css怎么实现两端对齐
- 青灯夜游 原创
- 2021-07-22 16:59:34 13158浏览
在css中,可以利用justify-content属性来实现两端对齐效果,只需要给元素添加“justify-content: space-around;”或“justify-content: space-between;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS实现两端对齐效果
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
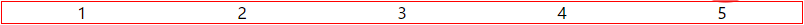
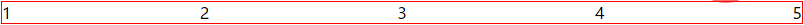
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。justify-content: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;

justify-content: space-between;

(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么设置超链接文本为白色
下一条:css如何修改光标颜色
