es6数组怎么删除指定元素
- 青灯夜游 原创
- 2021-09-03 14:45:56 21676浏览
两种删除方法:1、使用splice()函数,语法“arr.splice(arr.findindex(item=>item.id===id), 1)”;2、使用filter()函数过滤,语法“arr=arr.filter((num,index)=>{return index!==val})”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
第一种 splice(index,num);
index代表的是数组元素的下标位置,num代表的是删除的个数
arr.splice(arr.findIndex(item => item.id === id), 1) //item 只是参数可以写成 i 或者 v 都可以 , //后面的额id是数组的id,是不能随便写的,如果你数组里面写的是id,这里就写id,如果数组里面写的是num,那这里就写num , //=== 后面的id是你想要删除的元素的id号,同理,如果你数组里面写的是num,那这里就是num号 , //1是你要删除1个元素的意思
findIndex(); 是找到某元素的下标的位置

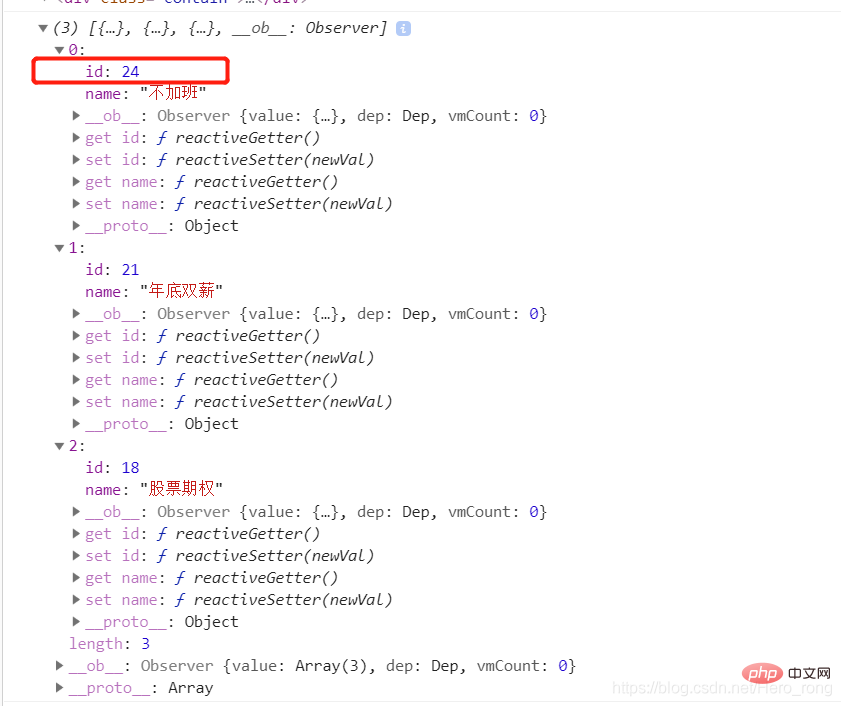
如图,这个数组里面有三个元素,现在要删掉这个id是24的元素,那我们代码就应该这么写
arr.splice(arr.findIndex(item => item.id === 24), 1)
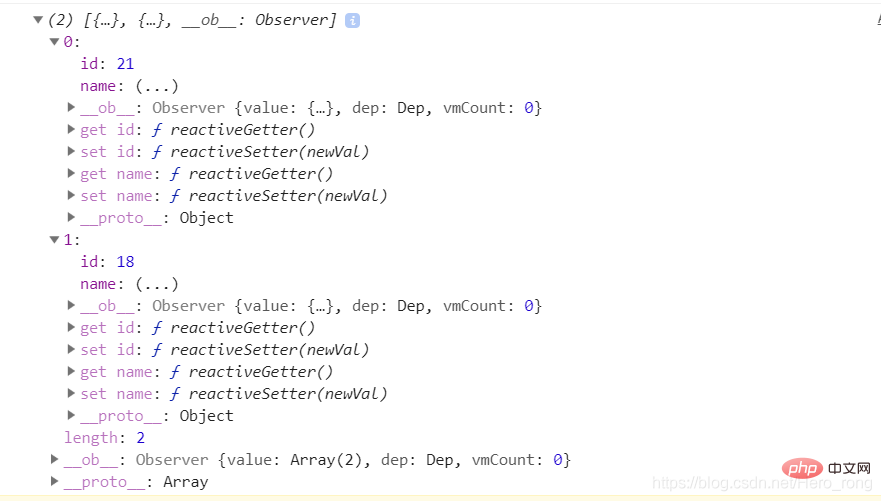
打印一下发现,id为24的元素就删掉啦 !

第二种 arr.filter()
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
array.filter(function(currentValue,index,arr), thisValue)


//这样就删除啦
arr = arr.filter((num,index)=>{return index !== val})【推荐学习:javascript高级教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:mac如何安装nodejs
下一条:es6和es5的区别有哪些
