javascript序列化是什么
- 青灯夜游 原创
- 2021-09-09 14:43:11 2451浏览
序列化就是指将一个在内存中的变量转换为可保存或传输的字符串的过程;在javascript中,可以使用“json.stringify()”方法来实现序列化,这能将javascript值转换为json字符串。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
所谓序列化,就是将一个在内存中的变量转换为可保存或传输的字符串的过程。而反序列化就是在适当的时候把这个字符串再转化成原来的变量使用。这两个过程结合起来可以轻松的完成数据的存储和传输操作,使得程序更具维护性。
javascript 序列化
在javascript中,可以使用“JSON.stringify()”方法来实现序列化,它可将 JavaScript 值转换为 JSON 字符串。反序列化就需要使用“JSON.parse()”方法。
语法格式:JSON.stringify(value[, replacer[, space]])
参数说明:
- value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。
- space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
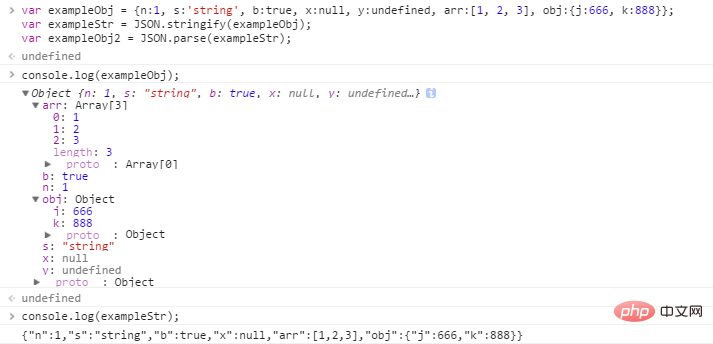
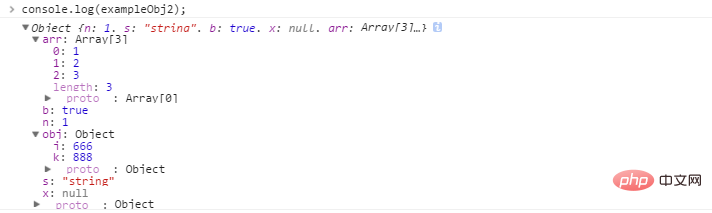
示例:使用 JSON.stringify() 序列化一个对象。


可以看到,exampleStr和exampleObj2中并没有 y:undefined 的内容。这说明:JSON的语法是JavaScript语法的子集,它并不能表示JavaScript中的所有值,对于JSON语法不支持的属性,序列化后会将其省略。其详细规则如下:
①对于JavaScript中的五种原始类型,JSON语法支持数字、字符串、布尔值、null四种,不支持undefined;
②NaN、Infinity和-Infinity序列化的结果是null;
③JSON语法不支持函数;
④除了RegExp、Error对象,JSON语法支持其他所有对象;
⑤日期对象序列化的结果是ISO格式的字符串,但JSON.parse()依然保留它们字符串形态,并不会将其还原为日期对象;
⑥JSON.stringify()只能序列化对象的可枚举的自有属性;
从上面的例子也可以看到,在符合以上规则的情况下,还可以通过对象序列化和反序列化完成对象的深拷贝。
【推荐学习:javascript高级教程】
