设置div的宽度可以通过css的什么属性
- 青灯夜游 原创
- 2021-07-20 16:58:55 2479浏览
div的宽度可以通过css的width属性来设置。css width属性用于设置元素的宽度,只需要给div元素添加“width:宽度值;”样式即可设置div的宽度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
div的宽度可以通过css的width属性来设置。css width 属性设置元素的宽度。
下面通过代码示例来具体了解一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 1px solid red;
margin: 10px 0;
}
#div1{
width: 300px;
}
#div2{
width: 50%;
}
</style>
</head>
<body>
<div>这是一个示例div标签,默认宽度。</div>
<div id="div1">这是一个示例div标签,宽度为300px。</div>
<div id="div2">这是一个示例div标签,宽度为50%。</div>
</body>
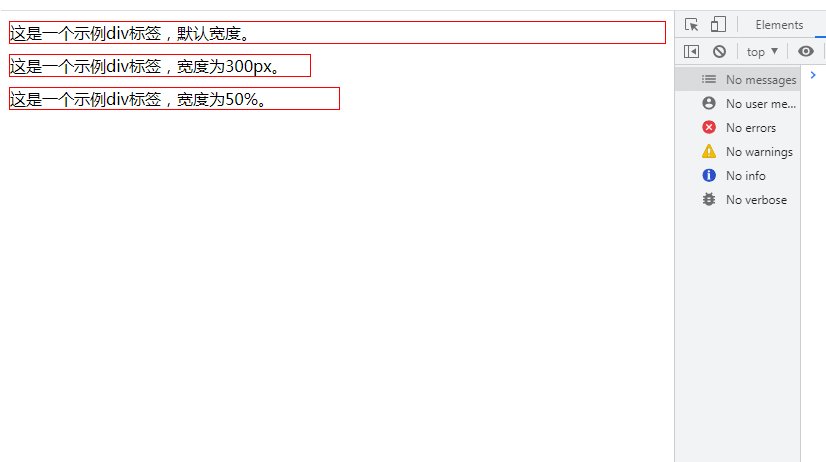
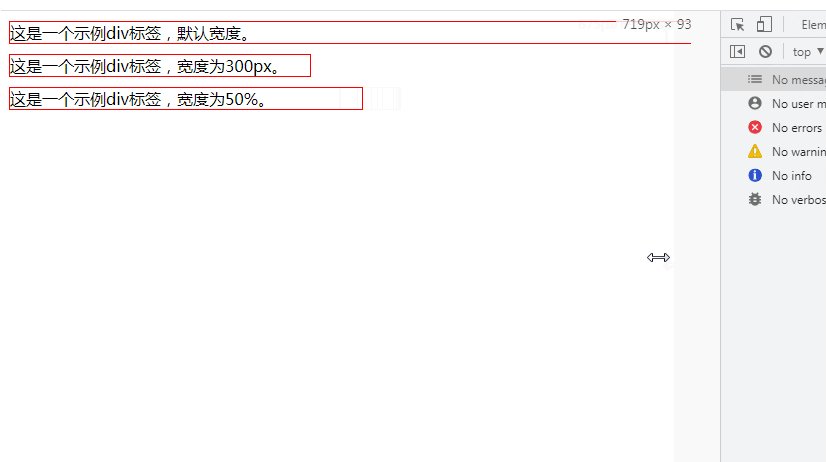
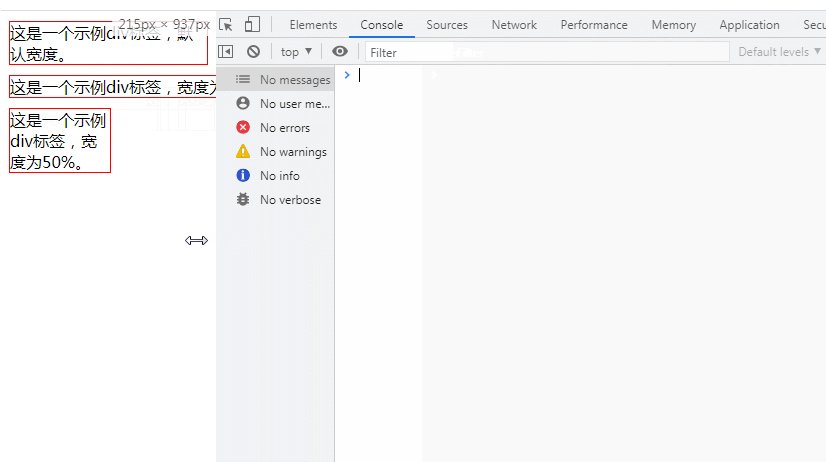
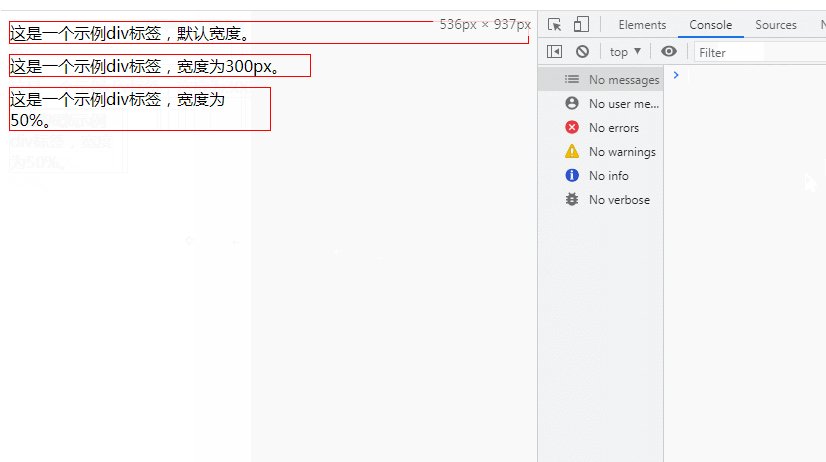
</html>效果图:

说明:
width 属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略这个属性。
可能的值:
| 值 | 描述 |
|---|---|
| auto | 默认值。浏览器可计算出实际的宽度。 |
| length | 使用 px、cm 等单位定义宽度。 |
| % | 定义基于包含块(父元素)宽度的百分比宽度。 |
更多编程相关知识,请访问:编程入门!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:java和javascript啥关系
下一条:javascript中=是什么
