样式表css有哪几种类型
- 青灯夜游 原创
- 2021-07-15 17:29:48 10158浏览
样式表css有3种类型:1、行内样式表,把css样式通过style属性直接放在代码行内的标签中;2、内部样式表,把css样式放到“

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
一个或多个 CSS 样式可以组成一个样式表。样式表包括行内样式表、内部样式表和外部样式表,它们没有本质区别,都是由一个或者多个样式组成。
1、行内样式表
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
例:
<p style="background-color: #999900">行内元素,控制段落-1</p> <h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2> <p style="background-color: #999900">行内元素,控制段落-2</p> <strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div> <em style="font-size:2em;">行内元素,em 强调</em>
2、内部样式表
内部样式表包含在
如果一个网页文档中包含多个
例:
<style type="text/css">
p{
text-align: left; /*文本左对齐*/
font-size: 18px; /*字体大小 18 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行缩进2个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
margin-bottom: 20px; /*段落下边距 20 像素*/
}
</style>3、外部样式表
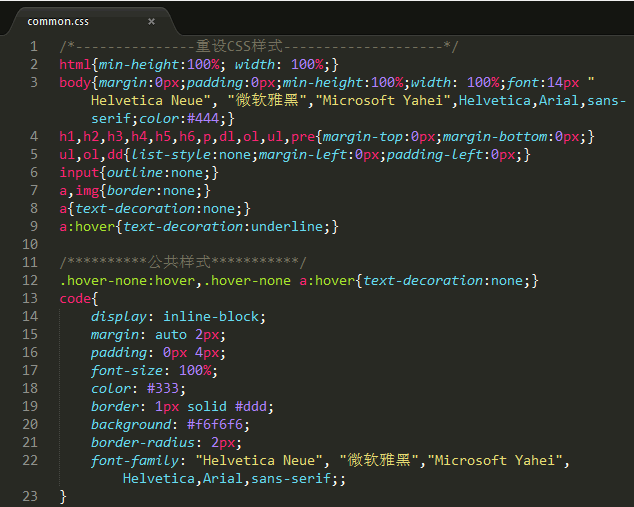
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
如下图所示就是一个外部样式表

可以在外部样式表文件顶部定义 CSS 源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
@charset "gb2312";
如果不设置 CSS 文件的字符编码,可以保持默认设置,则浏览器会根据 HTML 文件的字符编码 来解析 CSS 代码。
(学习视频分享:css视频教程)
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:如何删除css样式
下一条:css行内样式是内部样式吗
