jquery怎样点击按钮删除当前行
- WBOY 原创
- 2021-11-23 14:39:54 2761浏览
方法:1、给按钮元素绑定click点击事件,指定事件处理函数;2、在处理函数中利用“$(元素)”语句匹配元素对象;3、利用“:eq()”和remove()方法删除当前行,语法为“元素对象.eq(位置值).remove()”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样点击按钮删除当前行
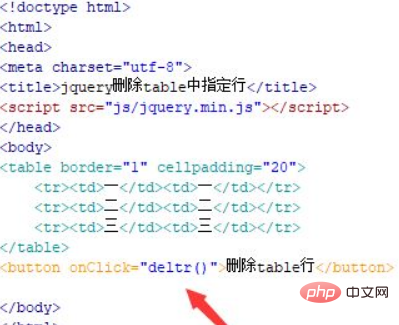
1、新建一个html文件,命名为test.html,用于讲解jquery删除table中指定行。使用table、td、tr标签创建一个三行两列的表格,为了展示表格效果,这里设置表格边框为1px。
使用button标签创建一个按钮,按钮名称为“删除table行”。给button按钮绑定onclick点击事件,当按钮被点击时,执行deltr()函数。

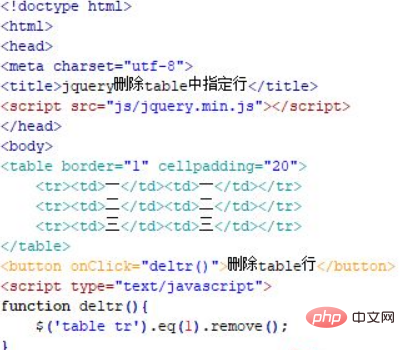
2、在js标签中,创建deltr()函数,在函数内,将编写代码实现删除table表格中的指定行。
在deltr()函数,使用$符合通过元素名称获得tr行对象,再通过eq()方法选中指定的行,通过remove()方法实现删除,例如,这里删除第二行(eq(1)),代码如下:

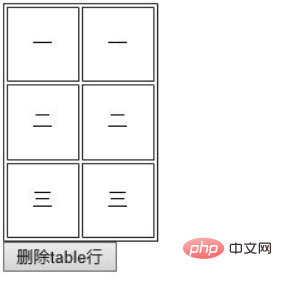
在浏览器打开test.html文件,点击按钮,查看实现的效果。

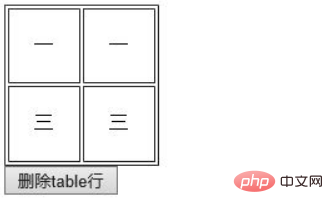
点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,使用table、td、tr标签创建一个三行两列的表格,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,使用$符合通过元素名称获得tr行对象,再通过eq()方法选中指定的行,通过remove()方法实现删除。
注意事项:
eq()方法内的数字,从0开始,即0代表第一行,1代码第二行,依此类推。
相关视频教程推荐:jQuery视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery怎样停止某个函数执行
下一条:nodejs中全局变量有什么
