css中有几种样式
- 青灯夜游 原创
- 2021-09-10 16:57:39 4009浏览
css中有3种样式:1、行内样式,将css样式代码写在html标签的style属性中;2、内部样式,将css样式代码写html文档head部分的“

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS即层叠样式表(Cascading Style Sheets),是一种用来表现HTML或XML等文件样式的计算机语言,是一种标准的样式表语言,用于描述网页的表现(即布局和格式)。
CSS样式主要包含以下三种类型:
1、行内样式
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中。语法:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
示例:针对段落、
标签、 标签、标签以及 标签,分别应用 CSS 行内样式。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
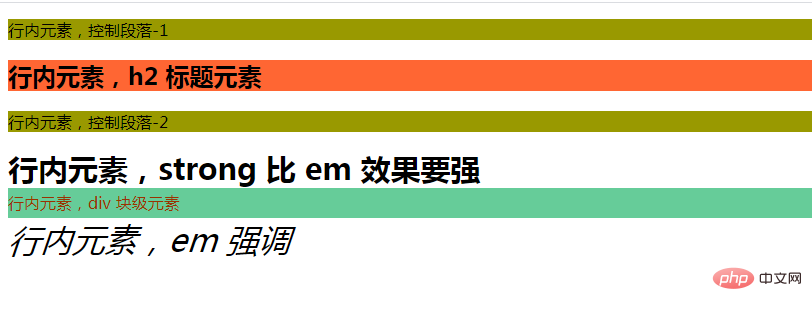
效果图:

可以看出:两个段落 <p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。这样即增加了页面体积,也不方便后期的修改。
行内元素虽然编写简单,但存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
2、内部样式
将 CSS 写在网页源文件的头部,即在
和 之间,通过使用 HTML 标签中的
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内样式</title> </head> <body> <p style="background-color: #999900">行内元素,控制段落-1</p> <h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2> <p style="background-color: #999900">行内元素,控制段落-2</p> <strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div> <em style="font-size:2em;">行内元素,em 强调</em> </body> </html>
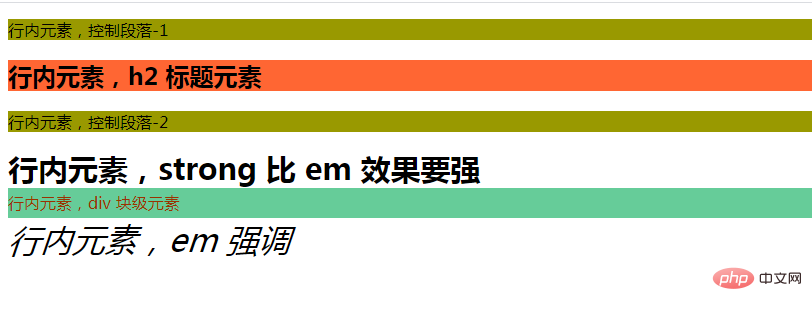
效果图:

可以看出:两个段落 <p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。这样即增加了页面体积,也不方便后期的修改。
行内元素虽然编写简单,但存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
2、内部样式
将 CSS 写在网页源文件的头部,即在
和 之间,通过使用 HTML 标签中的声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么设置正在访问的链接背景
下一条:怎么用css做两头变尖的直线
