jquery怎样获取有多少li
- WBOY 原创
- 2021-11-17 16:21:53 3670浏览
jquery获取有多少li的方法:1、使用“$('li')”语句获取li对象;2、利用length属性计算获取到的li对象的长度,即可获取文档中li元素的数目,语法为“li对象.length;”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery获取有多少li的方法
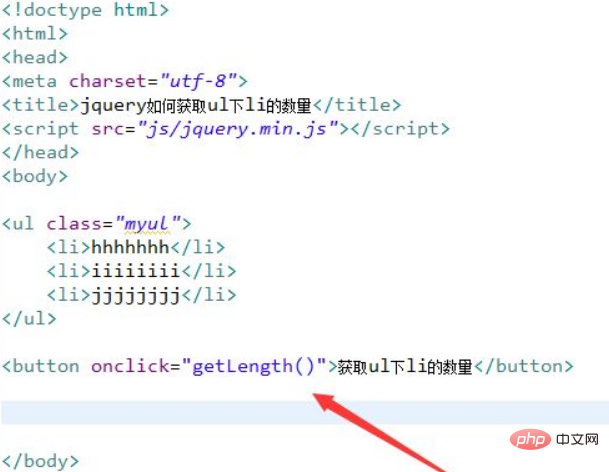
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取ul下li的数量。使用ul标签创建一个项目列表,用于测试。给ul标签添加一个class属性,用于获得ul对象。
使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getLength()函数。

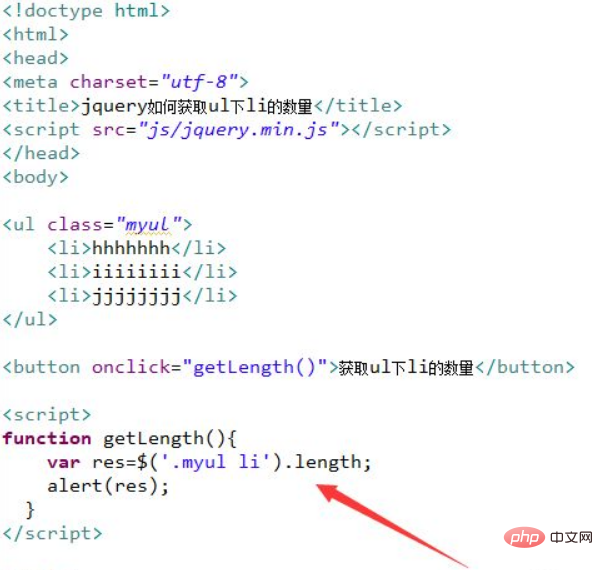
2、创建getLength()函数,在函数内,通过class获得li对象,使用length属性取得li的个数,使用alert()方法将获得的个数输出。

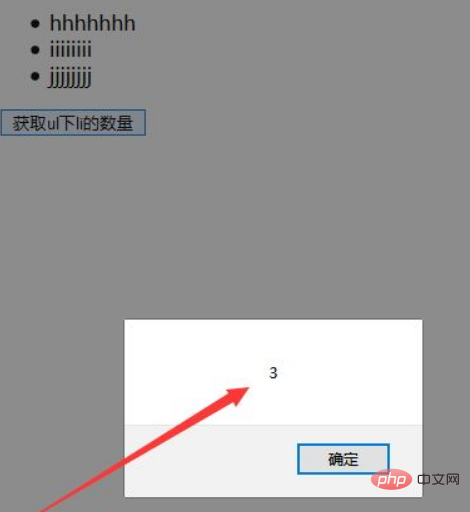
在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用ul标签创建一个项目列表,给ul标签添加一个class属性,用于获得ul对象。
2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getLength()函数。
3、在js标签内,创建getLength()函数,在函数内,通过class获得li对象,使用length属性取得li的个数,使用alert()方法将获得的个数输出。
更多编程相关知识,请访问:编程视频!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
