,写上测试的数字。给div标签添加一个id属性mydiv,用于下面通过该id设置css样式。
编写标签,页面的css样式将写在该标签内。

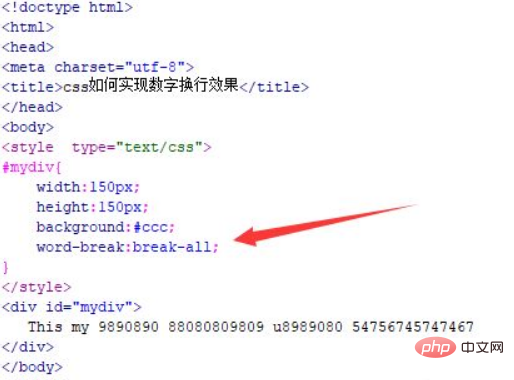
2、在css标签内,通过id(mydiv)设置div的样式,设置其宽度、高度为150px,背景颜色为灰色,同时将work-break属性设置为break-all,实现数字的换行效果。

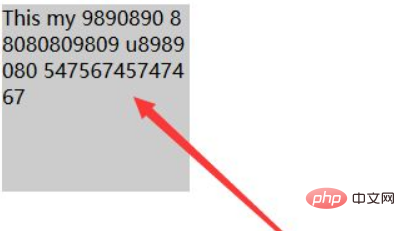
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,创建一个div模块,写上数字。
3、在css标签内,设置div为固定宽度,同时同时将work-break属性设置为break-all,实现数字的换行效果。
注意事项:
以上方法同样适用于英文的换行。
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎样禁止点击元素
下一条:css怎样隐藏父元素显示子元素
