js绘制两个相交的矩形并且其中有一个包含透明度
- 藏色散人 原创
- 2021-08-02 14:17:41 1400浏览
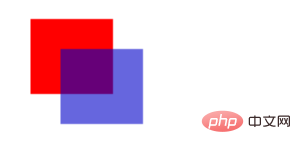
哈喽~今天给大家介绍怎么通过javascript绘制两个相交的矩形并且其中一个具有alpha透明度,乍一看是不是有点不明所以?下面我们直接来看一张效果图,就能一目了然了!
如图:

明白了吧~
也就说现在需要我们通过编写一个javascript程序来实现这样的一个效果图,大家有没有思路呀?
哈哈,不废话啦,我们直奔主题。
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制两个相交的矩形并且其中有一个包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>大家可以直接复制本段代码到本地进行运行测试,其效果是跟上图一样的。
那么关于上述代码,我们介绍几个重要的知识点:
1、getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
2、Body onload事件,onload事件在页面载入完成后立即触发。注:所有主要浏览器都支持 onload 事件。
3、<canvas></canvas>标签定义图形,比如图表和其他图像。注意:Internet Explorer 8 或更早的浏览器不支持
4、fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。默认值是#000000;其js语法是“context.fillStyle=color|gradient|pattern;”。
5、fillRect() 方法绘制“已填色”的矩形。默认的填充颜色是黑色;其js语法是“context.fillRect(x,y,width,height);”。
最后给大家推荐本平台经典的课程《JavaScript极速入门_玉女心经系列》,公益免费的~欢迎大家学习~
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:你知道前端是如何实现水印的吗
下一条:js的趣味实现:给你一个戴眼镜的笑脸
