jQuery怎么修改td的高
- 青灯夜游 原创
- 2021-11-22 11:52:52 1819浏览
jquery修改td高的方法:1、使用attr()方法,语法“$("td").attr("style","height: 高度值;");”;2、使用css()方法,语法“$("td").css("height","高度值");”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jQuery怎么修改td的高
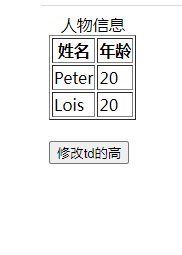
1、使用attr()方法
attr() 方法可设置被选元素的属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
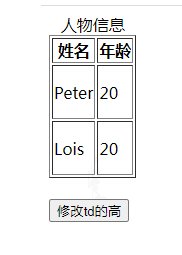
$("td").attr("style","height: 50px;");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
2、使用css()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").css("height","50px");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery怎么替换类样式
下一条:jquery怎么删除指定元素后的兄弟节点
