JavaScript修改元素内容
- 醉折花枝作酒筹 原创
- 2021-06-11 11:37:46 8139浏览
js修改元素内容的方法有:1、使用element.innertext,设置指定节点及其所有后代的文本内容,同时空格和换行也会去掉;2、使用element.innerhtml,设置html语法表示的元素后代,同时保留空格和换行。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
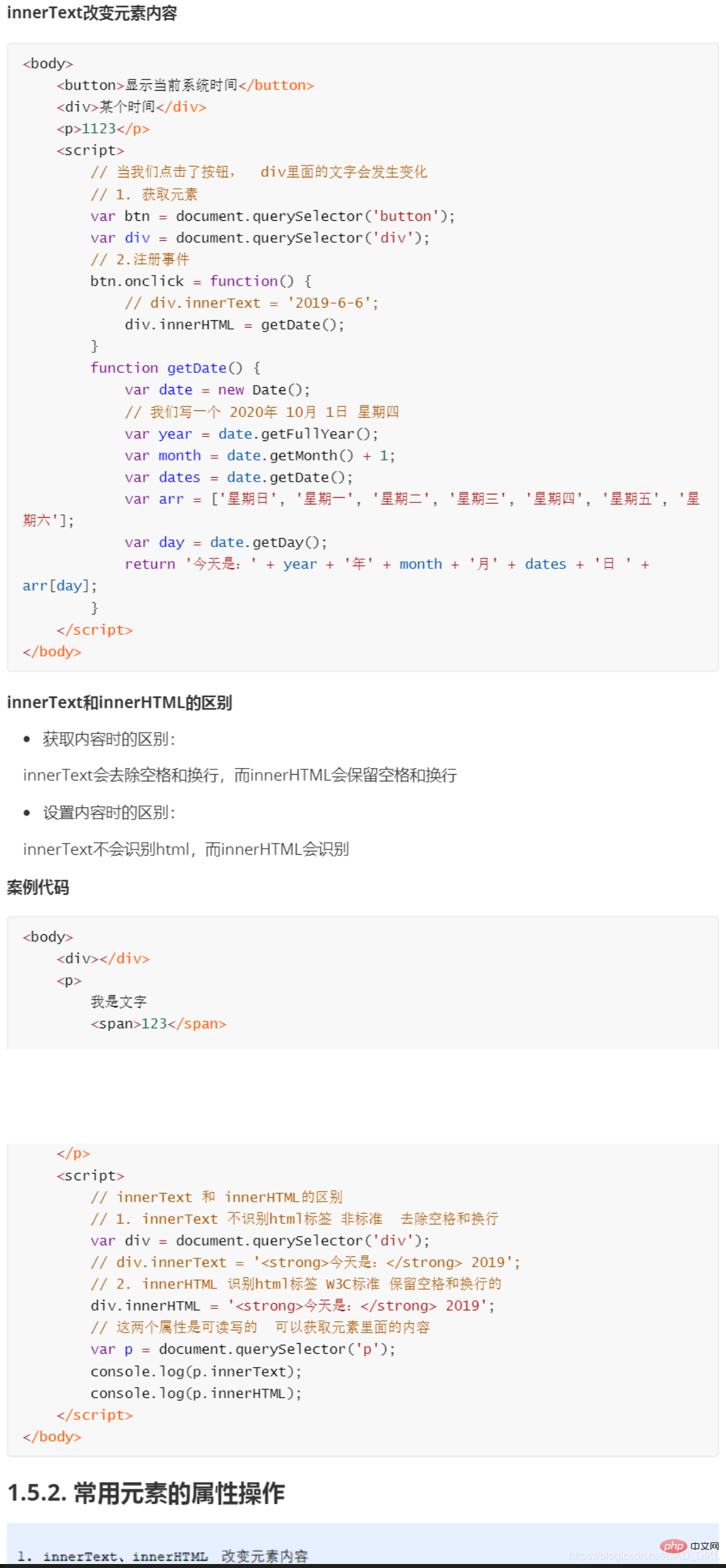
改变元素内容
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

【推荐学习:javascript高级教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
