jquery 怎么去掉类
- 藏色散人 原创
- 2021-11-17 10:55:11 1635浏览
jquery去掉类的方法:1、新建一个html文件;2、新建div并添加一个class类和文本内容;3、新建按钮并添加点击事件;4、引入jquery库;5、创建一个点击移除class类事件即可。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
jquery 怎么去掉类?
jQuery移除class:
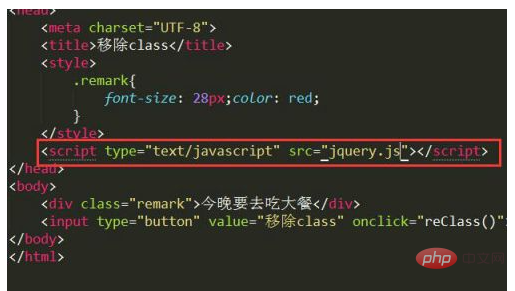
打开html编辑器,新建一个html文件。如图

在html代码页面上找到
并在里面新建一个,然后给这个
添加一个class类和文本内容,案例中的类为:remark。如图
代码:
今晚要去吃大餐

在
后面新建一个点击按钮,给这个按钮添加一个点击事件,在案例中的点击事件为:reClass(),点击时触发移除class样式。如图:
代码:

设置类样式。给remark设置一个字体大小为28px、颜色为红色的样式。如图:
代码:
<style> .remark{ font-size: 28px;color: red; } </style>
引入jQuery库。在
代码:

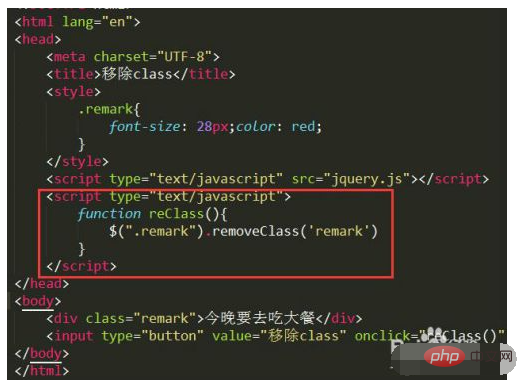
创建点击事件。在<script>标签后面新建一个<script>标签,在这个新建的标签里面创建一个点击移除class类事件。如图</script>
代码:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
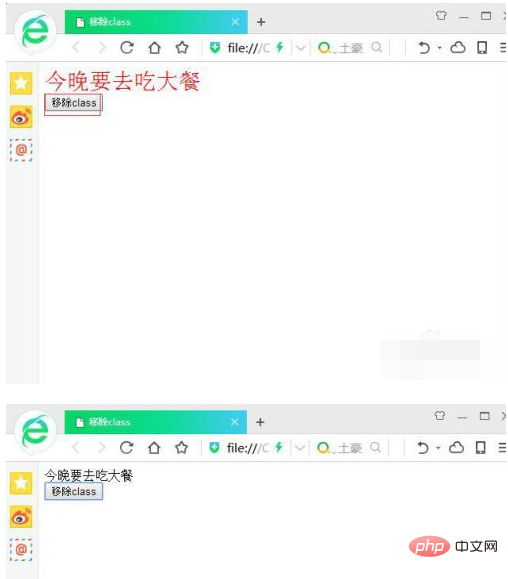
保存后使用浏览器打开,点击移除class按钮,发现
中的字体大小、颜色被移除了,表示移除class成功。如图:

推荐学习:《jquery视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:jquery实现点击加一个数字
下一条:jquery怎么获取有多少li
