html中li是什么
- 青灯夜游 原创
- 2021-11-19 15:31:48 20185浏览
在html中,li的英文全称为“list item”,意思为“列表项”,是一个定义列表项目的元素标签,语法“
列表项内容 ”;“”标签可用在有序列表 “ ”和无序列表“
”中。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
li的英文全称“list item”,意思为“列表项”。

在html中,
- )和无序列表 (
- )中。
- 列表项默认使用数字进行标记,无序列表中
- 列表项默认使用粗体圆点(典型的小黑圆圈)进行标记。但可使用 CSS 来定义列表和列表项目的类型。
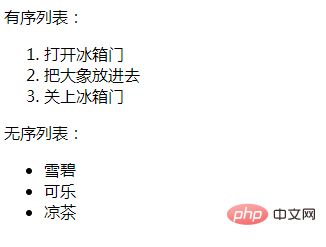
示例:
<html> <body> <p>有序列表:</p> <ol> <li>打开冰箱门</li> <li>把大象放进去</li> <li>关上冰箱门</li> </ol> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>

推荐教程:《html视频教程》
有序列表中
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
