Javascript如何获取body内容
- 青灯夜游 原创
- 2021-07-21 11:38:08 12370浏览
获取方法:1、使用innerhtml属性,语法“body对象.innerhtml”;2、使用innertext属性,语法“body对象.innertext”;3、使用textcontent属性,语法“body对象.textcontent”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用innerHTML属性
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
width: 300px;
}
p{
border: 2px dashed #006DAF;
padding: 10px;
}
</style>
</head>
<body id="body">
<div>div元素
<h2>一个标题</h2>
<p>一个段落</p>
</div><br />
</body>
<script>
var body = document.getElementById('body');
// 获取标签的内容
var body = body.innerHTML;
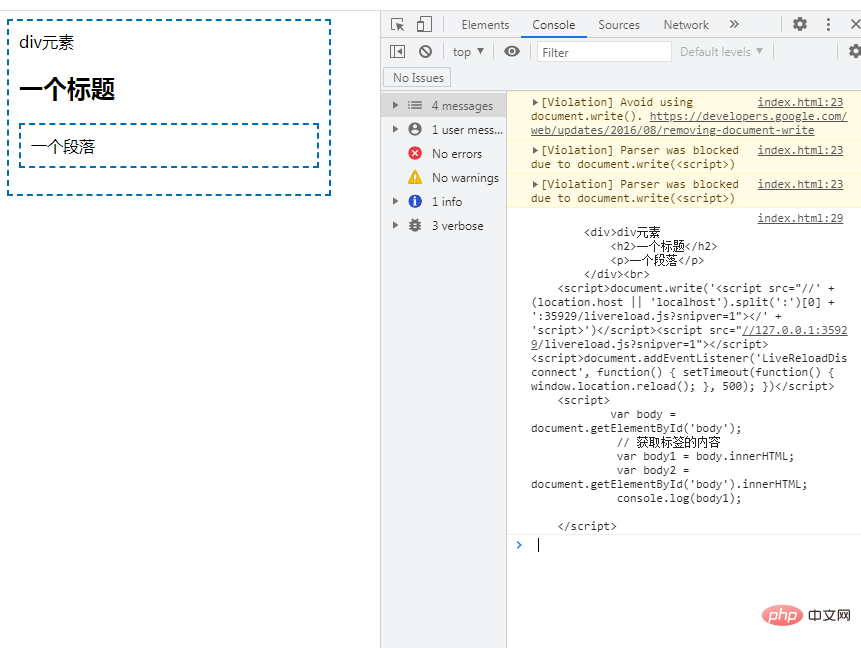
console.log(body);
</script>
</html>效果图:

方法2:使用innerText属性
此方法获取标签(及其子标签)中的所有文本,不会获取标签(或者说可以过滤掉所有的标签)。如果有多个空格或者是换行,解析为一个空格。
如果想要清空标签的内容,innerText = "";即可
如果想要设置标签中的内容,innerText = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。但是标签不会被解析,会直接以文本的形式打印在页面中。
代码:
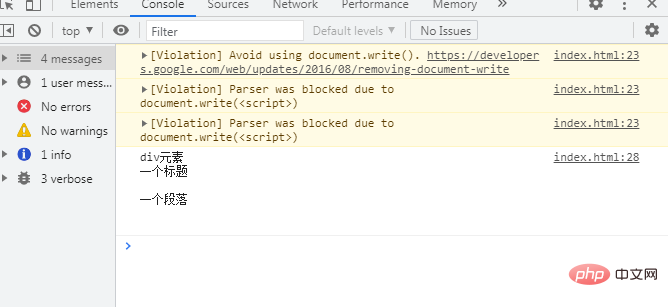
<script> var body = document.getElementById('body'); // 获取标签的内容 var body = body.innerText; console.log(body); </script>
效果图:

方法3:使用textContent属性
textContent来获取标签中的内容。但是textContent在过滤掉标签时,会保留标签结构。
代码示例:
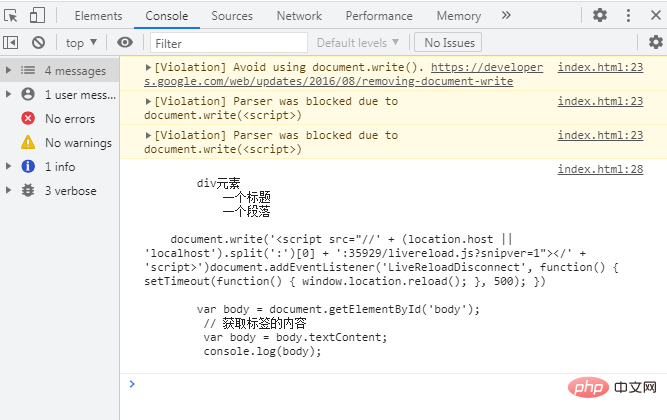
<script> var body = document.getElementById('body'); // 获取标签的内容 var body = body.textContent; console.log(body); </script>
效果图:

【推荐学习:javascript高级教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
