javascript怎么增加class
- 藏色散人 原创
- 2021-09-10 15:11:00 24318浏览
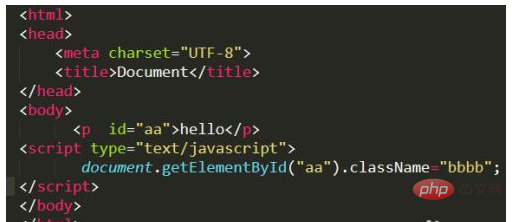
javascript增加class的方法:1、创建一个p元素;2、通过“<script>document.getelementbyid("aa").classname="bbbb";</script>”方式为元素添加class即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么增加class?
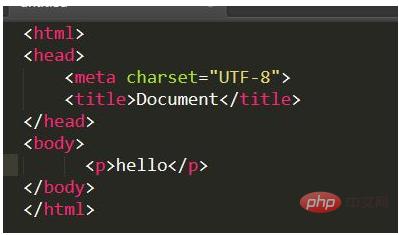
首先我们来创建一个p元素,在里面写上hello:

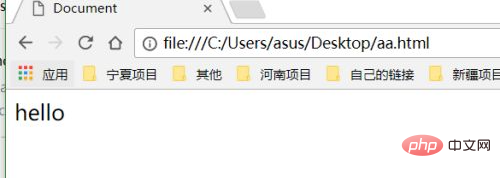
在浏览器界面上的显示如下:

接下来,就可以用js为元素添加class了:

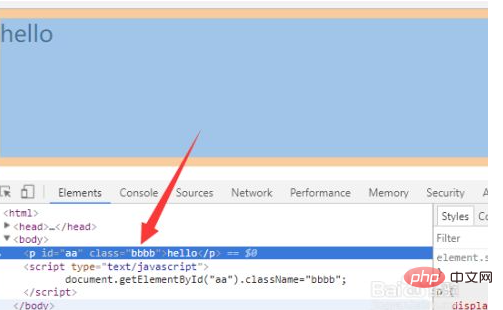
加好后,让我们在浏览器控制台看看结果:

是不是很简单呢,加好之后,你就可以利用class来动态添加一些样式,很方便,移除后样式也就没了。

推荐学习:《javascript基础教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:es6箭头什么意思
下一条:javascript如何取指定字符
