css层级关系怎么设置
- 青灯夜游 原创
- 2021-07-21 18:45:39 8617浏览
在css中,可以利用z-index属性来设置层级,该属性可以设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;语法格式“z-index:数值;”,允许使用负值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用z-index属性来设置层级。
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。(Z-index 仅能在定位元素上奏效)。
做过页面布局的同学对z-index属性应该是很熟悉了,z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。
简单演示
<div style="max-width:90%"></div>
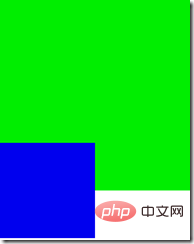
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>两个DIV,第二个向上移动50px,正常情况应该是这样的

第二个div遮住了第一个div,对第二个添加z-index属性
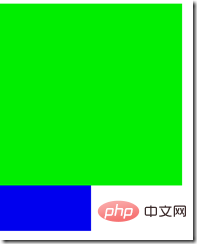
<div></div> <div><div><p>结果就会变成这个样子,z-index 最简单的应用就是这样</p><p><img title="image" src="https://img.php.cn/upload/article/000/000/024/1d996561d6b4fe03194a5cc37c8b4c04-1.png" alt="image" style="max-width:90%" style="max-width:90%" border="0"> </p><h3>只对定位元素有效</h3><p>z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。</p><pre class="brush:html;toolbar:false"><div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
虽然第一个p的z-index比第二个p大,但是由于第一个p未定位,其z-index属性未起作用,所以仍然会被第二个p覆盖。

相同z-index谁上谁下
相同的z-index其实有两种情况
1.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>

2.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>

父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
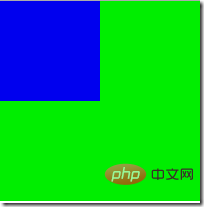
</div>虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方

如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div>
<div><div>
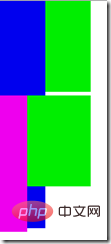
</div><p>子元素z-index=-5生效,被父元素覆盖</p><p><img title="image" src="https://img.php.cn/upload/article/000/000/024/eb75caa902e9aae6dbbb5eb9ed1d19eb-6.png" alt="image" style="max-width:90%" style="max-width:90%" border="0"></p><h3>兄弟之间子元素</h3><p>如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定</p><pre class="brush:html;toolbar:false;"><div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>虽然第一个div的子元素的z-index比较高,但是由于其父元素z-index比第二个div低,所以第一个div子元素会被第二个div及其子元素覆盖

(学习视频分享:css视频教程)
