Jquery怎样移除同级class
- WBOY 原创
- 2021-11-22 17:32:30 2174浏览
jquery移除同级class的方法:1、利用“$(".元素类名")”语句根据指定的class值获取对象;2、使用removeclass()方法移除元素的类,语法为“元素对象.removeclass('元素类名')”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
Jquery怎样移除同级class
1、打开html编辑器,新建一个html文件。在html代码页面上找到
并在里面新建一个,然后给这个
添加一个class类和文本内容,案例中的类为:remark。
<div class="remark">今晚要去吃大餐</div>
在
后面新建一个点击按钮,给这个按钮添加一个点击事件,在案例中的点击事件为:reClass(),点击时触发移除class样式。
<input type="button" value="移除class" onclick="reClass()">
设置类样式。给remark设置一个字体大小为28px、颜色为红色的样式。
<style> .remark{ font-size: 28px;color: red; } </style>代码如下:

2、引入jQuery库。在
<script type="text/javascript" src="jquery.js"></script>
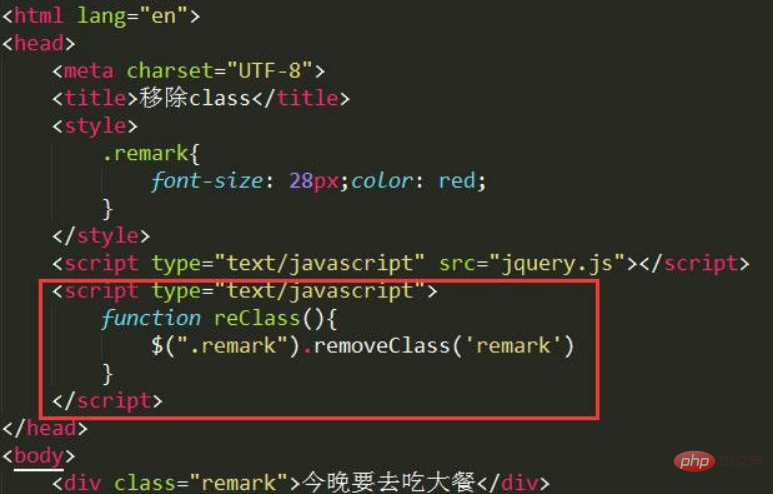
创建点击事件。在<script>标签后面新建一个<script>标签,在这个新建的标签里面创建一个点击移除class类事件。</script>
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
保存后使用浏览器打开,点击移除class按钮,发现
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery怎样实现点击修改元素类名
下一条:jquery怎样改变td内容


