css中如何定义使用变量
- 醉折花枝作酒筹 原创
- 2021-06-02 12:04:47 6651浏览
css中原生的变量定义语法是“--*”,变量的使用语法是“var(--*) ”;其中*表示变量名称。css变量不能包含“$”,“[”,“^”,“(”,“%”等字符,普通字符只要是“数字”“字母”“下划线”和“短横线”即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS中原生的变量定义语法是:--*,变量使用语法是:var(--*) ; 其中*表示我们的变量名称;
vue项目中定义css全局变量的话:
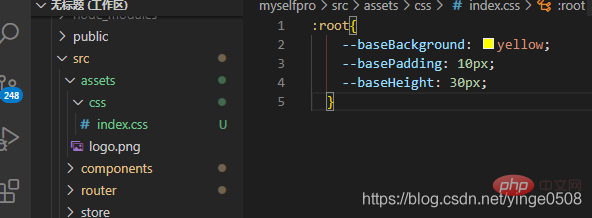
1,首先在assets目录下新建index.css文件:(
:root 文档的根元素,这是一个放自定义属性的好地方,因为我们可以根据其他个别特别的样式的选择性来覆盖自定义属性)

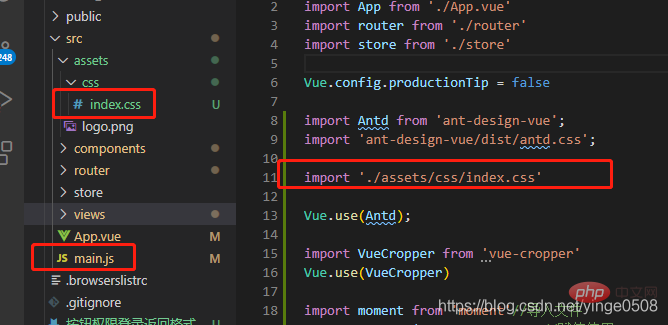
2,然后在main.js文件中引入:

3,使用:在 .vue文件中的style 中使用:
background:var(--baseBackground);
更多介绍:
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}推荐学习:css视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么把东西往右移
下一条:css中内边框是什么
