如何用HTML显示分割
- 醉折花枝作酒筹 原创
- 2021-06-04 11:42:55 8697浏览
在html中,可以使用frameset标签显示分割,只需要给页面添加“
”即可。frameset元素可定义一个框架集,它被用来组织多个窗口,每个框架存有独立的文档。

frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
属性值:
![1622778151903841.png ]0WWS()P`{AFN`L{W79H3ON.png](https://img.php.cn/upload/image/758/428/133/1622778151903841.png)
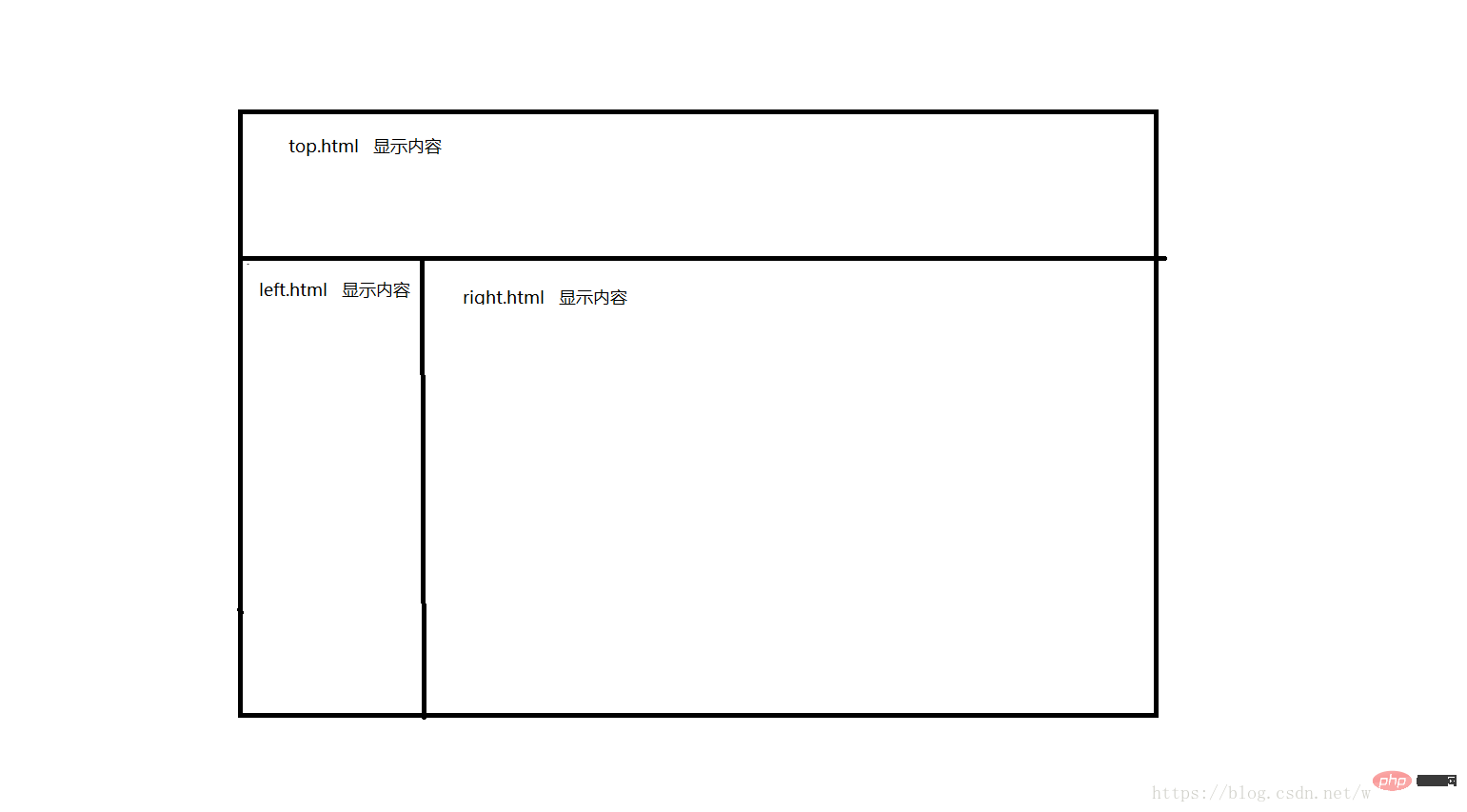
页面分割排版,最终效果图示:(手绘,比较简陋。)

一共四个html页面,一个做个父页面home.html,另外三个分别是top.html, left.html, right.html 然后把后面三个html页面拼在一起,放在父页面home.html里面进行显示。
下面是代码展示:
home.html 代码
nbsp;html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <title>页面分割</title> <frameset> <!--把页面分成上下两部分,上部分占15%,下部分*表示占据其余部分--> <frame><!--上半部分要显示的页面--> <frameset><!--把页面分成左右两部分,左部分占15%,右部分*表示占据其余部分--> <frame><!--做半部分要显示的页面--> <frame><!--右半部分要显示的页面--> </frameset> </frameset>
注意:用了frameset元素,就不用body元素了。
其他页面代码根据自己需要写html代码
推荐学习:html视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html如何插入swf内容
下一条:html怎么添加音乐mp3
