边框颜色css怎么设置
- 青灯夜游 原创
- 2021-07-14 13:50:00 2241浏览
在css中,可以利用border-color、border-top-color、border-bottom-color、border-left-color、border-right-color属性来设置元素的边框颜色。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框颜色的属性
| 属性 | 描述 |
|---|---|
| border-bottom-color | 设置一个元素的底部边框颜色。 |
| border-left-color | 设置一个元素象的左边边框颜色。 |
| border-right-color | 设置一个元素的右边边框颜色。 |
| border-top-color | 设置一个元素的顶部边框颜色 |
| border-color | 设置一个元素的四个边框颜色。 |
border-color属性是一个简写属性,可以在一个声明中设置四个边框颜色,可设置 1 到 4 种颜色。
该属性可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
实例:
border-color:red green blue pink;
上边框是红色
右边框是绿色
下边框是蓝色
左边框是粉色
border-color:red green blue;
上边框是红色
右边框和左边框是绿色
下边框是蓝色
border-color:dotted red green;
上边框和下边框是红色
右边框和左边框是绿色
border-color:red;
所有 4 个边框都是红色
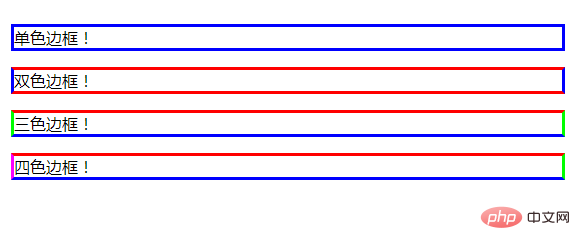
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html>
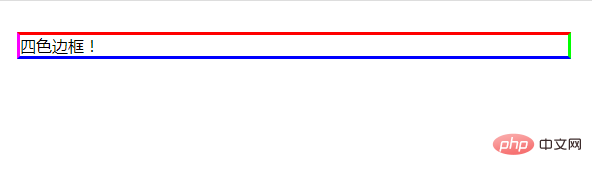
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html>
CSS颜色
在css中,颜色值可以使用颜色名、百分比、数字和十六进制数值,共有四种写法。
1) 使用颜色名
虽然目前已经命名的颜色约有 184 种,但真正被各种浏览器支持,并且作为 CSS 规范推荐的颜色名称只有 16 种,如下表所示。
| 名 称 | 颜 色 | 名 称 | 颜 色 | 名 称 | 颜 色 |
|---|---|---|---|---|---|
| black | 纯黑 | silver | 浅灰 | navy | 深蓝 |
| blue | 浅蓝 | green | 深绿 | lime | 浅绿 |
| teal | 靛青 | aqua | 天蓝 | maroon | 深红 |
| red | 大红 | purple | 深紫 | fuchsia | 品红 |
| olive | 褐黄 | yellow | 明黄 | gray | 深灰 |
| white | 壳白 |
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%);
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
color: #RRGGBB;
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程)
