html怎么定位
- 藏色散人 原创
- 2021-06-03 14:30:56 3700浏览
html定位的方法:首先创建一个html示例文件;然后使用a标签写好3个菜单以及内容;接着给每个内容标题的a标签中加上name属性并添加“#链接”;最后在“#”前面加上具体的页面即可自动定位到这个页面的具体位置。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
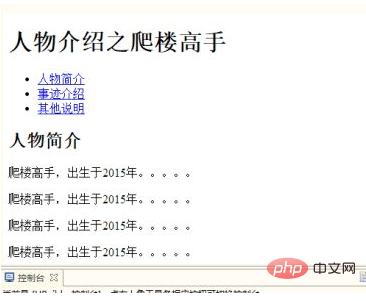
如图,上方有三个菜单:“人物简介”、“事迹介绍”、“其他说明”,然后下面就是具体的各个菜单的内容展示,我们需要点击上面菜单的时候,页面自动定位到对应的内容

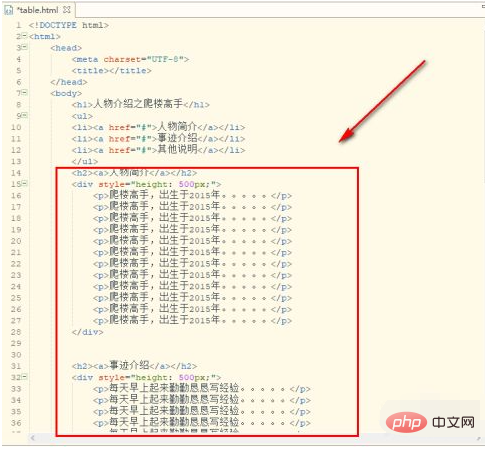
如图,我们先写好3个菜单,使用a标签

然后在下面写出各个菜单的内容

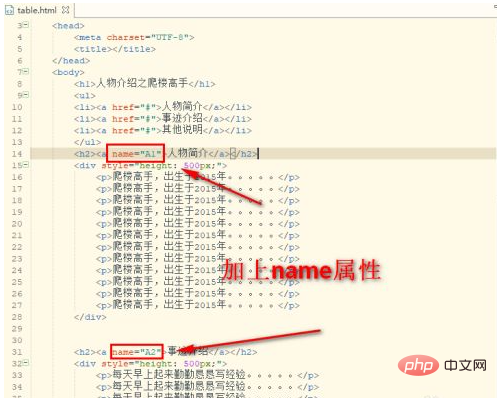
重点来了,给每个内容标题的a标签中加上name属性(给其他标签加name属性,上面的菜单是定位不到的)

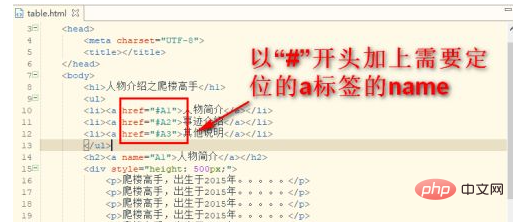
然后给上面的菜单中的各个a标签加上链接:以“#”开头再加上对应的name属性

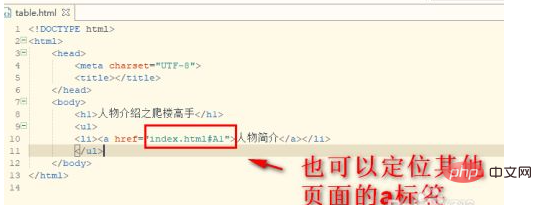
不同的页面之间也是可以定位的,只要在“#”前面加上具体的页面,然后就会自动定位到这个页面的具体位置

【推荐学习:html视频教程】
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:shtml和html的区别
下一条:如何解决html tomcat乱码问题
