css怎样修改第n个元素样式
- WBOY 原创
- 2021-11-23 11:39:35 3964浏览
在css中,可以利用“:nth-child”选择器来选中第n个元素并修改该元素的样式,该选择器能匹配属于其父元素的第n个子元素,不论元素的类型,语法为“:nth-child(n){修改内容;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样修改第n个元素样式
在css中可以使用:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。然后在去修改,n 可以是数字、关键词或公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
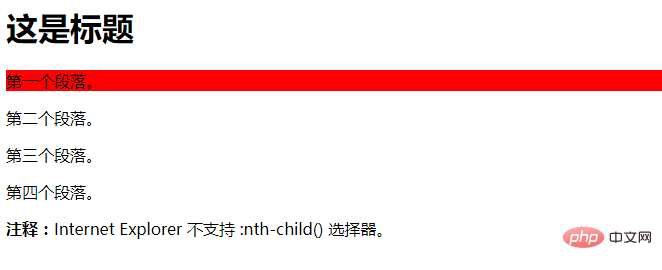
</html>输出结果:

上述示例便是修改了第二个元素的背景颜色,下面我们再来看一下:
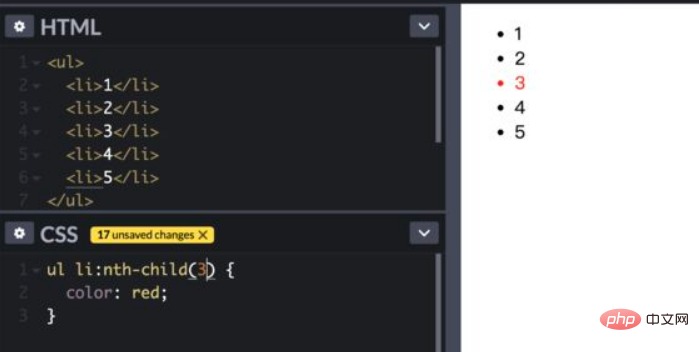
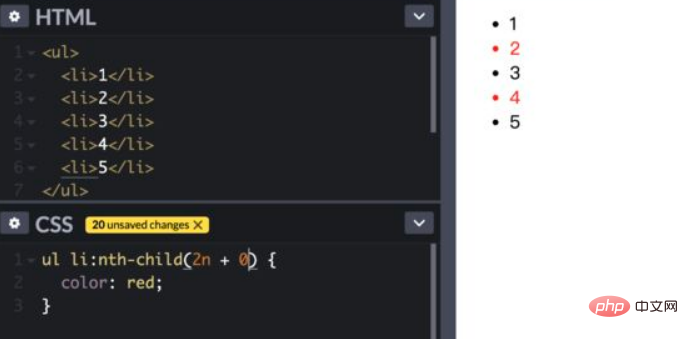
打开我们的编辑器。创建一组序列作为示范。first-child就是第一个元素。last-child就是最后一个元素。nth-child(3)就是第三个元素。也可以巧妙地指定偶数。


相关视频教程推荐:jQuery视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎样实现自适应正方形
下一条:css怎样实现文本框无光标
