JavaScript怎么实现折叠菜单
- 藏色散人 原创
- 2021-09-14 14:21:55 4579浏览
javascript实现折叠菜单的方法:1、创建一个html示例文件并定义菜单div;2、添加script标签;3、通过“$(document).ready(function(){show(1.6)...}”实现左侧折叠即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎么实现折叠菜单?
js 实现菜单折叠功能
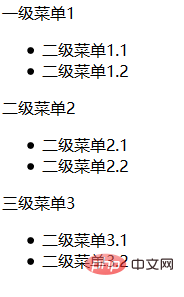
菜单展开效果:
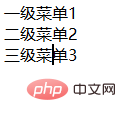
菜单折叠效果:
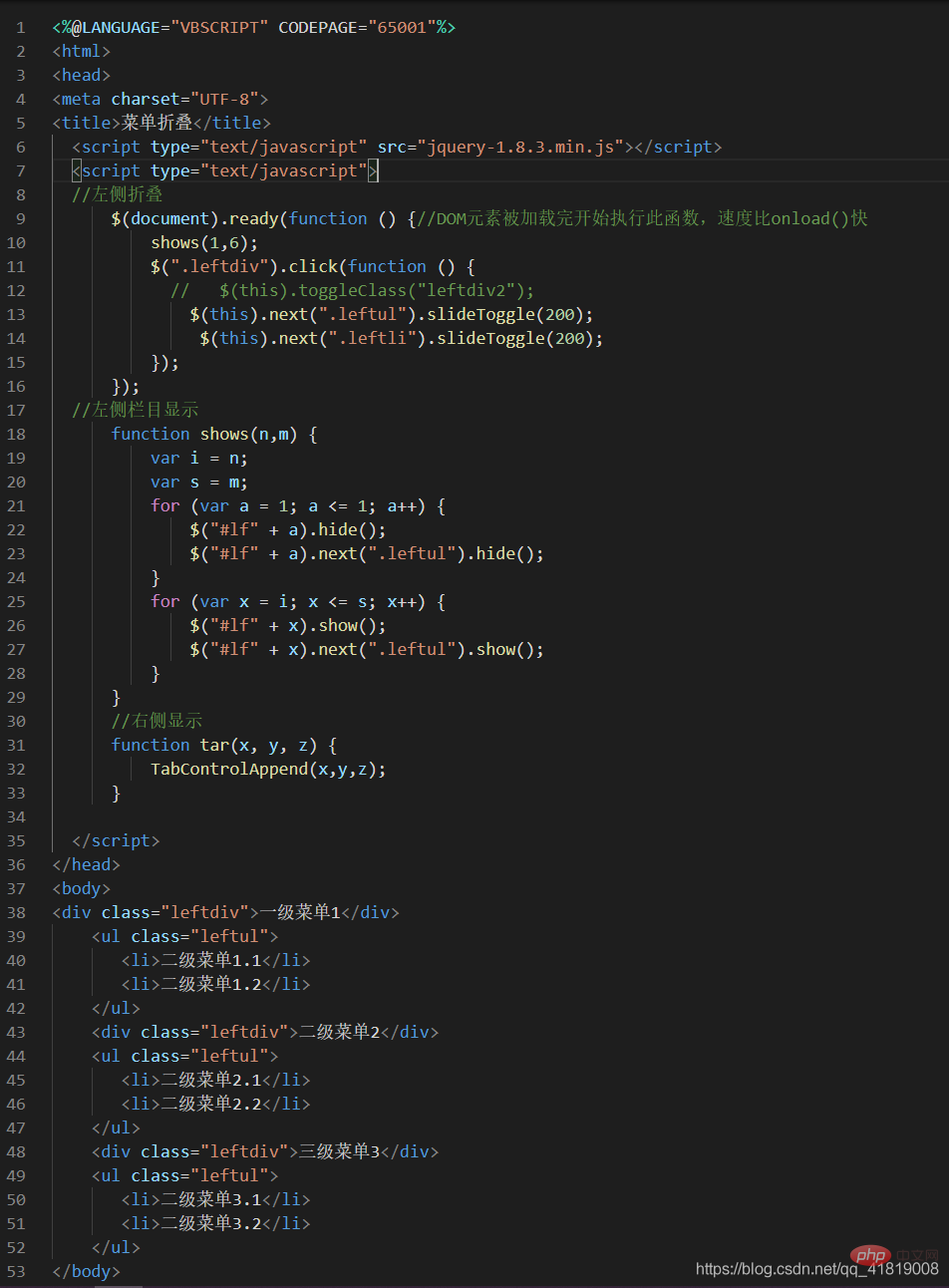
源代码
推荐学习:《javascript基础教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
