浅谈NVM如何安装和管理多个Node版本
- 青灯夜游 转载
- 2021-11-12 10:19:46 2333浏览
本篇文章给大家介绍一下如何使用nvm轻松安装并管理多版本node.js,希望对大家有所帮助!

我们构建一些项目,经常需要旧版本的node,如:Hexo目前支持性比较好的版本是v12,而最新的Node稳定版本是v14。这个时候,为了避免bug,我们需要切换Node版本。【推荐学习:《nodejs 教程》】
本教程适用:
- Linux(x86架构&ARM架构)
- macOS(x86架构&ARM架构)
- Windows(X86架构,ARM架构未测试)
警告⚠️:十分不推荐使用NPM下,n模块来管理node版本
辅助视频
嘿嘿,做教程视频不易(B站根本不会推荐引流),请务必一键三连嗷~
B站视频地址:https://www.bilibili.com/video/BV12h411z7Kq
环境准备
对于不同的操作系统,我们准备不同的NVM工具,以下是项目地址,感兴趣可以去项目源地址看看嗷:
For Mac/Linux:https://github.com/nvm-sh/nvm
For Windows:https://github.com/coreybutler/nvm-windows
配置前,请事先卸载你已经安装的Node版本和配置的环境变量,避免冲突。
Windows配置方法
Windows下配置NVM,根据NVM项目地址的配置方法,有两种方法:
- 安装器安装
- 手动配置(推荐)
之所以不推荐用安装器安装NVM,是觉得不方便管理啦。本质上两个方法没有区别。
Opt1:安装器
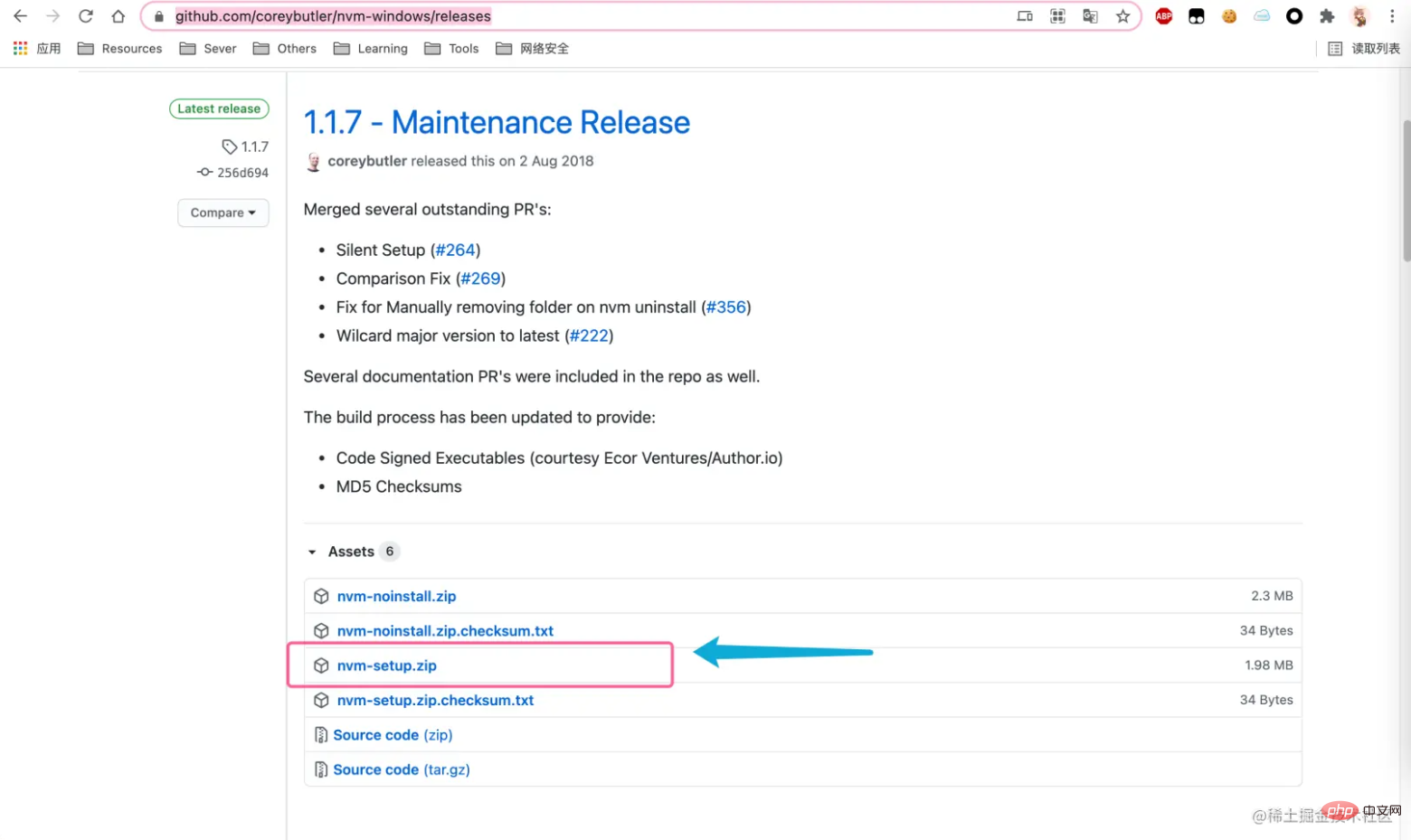
进入NVM-Windows项目发布地址:github.com/coreybutler…,选择最新发行版本nvm-setup.zip下载:

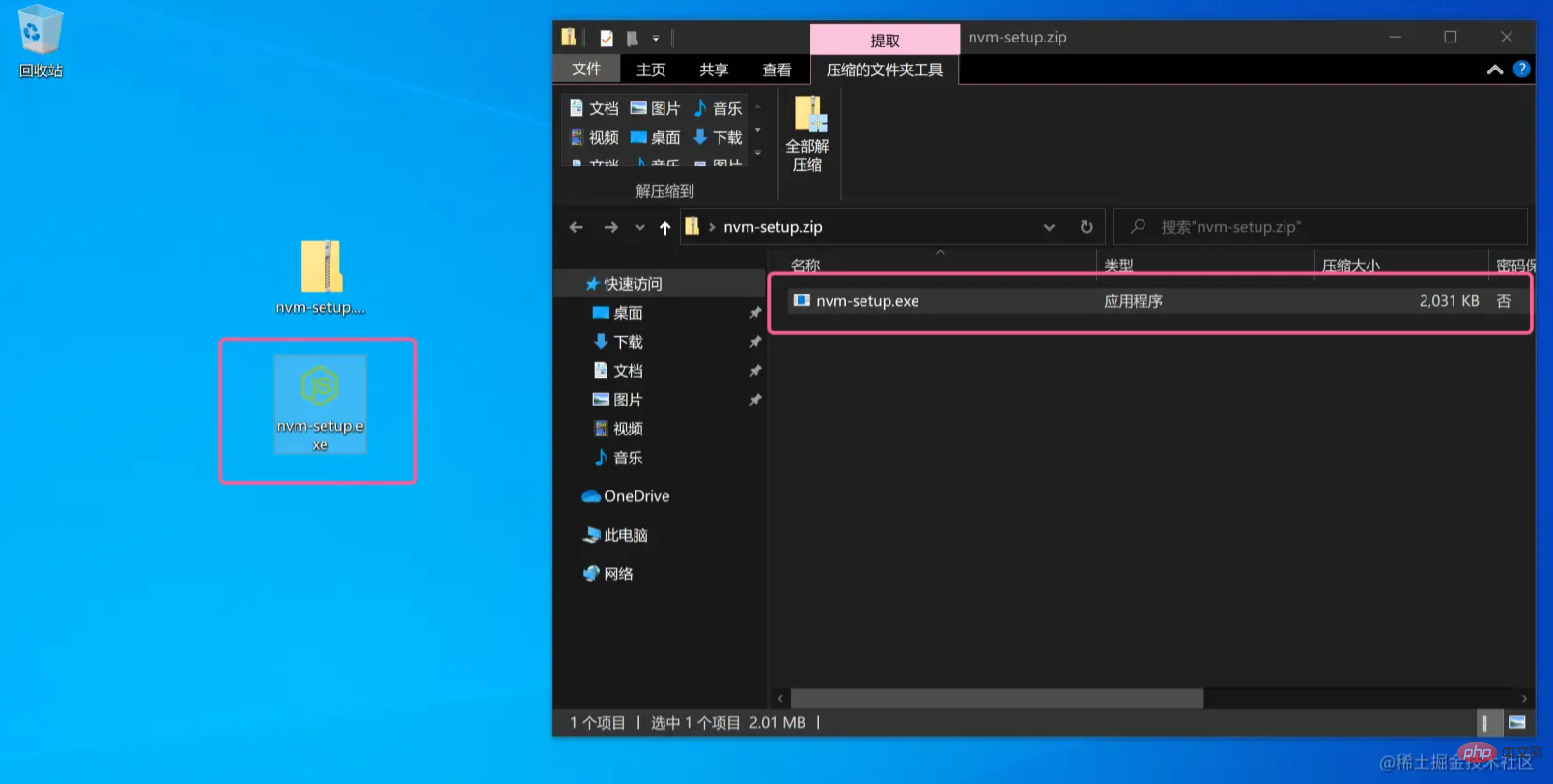
之后,解压出自压缩文件,点击安装:

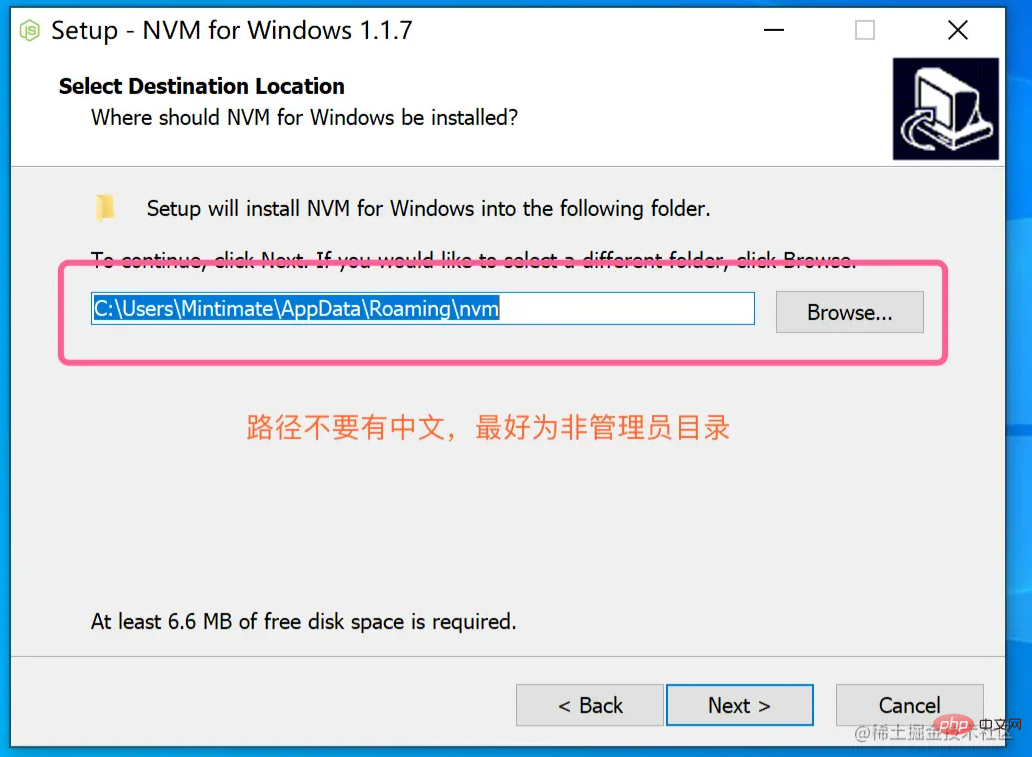
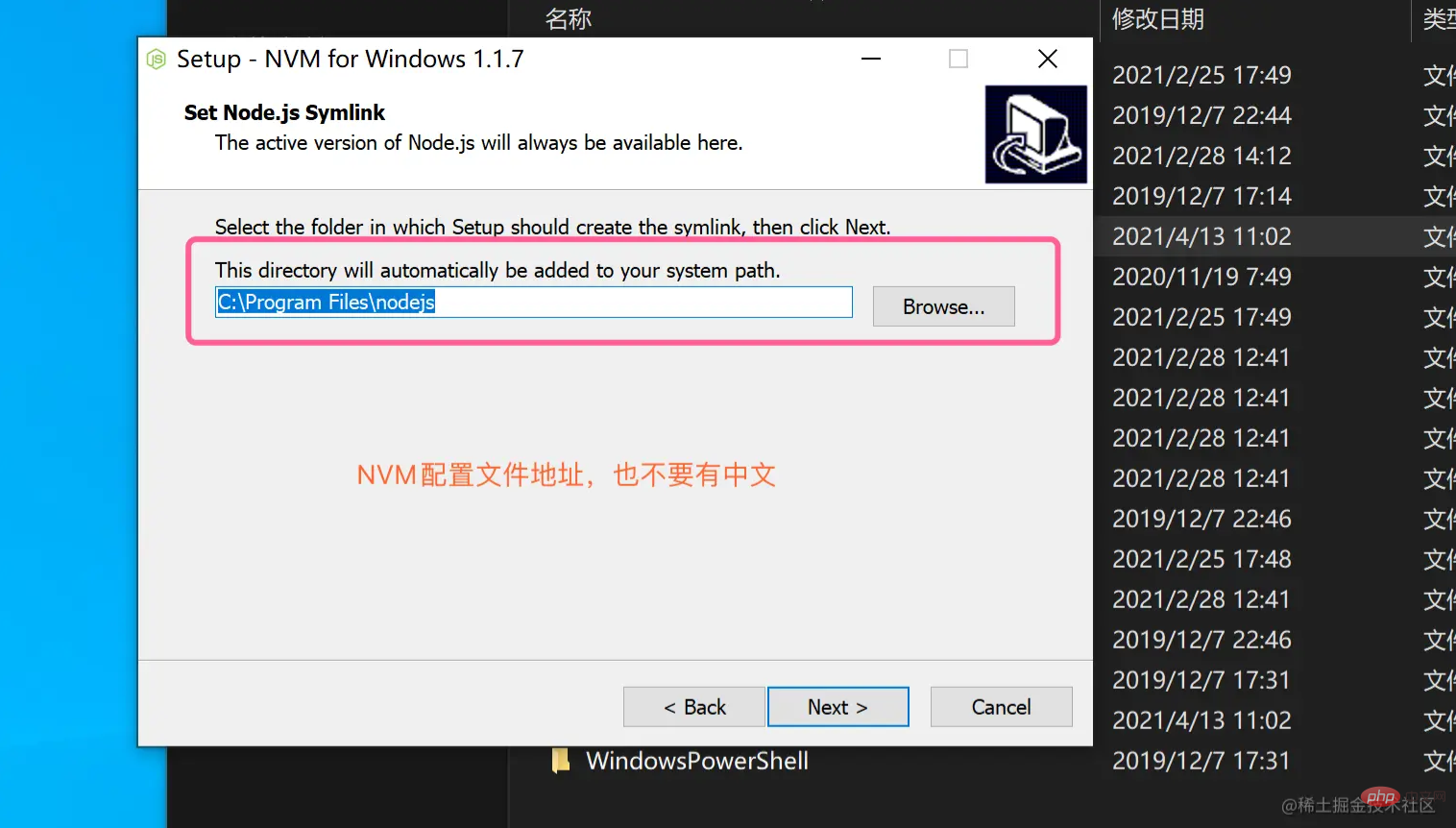
这边注意⚠️:NVM的安装和配置路径不要有中文,因为我Windows虚拟机只分配C盘,大家可以最好安装到D盘等其他用户盘:


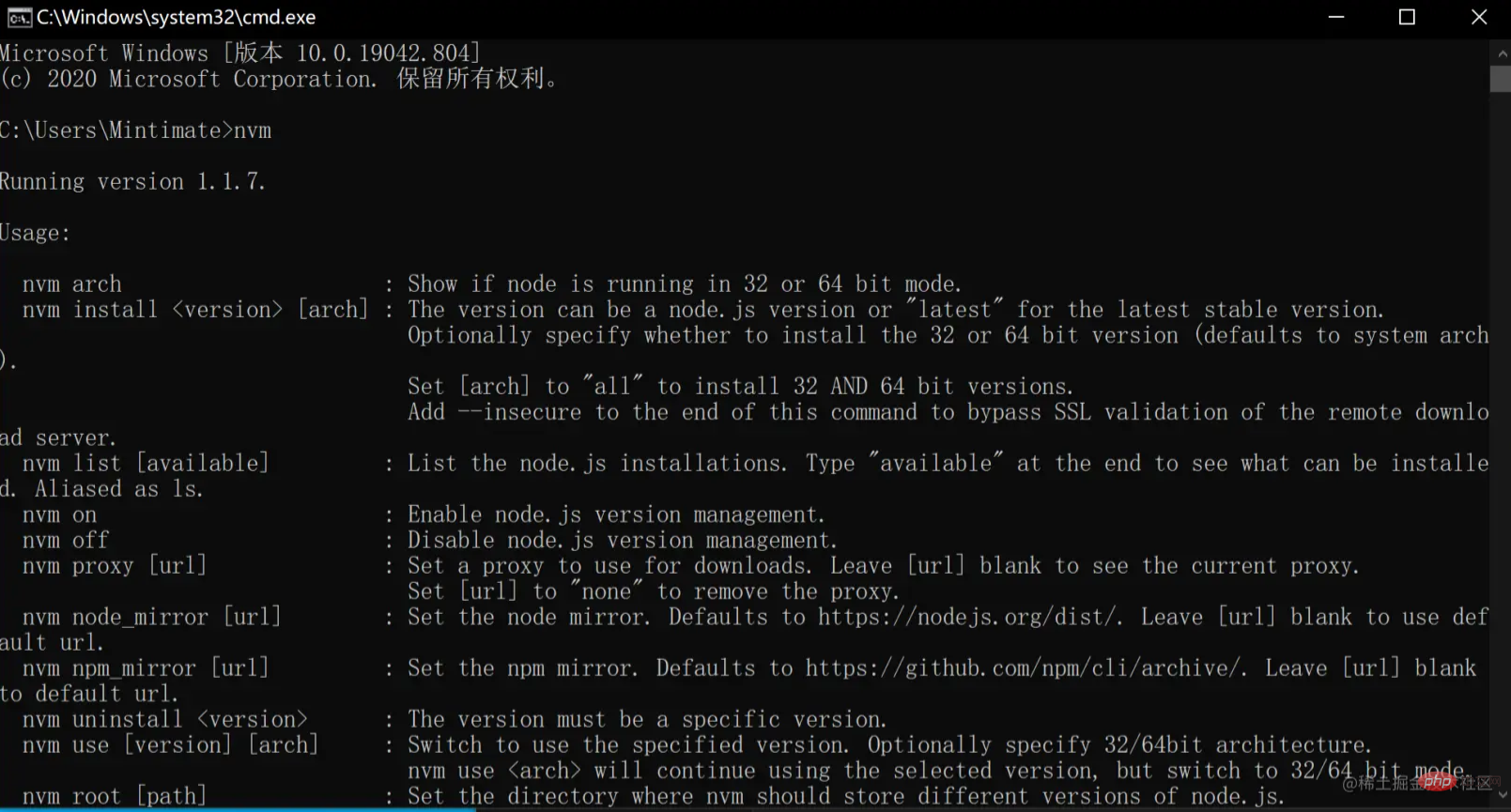
安装完成后,在CMD或者Powershell下,输入NVM,即可发现安装完成:

Opt2:手动配置【推】
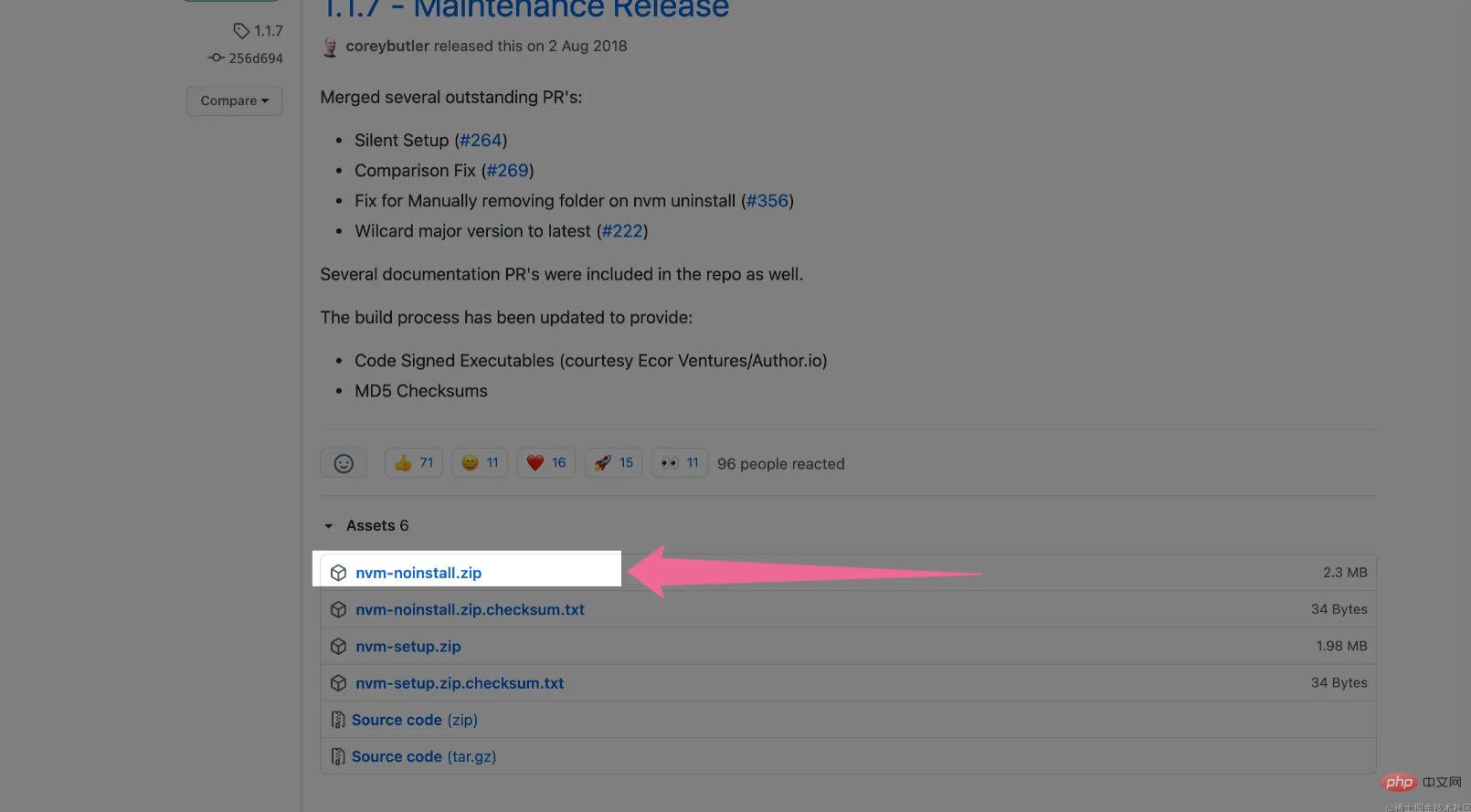
这个是我推荐的方法,我们下载NVM项目文件,进行手动配置。进入项目发布地址,下载nvm-noinstall.zip:

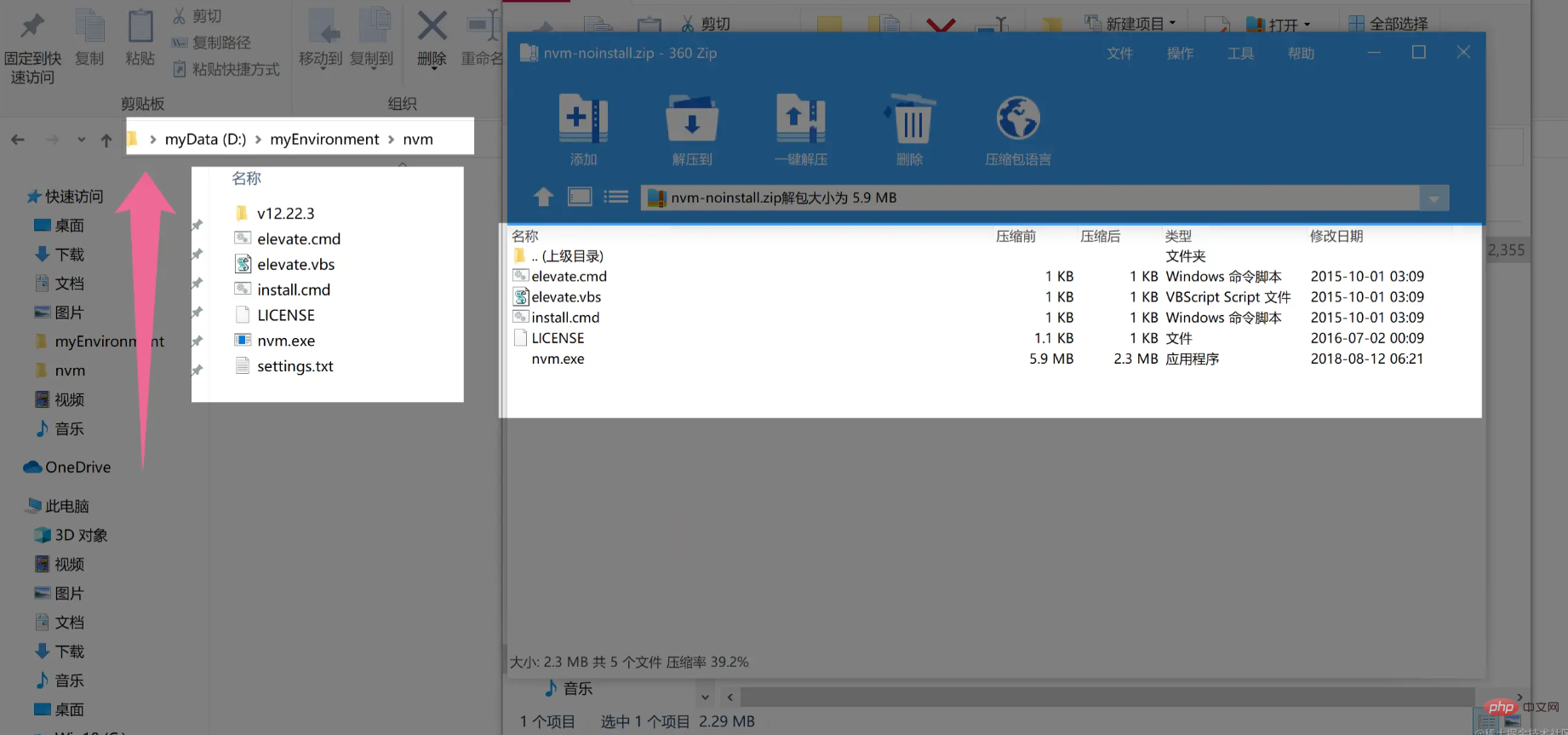
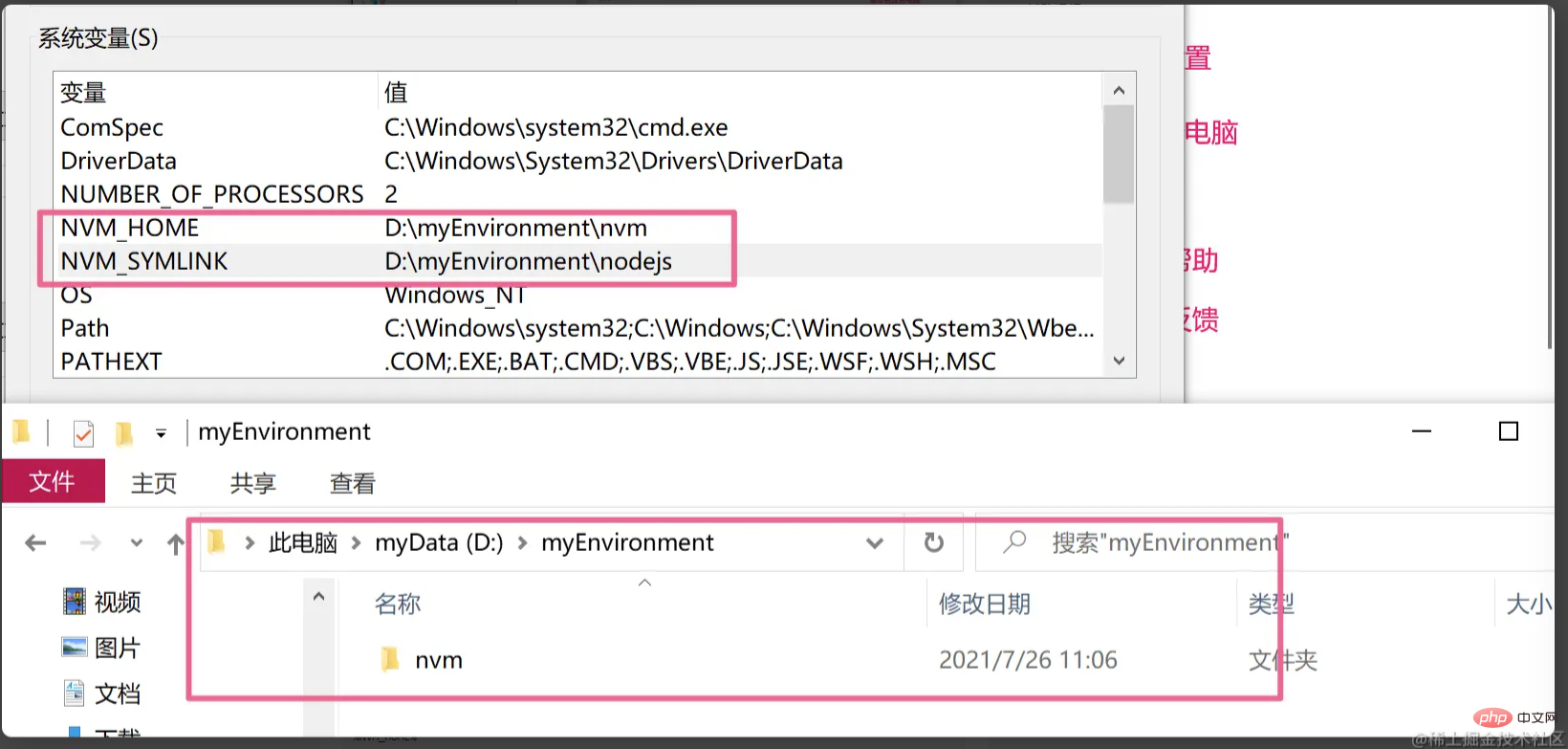
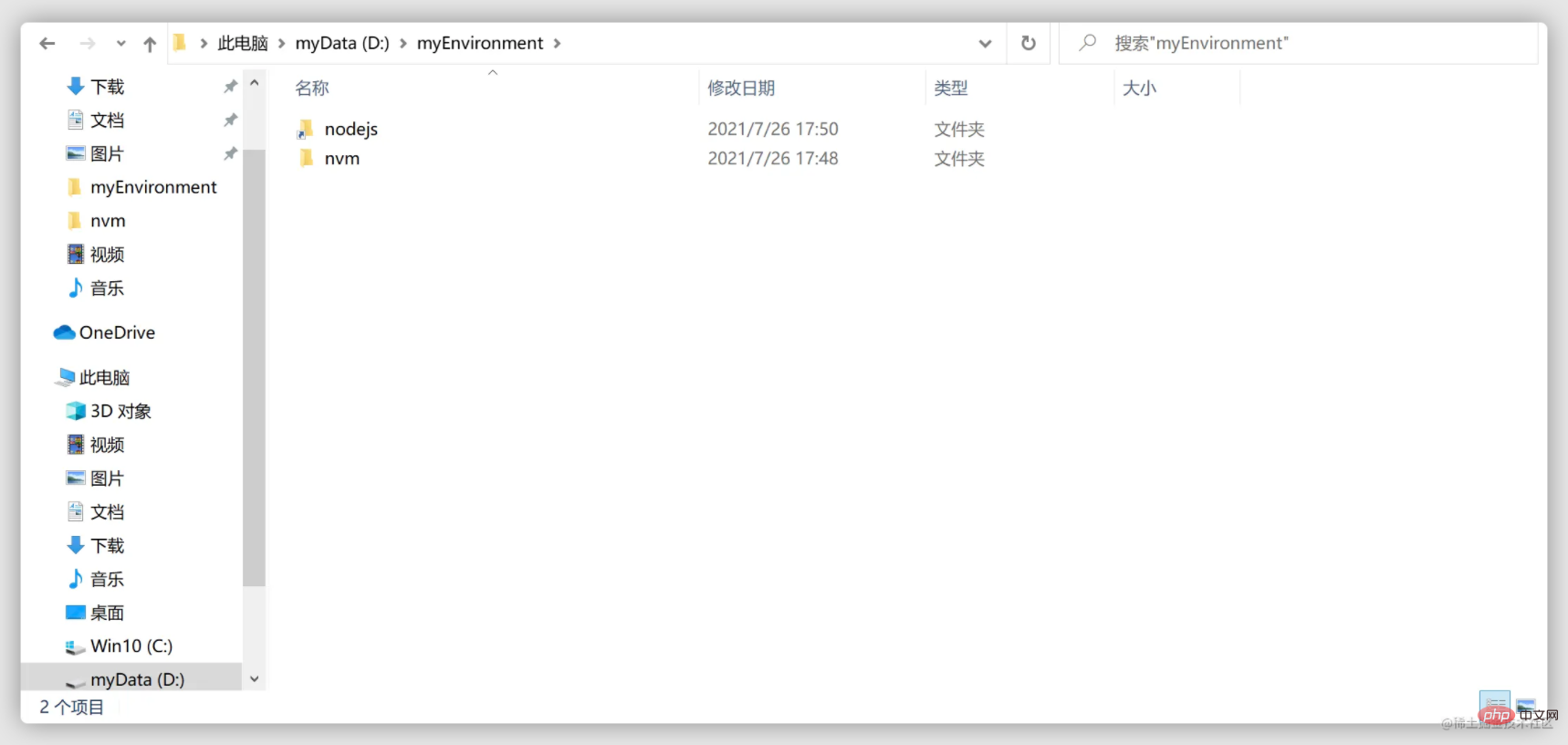
解压到一个空白文件内,这个文件夹就是NVM地址目录,比如我这里的地址地址是:D:\myEnvironment\nvm

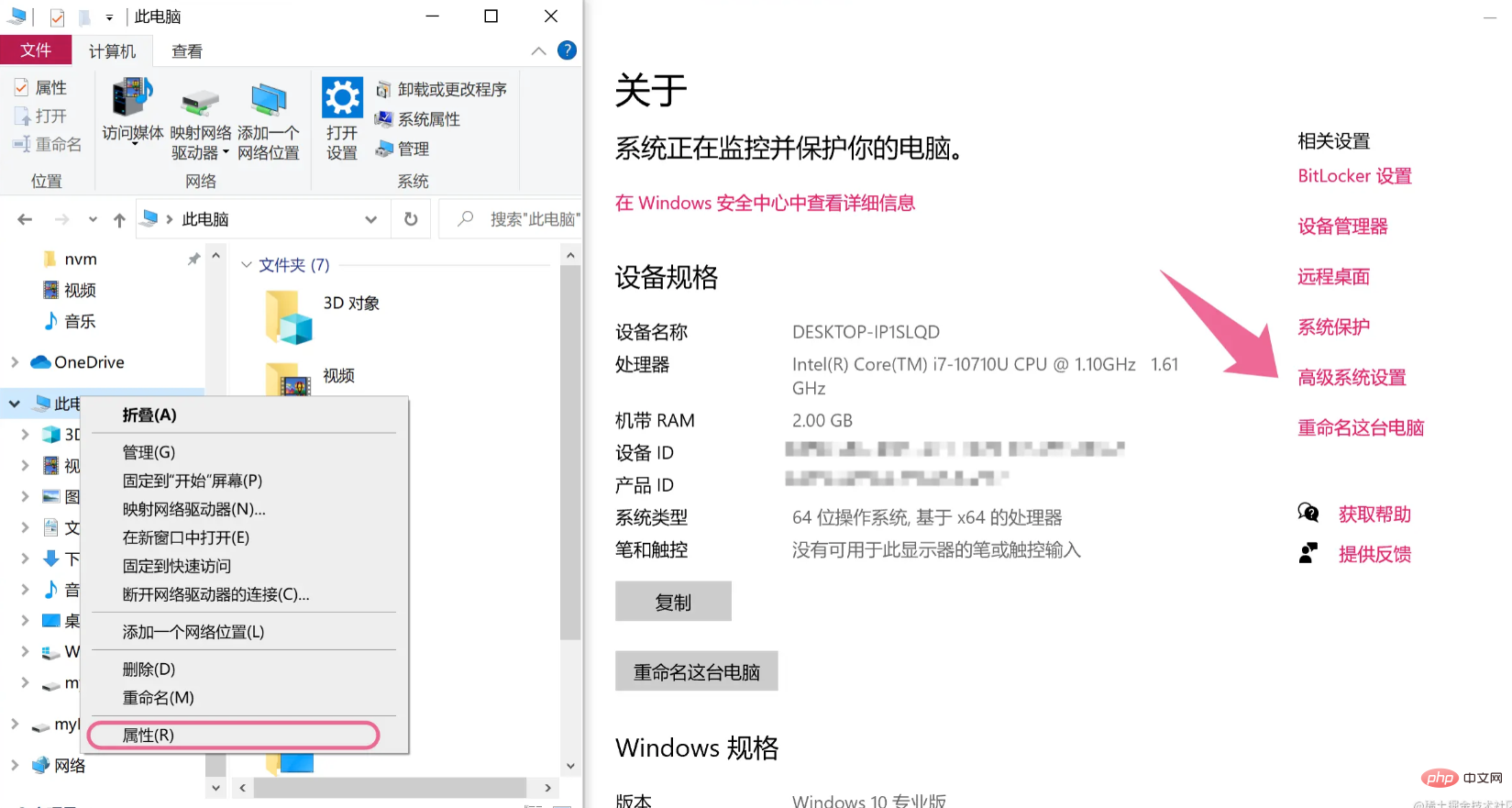
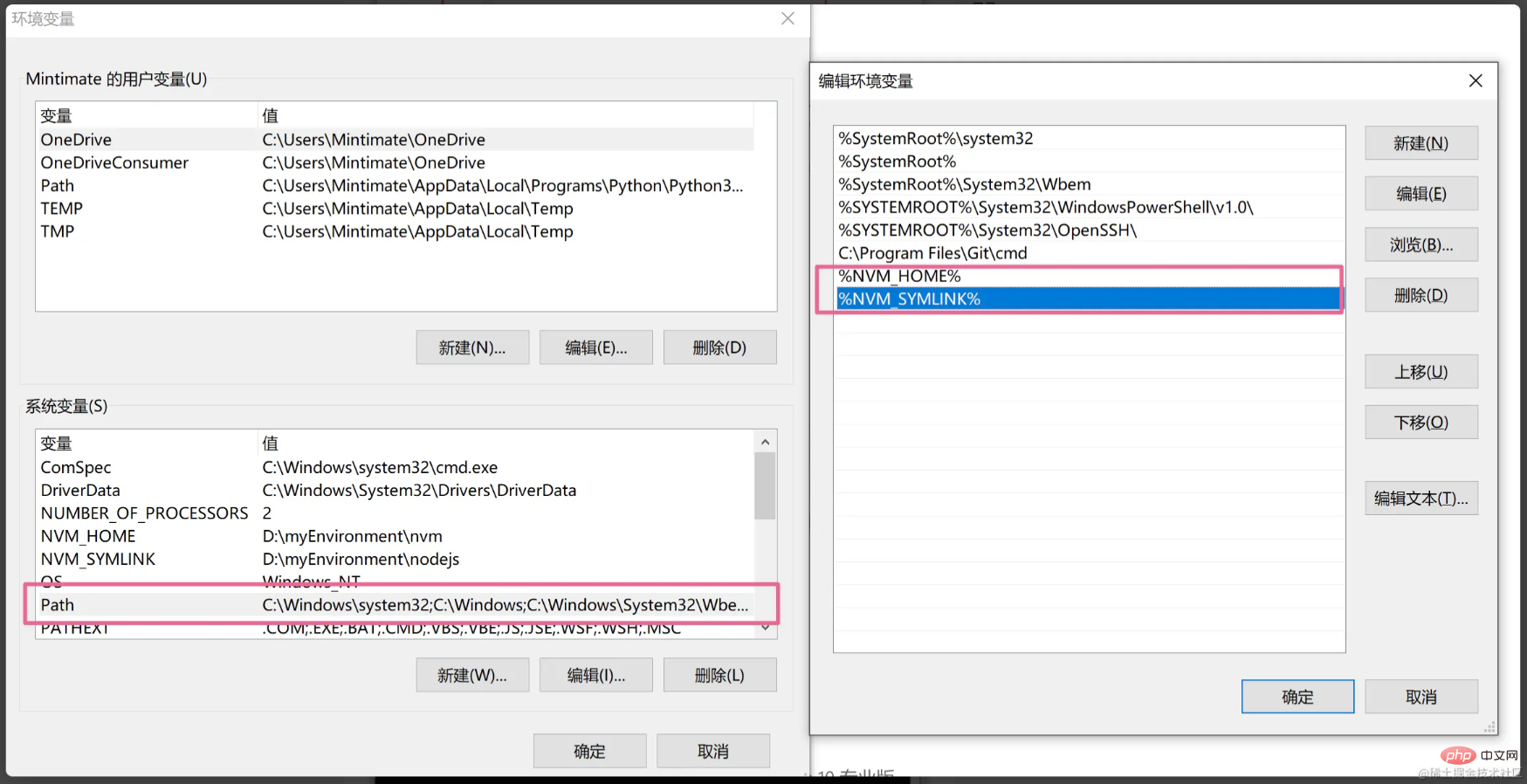
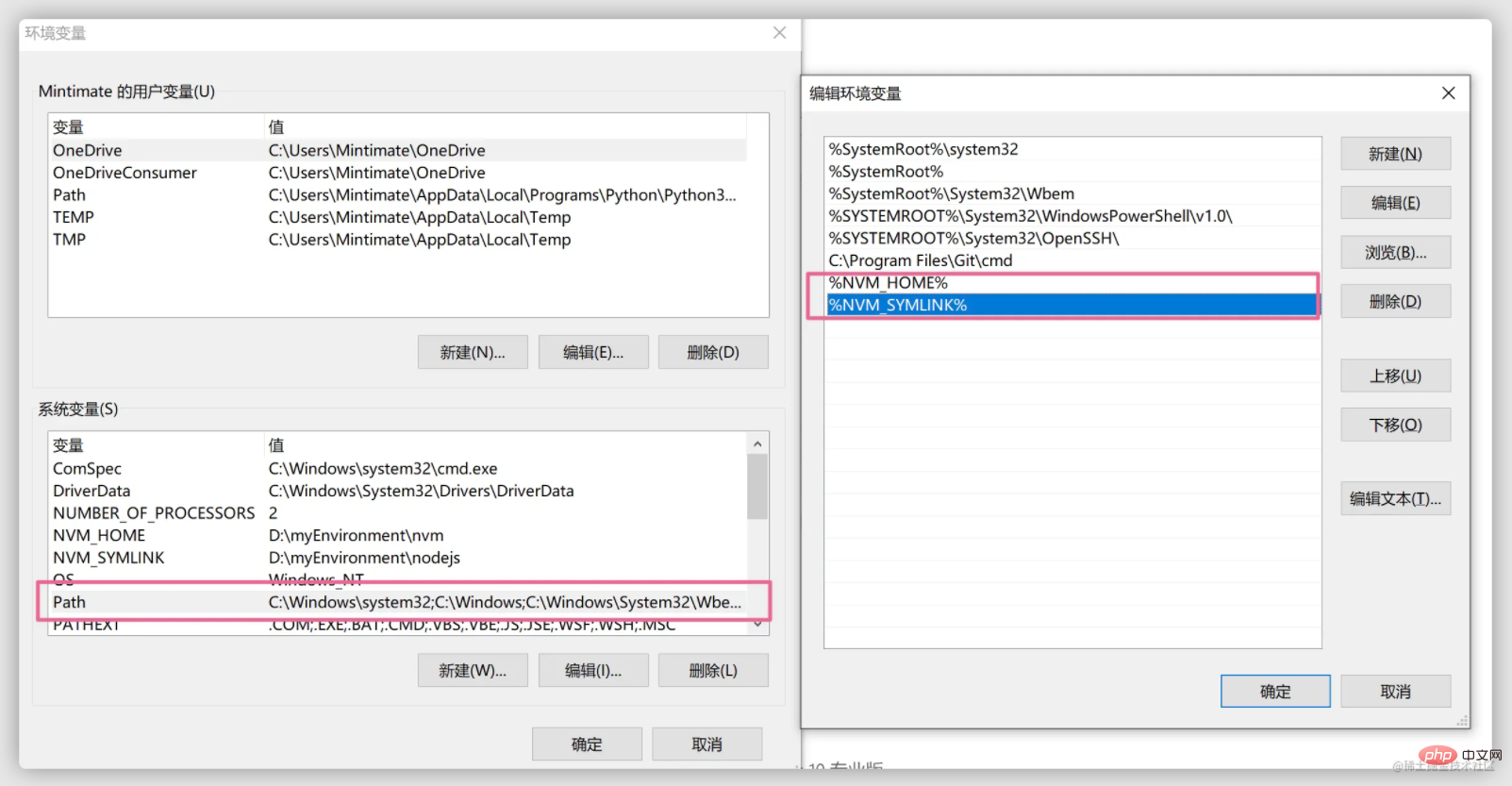
之后,找到电脑的环境变量,比如Windows10:右键此电脑-高级系统设置-环境变量:

最后,添加环境变量:
NVM_HOME:NVM地址目录,比如:D:\myEnvironment\nvmNVM_SYMLINK:NVM配置Node.js的软链接,该目录需指向并不存在的目录(NVM使用时候会自动创建),比如:D:\myEnvironment\nodejs

追加内容到Path,追加的内容:
%NVM_HOME% %NVM_SYMLINK%

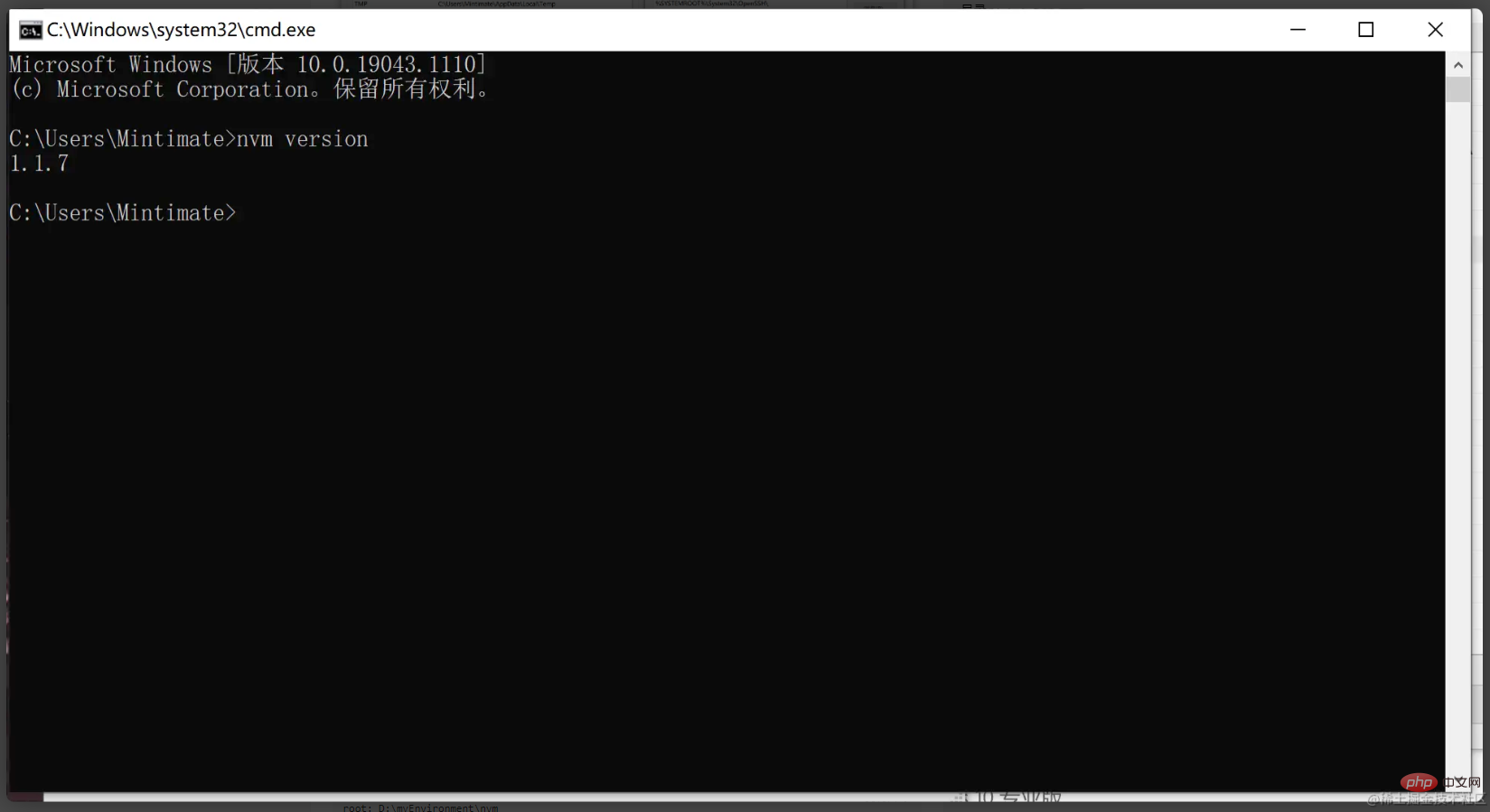
安装完成后,在CMD或者Powershell下,输入NVM,即可发现安装完成:

配置国内源
中国大陆这边连接Node.js和NPM官方服务器有点困难,甚至不单单是下载慢了,有时候直接无法下载使用。所以我们换NVM和Node.js成国内源:
到你NVM安装路径,打开setting.txt文件(如果没有,则创建即可),更改:
root: D:\myEnvironment\nvm path: D:\myEnvironment\nodejs arch: 64 proxy: none node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/

这里解释一下参数:
- root:NVM的安装地址。即上文的
%NVM_HOME% - path:激活node.js时的存储路径,即上文的
%NVM_SYMLINK% - arch:系统架构,如果你的Windwos不是
x64,则填32 - proxy:是否走代理
- node_mirror:node.js的下载源
- npm_mirror:npm的下载源
macOS/Linux配置方法
虽然可以使用项目包管理工具安装NVM(比如:Homebrew、APT),但还是推荐macOS和Linux使用手动配置方法(Git安装、常规安装),安装NVM,本文也是讲解使用非项目包管理器安装NVM。
Opt1:官方脚本
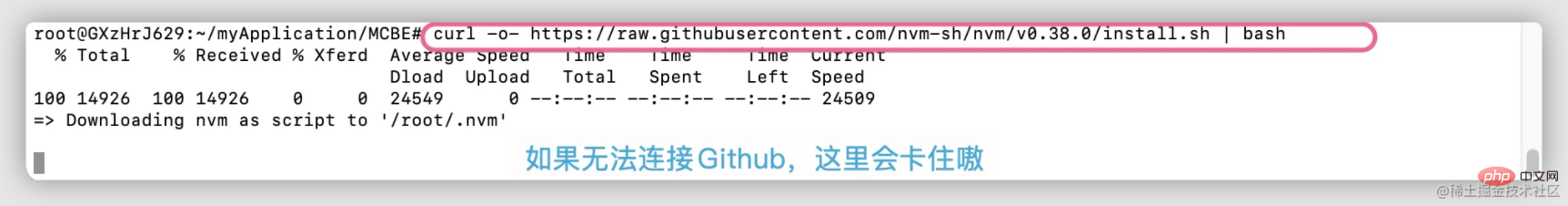
官方脚本,需要连接Github,如果你的设备无法有效连接Github,请选择其他方法(如:常规安装、Git安装)
Terminal使用curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
或者使用wget
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash

因为官方项目还在更新,这里粘贴脚本可能会过时。建议大家进入官方项目地址里进行粘贴。
安装好后,在根据你使用的Shell,在环境变量内追加:
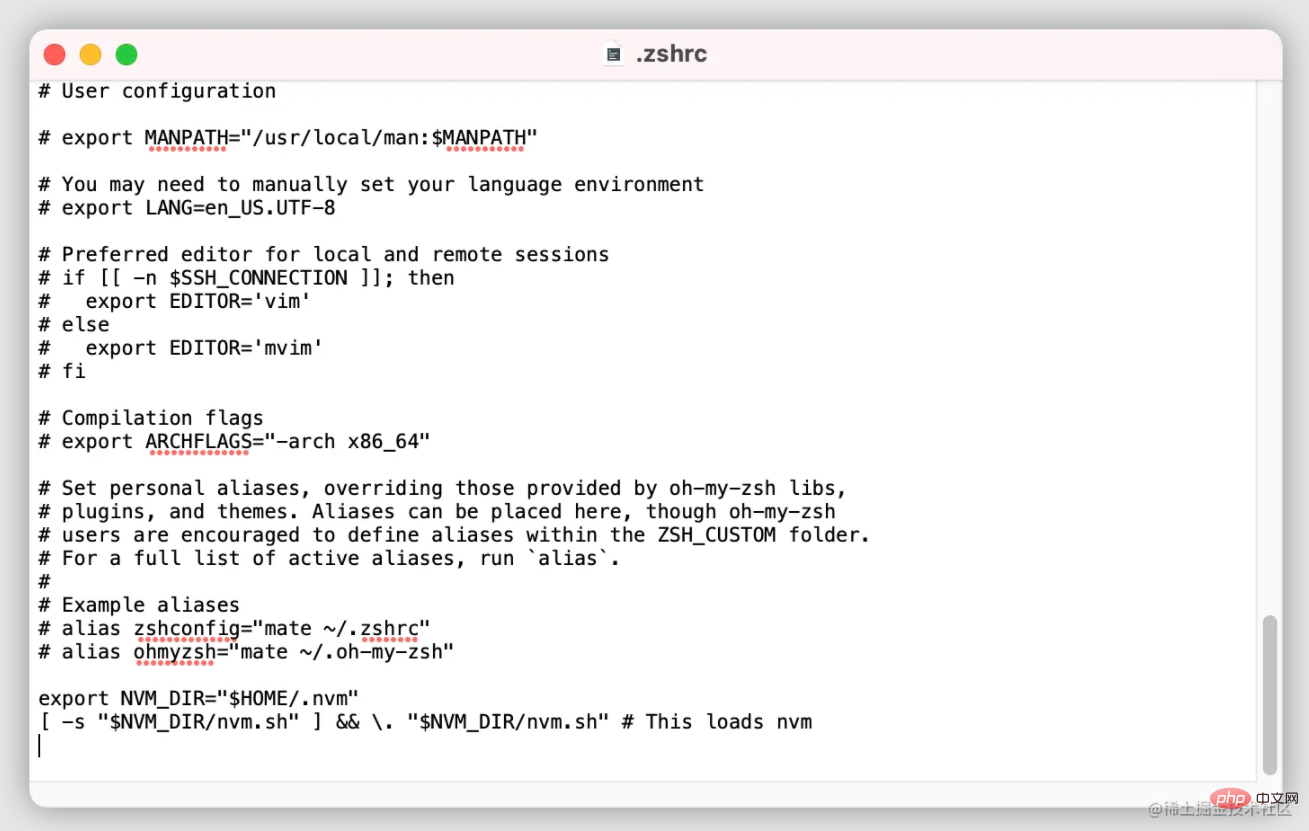
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
一般macOS在~/.zshrc内追加,Linux在没手动配置ZSH情况下,在~/.bashrc内追加:

最后,在Terminal重载环境变量配置即可:
# For macOS/Linux With ZSH source ~/.zshrc # For Linux With Bash source ~/.bashrc
终端输入nvm命令,就不会报command not find了,比如:
nvm -v

Opt2:Git安装
官方也推荐使用Git进行配置,但是官方的还是使用Github。国内的连接…… 所以,我推荐使用Gitee,在Terminal上一次输入:
# 进入家目录 cd ~ # 下载源码 git clone https://gitee.com/mirrors/nvm.git # 重命名为.nvm mv nvm .nvm
我们安装好NVM以后,我们需要配置到环境变量:
# Bash Shell用户 vim ~/.profile # ZSH Shell用户 vim ~/.zshrc
在环境变量内,追加:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
最后,在Terminal重载环境变量配置即可:
# For macOS/Linux With ZSH source ~/.zshrc # For Linux With Bash source ~/.bashrc
终端输入nvm命令,就不会报command not find了,比如:
nvm -v

Opt3:常规安装
常规安装,其实就是手动实现Opt1或Opt2。手动下载nvm源码,并解压重命名为.nvm。最后,按上文方法,添加
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
到环境变量,重载即可。
配置国内源
大陆这边连接Node和NPM源有点忙,进而NVM也比较慢,所以我们使用前换成国内源。 临时使用:在终端内输入
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
需要长期使用,就配置到配置文件里。
管理与安装Node.js
Windows版本和macOS/Linux版本的NVM,操作基本一样,尤其是管理Node.js的命令;
本章节,的操作下,采用一个步骤两个图的模式(一张为Windwos版本NVM的操作截图,一张为macOS/Linux版本的操作截图)
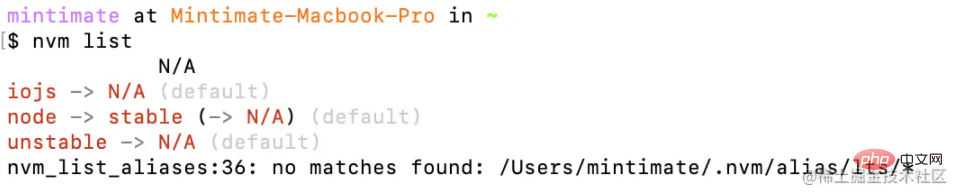
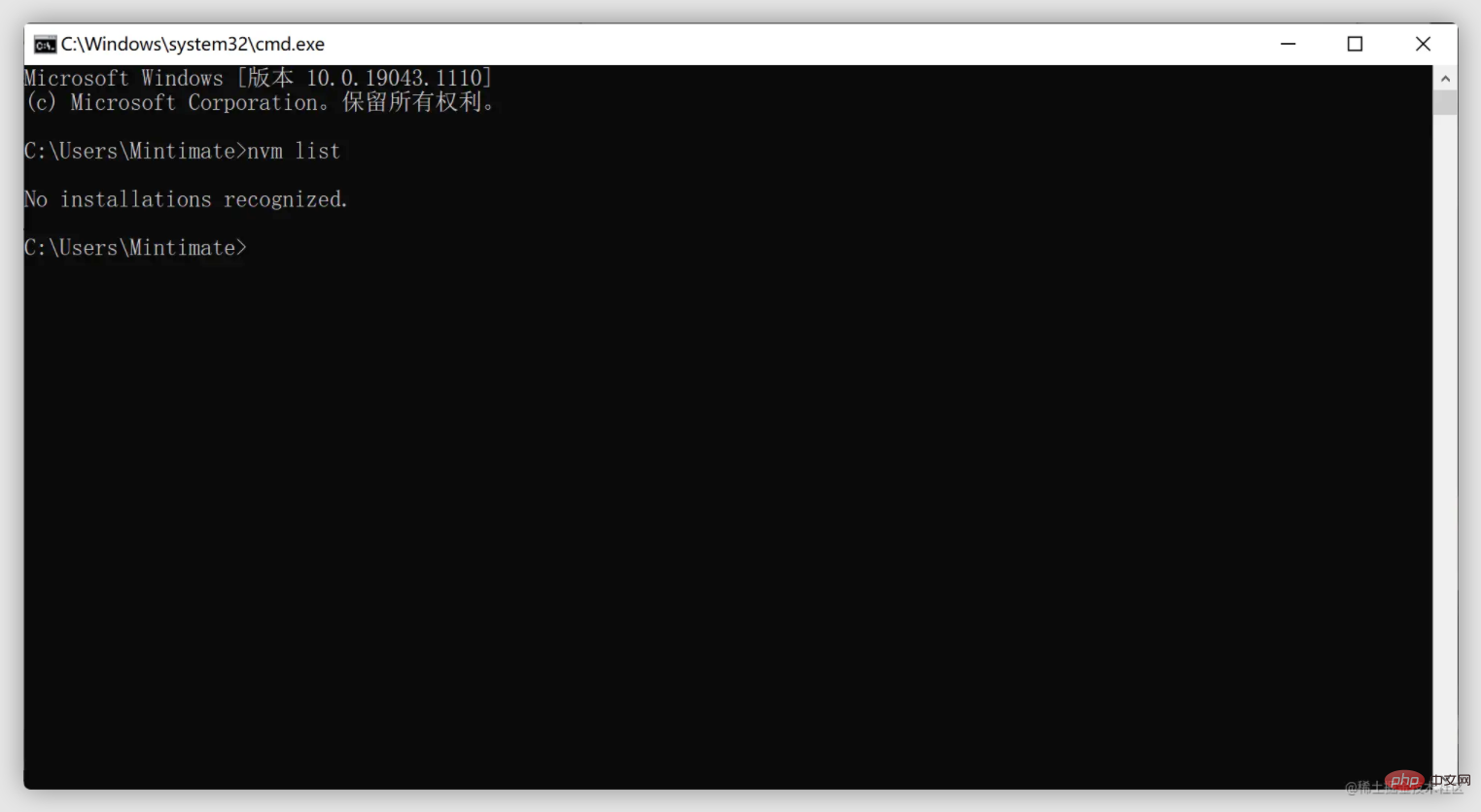
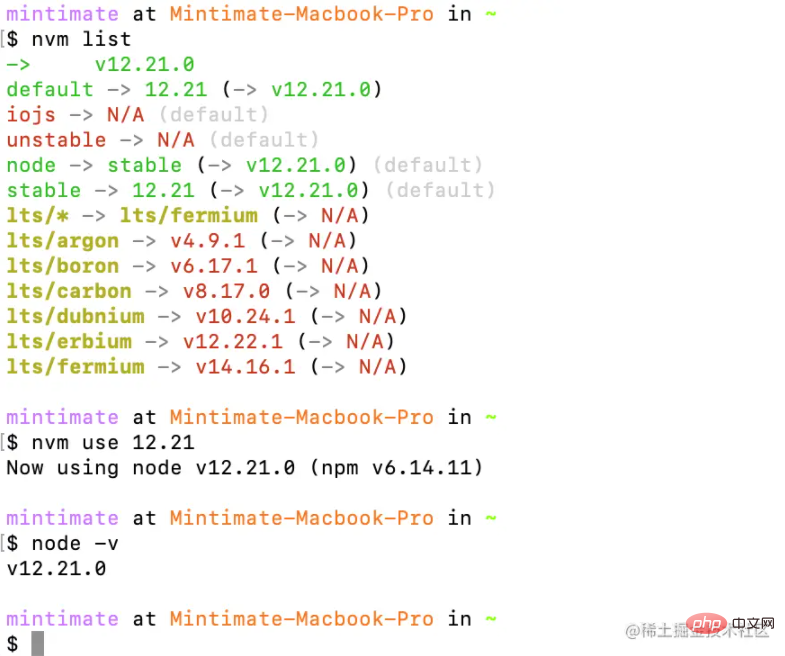
1. 查看已经版本
nvm list
查看已经安装的版本:


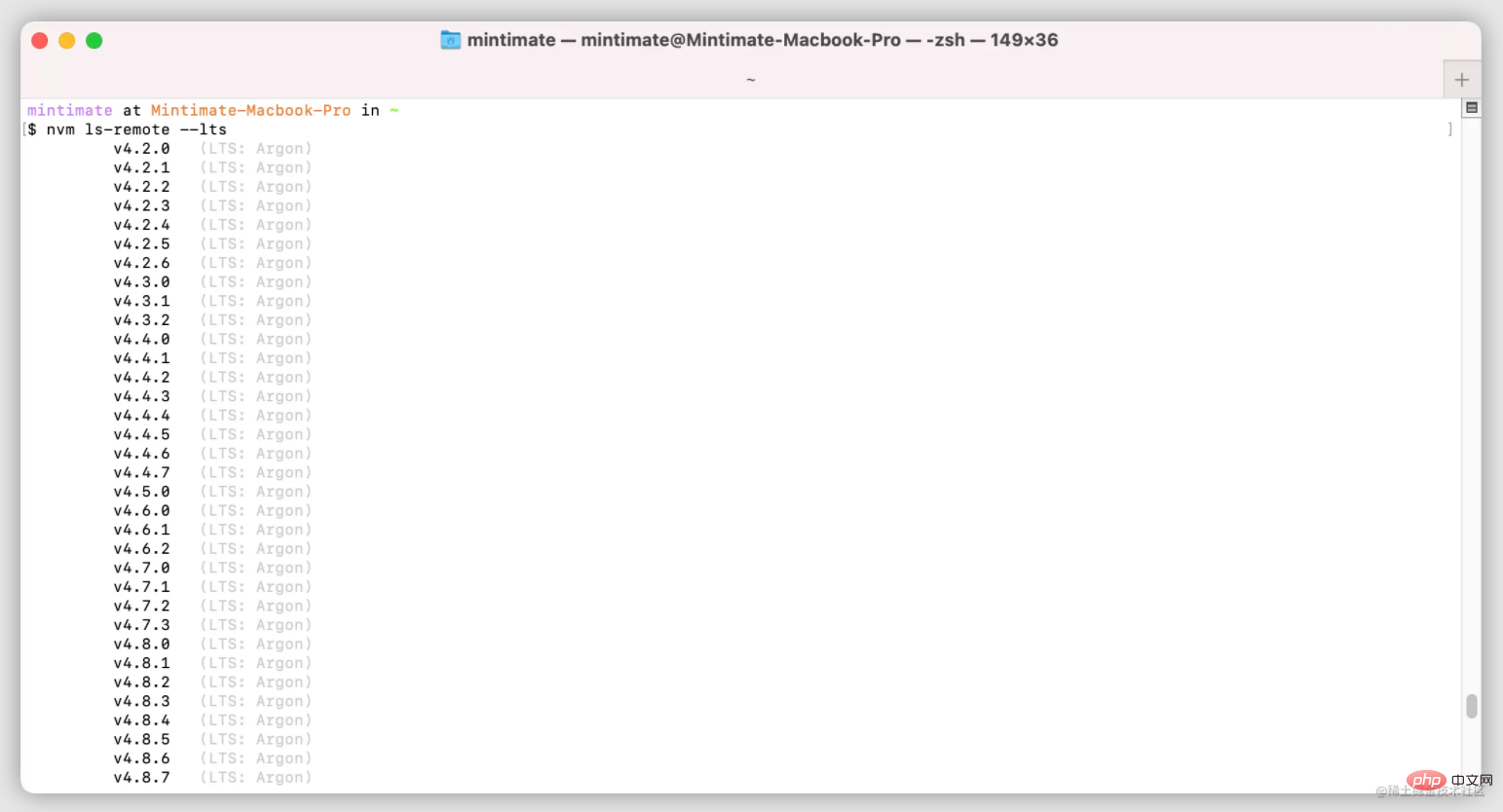
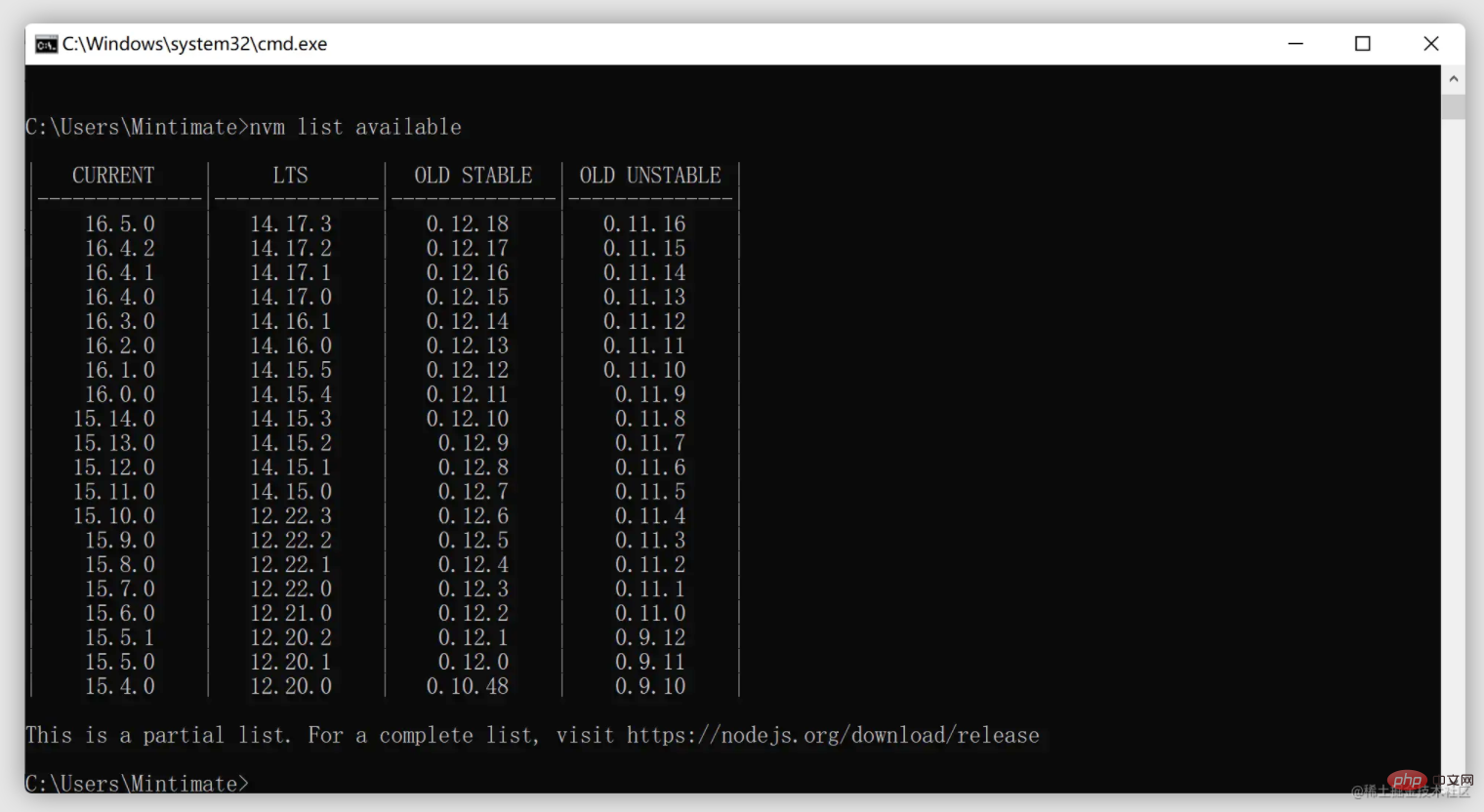
2. 查看可安装版本
如何查看通过NVM安装的Node.js版本呢? 你可以直接使用NVM命令:
# macOS/Linux nvm ls-remote --lts # Windows nvm list available


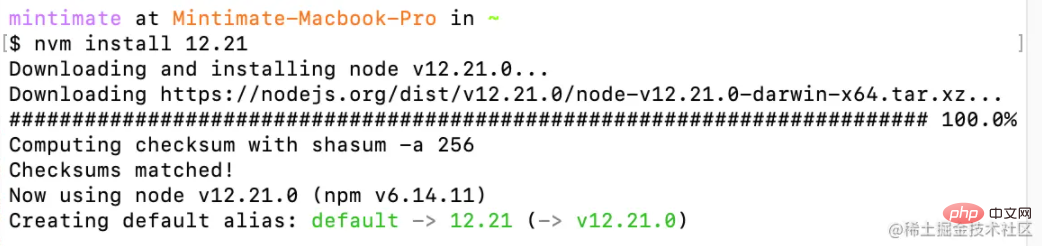
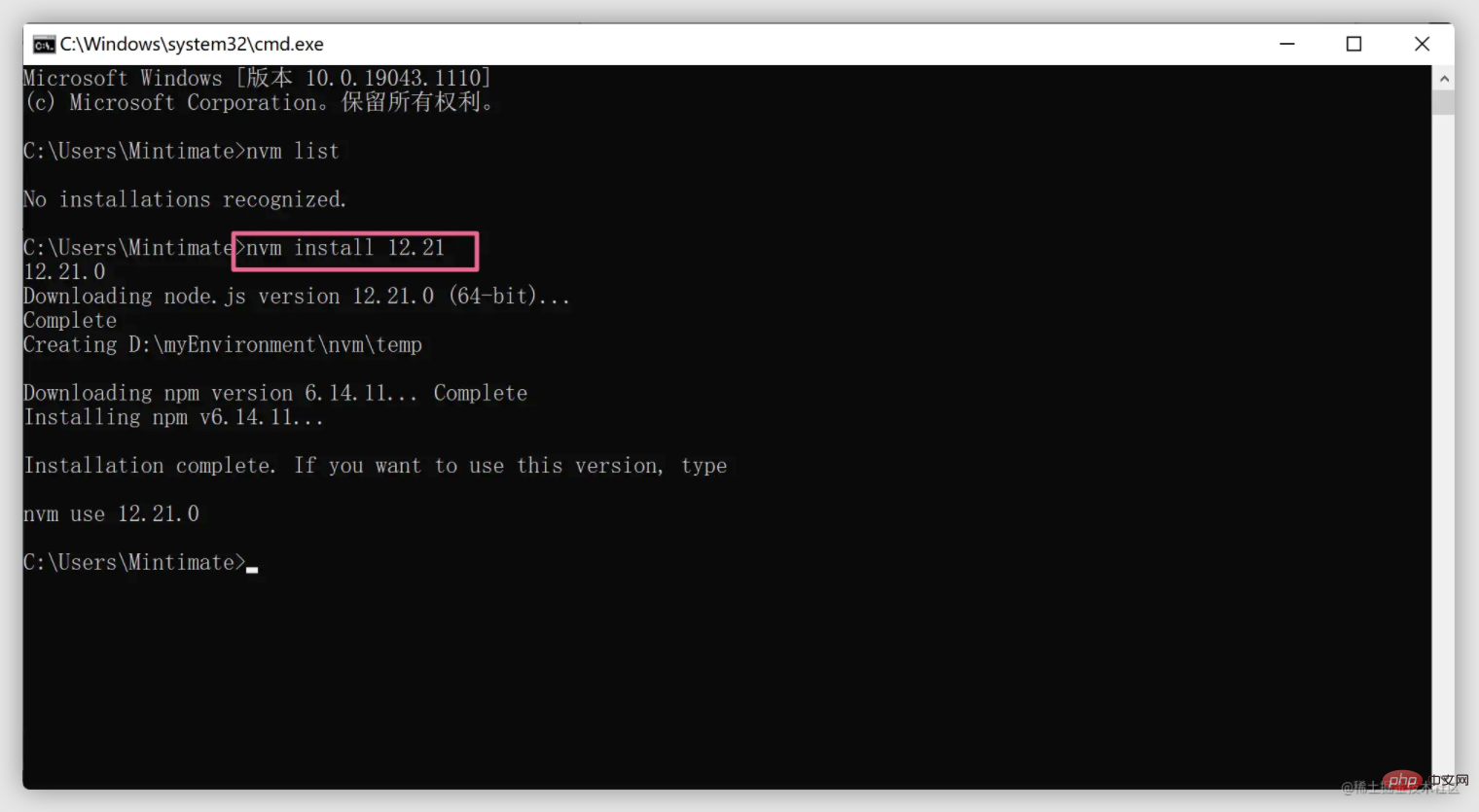
3. 安装Node.js
我们安装v12.21版本node:


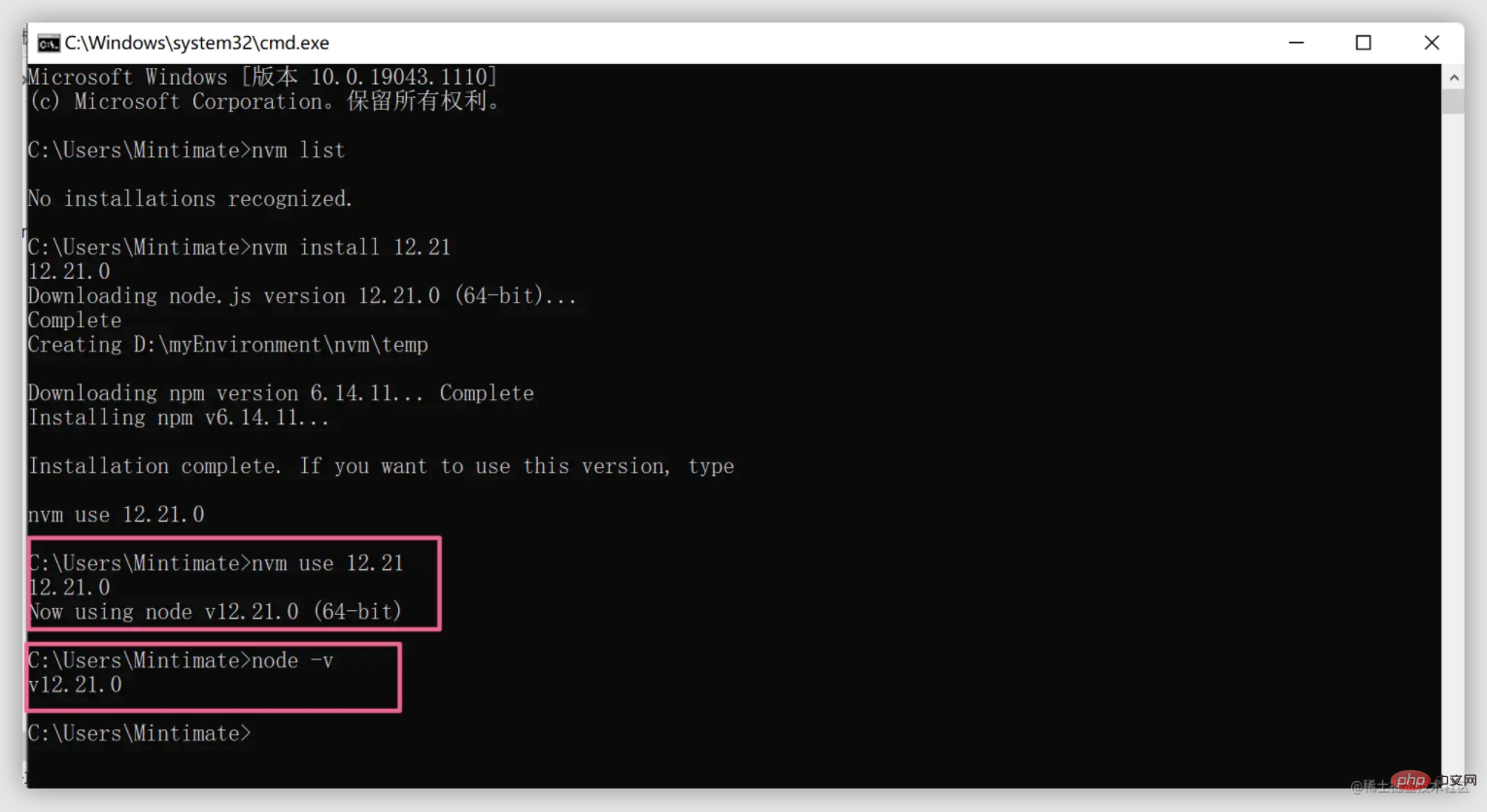
4. 激活Node.js版本
我们安装好Node.js以后,需要激活
nvm use 12.21
测试一下可以使用用的:


如何卸载
如果你需要卸载NVM以及NVM所安装的Node.js,也很简单,且没有残留文件。
Windwos
Windwos用户,如果是用安装器安装,使用其自带的反安装快捷方式即可。我们看看手动配置的方法如何卸载。
1. 删除NVM和Node.js软链接
删除的地址,就是安装过程中的:
- NVM_HOME:NVM地址目录,比如:D:\myEnvironment\nvm
- NVM_SYMLINK:NVM配置Node.js的软链。比如:D:\myEnvironment\nodejs

2. 删除环境变量
之后:右键此电脑-高级系统设置-环境变量:

删除上文的NVM_HOME、NVM_SYMLINK以及PATH内的:
%NVM_HOME% %NVM_SYMLINK%

macOS/Linux
macOS和Linux更简单了,终端执行:
# 删除NVM以及Node.js rm -rf ~/.nvm # 删除可能存在的NPM rm -rf ~/.npn
在环境变量内移除:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
到此,NVM卸载完全。
操作实例
Hexo博客
在搭建Hexo博客的时候,目前(2021.07)最好还是使用Node.js v12。所以,我搭建Hexo博客,一般也喜欢切换Node.js到v12:

Minecraft面板
这里我先挖个坑,以后有机会和大家说说如何使用Node.js编译Minecraft的控制面板。
VUE
这个不用多说,安装VUE无法就那么几个方法。用Node.js的包管理工具NPM安装VUE再正常不过,运行也方便:

更多编程相关知识,请访问:编程视频!!
