flex是css属性吗
- 青灯夜游 原创
- 2021-11-18 17:09:07 1482浏览
flex是css属性。css flex属性是flex-grow、flex-shrink和flex-basis属性的简写属性,用于设置或检索弹性盒模型对象的子元素如何分配空间;如果元素不是弹性盒模型对象的子元素,则flex属性不起作用。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
flex是css属性。
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性,默认值为0 1 auto。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
语法:
flex: flex-grow flex-shrink flex-basis|auto;
flex-grow 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。
flex-shrink 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。
flex-basis 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。
auto 与 1 1 auto 相同。
none 与 0 0 auto 相同。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
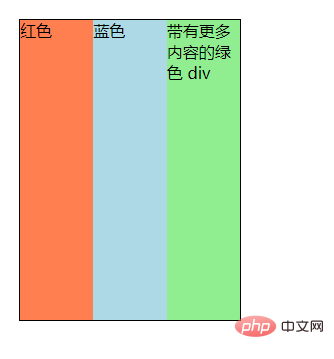
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
</body>
</html>
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:怎么在css中创建一个圆饼并填充颜色
下一条:上下渐变的css怎么写
