css同一行字体怎样改变不同颜色
- WBOY 原创
- 2021-11-19 18:28:02 17745浏览
css同一行字体改变不同颜色的方法:1、使用多个span标签分别包裹要改变颜色的文字,语法为“文字”;2、利用color属性改变span标签内的文字颜色即可,语法为“color:颜色值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css同一行字体改变不同颜色的方法
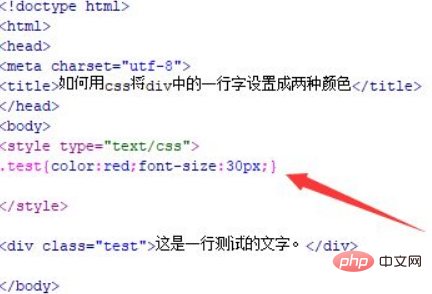
1、新建一个html文件,命名为test.html,用于讲解如何用css将div中的一行字设置成两种颜色。使用div标签创建一行文字,并设置其class为test,主要用于下面通过该class设置div的样式。
在test.html文件内,创建标签,用于编写div的css样式。设置类名test的样式,使用color属性设置div内文字的颜色为红色,使用font-size属性设置文字的大小为30px。

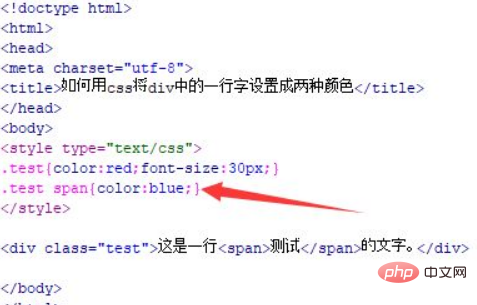
2、在test.html文件内,在div标签内,使用span标签将部分文字包含起来,用于下面使用css单独设置它的颜色。
在css标签内,设置类名test下(即div内)的span标签的文字颜色,使用color属性设置span标签内文字的颜色为蓝色。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、使用div标签创建一行文字,并设置其class为test。
3、在css标签内,设置类名test的样式,使用color属性设置div内文字的颜色为红色。
4、在div标签内,使用span标签将部分文字包含起来。
5、在css标签内,设置类名test下(即div内)的span标签的文字颜色,从而实现div中的一行字设置成两种颜色。
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎样设置表格外边框加粗
下一条:css如何设置div之间距离
