css中的classlist的意思是什么
- 醉折花枝作酒筹 原创
- 2021-07-14 11:04:44 6734浏览
classlist属性返回元素的类名,作为domtokenlist对象,该属性用于在元素中添加,移除及切换css类。classlist属性是只读的,但你可以使用add()和remove()方法修改它。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
classList 属性返回元素的类名,作为 DOMTokenList 对象。
该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
语法
element.classList

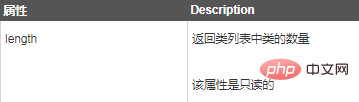
方法
![1626231490908209.png H~J{]U9S]K)N20V5$JINZ1Z.png](https://img.php.cn/upload/image/749/788/772/1626231490908209.png)
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
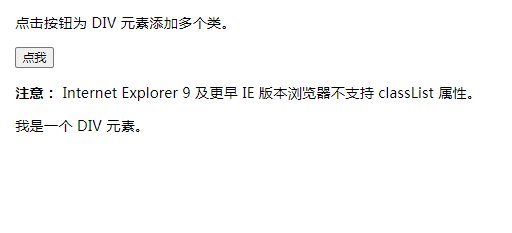
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
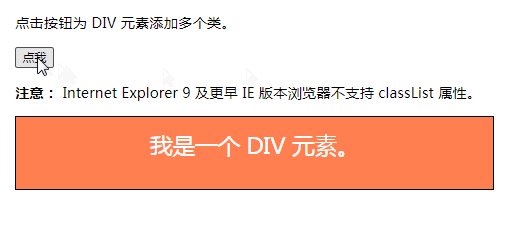
function myFunction() {
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>效果:

推荐学习:css视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css基线是什么
下一条:css3和less的区别是什么
