一、h1~h6标题标签
单词缩写: head 头部. 标题
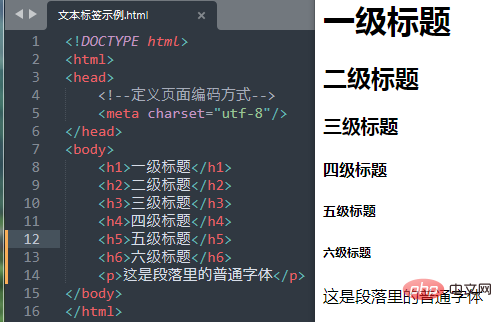
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
~,代表六个级别的标题,代表最大的标题,代表最小的标题。
代表最大的标题,代表最小的标题。
标题标签语义: 作为标题使用,并且依据重要性递减。
注意: h1 标签因为重要,尽量少用

二、p段落标签
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,类似于平常写文章一样,整个网页也可以分为若干个段落。
Tips:p是一个文本级的标签,p里面只能放文字、图片、表单元素。
段落标签是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
<p>这是一个段落。。。</p>
三、hr水平线标签(单标签)
单词缩写: horizontal 横线。
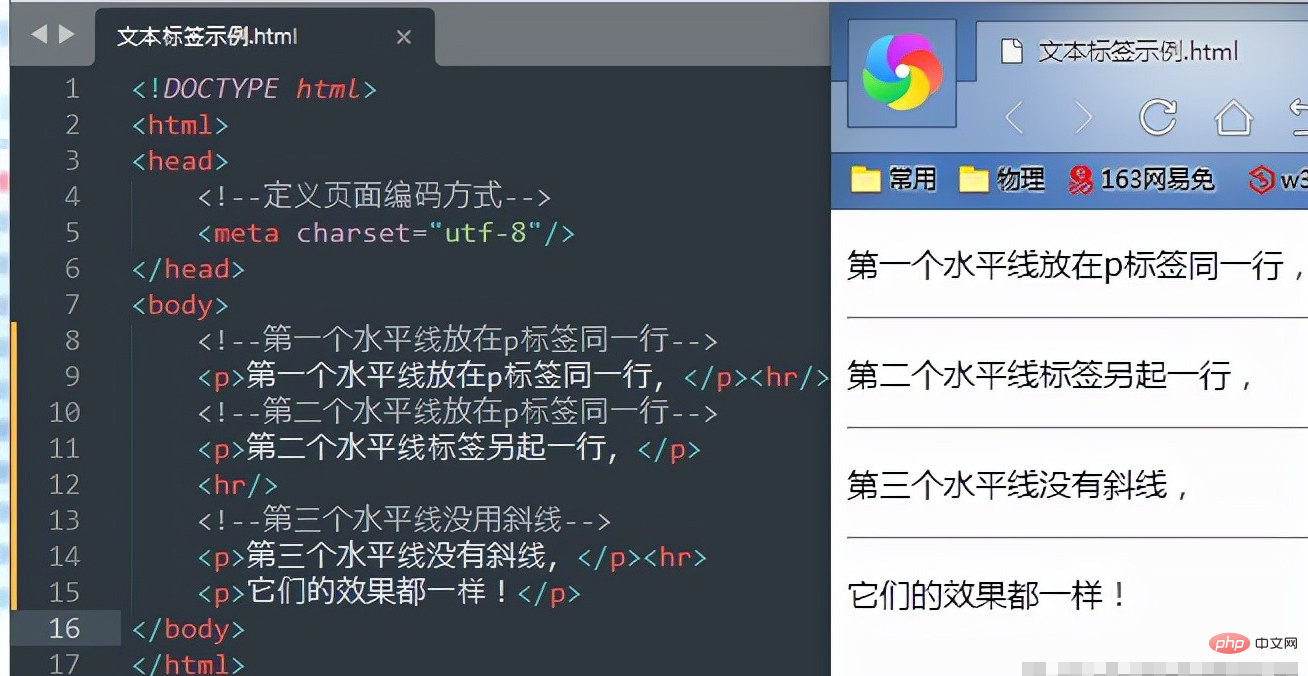
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。

四、br换行标签(单标签)
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签


五、引用标签
标签定义短的引用,浏览器经常在引用的内容周围添加引号;
定义块引用,其包含的文本都会从常规文本中分离出来,左、右两侧会缩进显示,有时显示为斜体。<q>细节决定成败</q> <blockquote> <p>生命在于折腾啊!</p> </blockquote>Tips:一段文本不可以直接放在 blockquote 元素中,应包含在一个块元素中,如 p 元素。
六、文本格式化标签
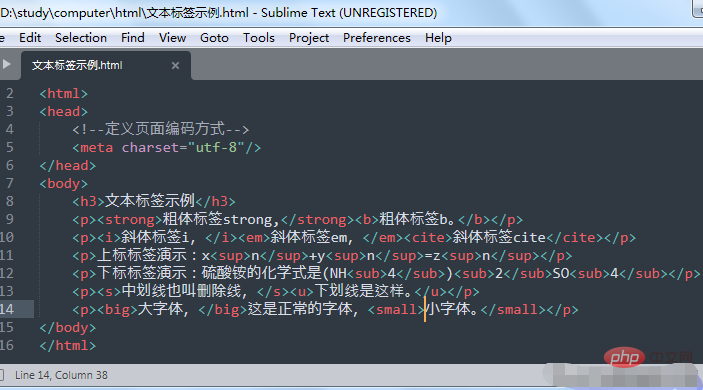
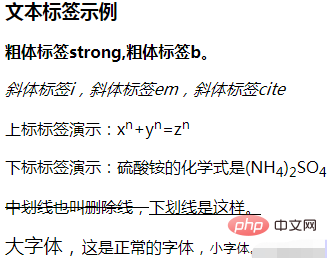
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 表示预定义格式的源代码,保留源代码显示中的空格大小 表示打印机字体 表示键盘字体 表示定义的术语 表示变量字体 表示代码范例 八、缩写文本
标签可以定义简称或缩写,通过对缩写进行标记,能够为浏览器、搜索引擎提供有用的信息。
标签是定义首字母缩写。
<abbr titile="Hyper Markup Language">HTML</abbr> <acronym titile="Hyper Markup Language">HTML</acronym>Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>推荐教程:《html视频教程》