教你用CSS绘制一个带有渐变边框的圆!
- 藏色散人 原创
- 2021-08-27 16:16:54 3289浏览
在上一篇《用html/css制作有趣的动态波浪形文本行》中给大家介绍了如何用用html/css制作动态波浪形文本行,感兴趣的朋友可以去了解一下~
本文将继续给大家介绍怎么用css实现一个带有渐变边框的圆。
首先我给大家简单说一下实现思路:我将创建两个 div,一个是类名为outer_circle 的外部 div,另一个是类名为inner_circle 的内部 div ;外部 div 包含带有渐变颜色的大圆圈,内部 div 包含一个白色小圆圈,作为圆圈的内端,创建圆圈的边界。
下面直接上完整代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer_circle {
position: relative;
margin: 50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: #ffffff;
}
.inner_circle {
background-image: linear-gradient(
to bottom, rgb(123, 93, 255) 0%,
rgb(56, 225, 255) 100%);
content: '';
position: absolute;
top: -20px;
bottom: -20px;
right: -20px;
left: -20px;
z-index: -1;
border-radius: inherit;
}
</style>
</head>
<body>
<div class="outer_circle">
<div class="inner_circle"></div>
</div>
</body>
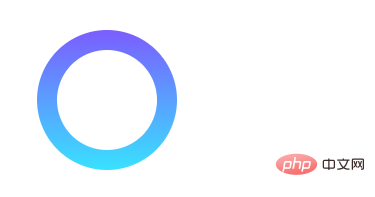
</html>效果如下图所示:

在上述代码中我们主要通过使用CSS linear-gradient()函数绘制一个带有渐变边框的圆,linear-gradient() 函数的作用就是创建一个表示两种或多种颜色线性渐变的图片。
linear-gradient()函数语法如:
.class_name { background-image: linear-gradient(direction, color1, color2 }参数:
$direction:指定渐变移动的方向。
$color1:指定第一个色标。
$color2:它指定第二个色标。
其他用法表示:
/* 从上到下,蓝色渐变到红色 */ linear-gradient(blue, red); /* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
