css怎么设置文字超过隐藏
- 藏色散人 原创
- 2021-06-01 11:16:20 3941浏览
css设置文字超过隐藏的方法:首先新建一个html文件;然后使用div标签创建一行文字;接着设置div标签的class属性为txtdiv;最后在css中使用“overflow:hidden”实现当div内的文字超过宽度时,隐藏不显示即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

在test.html文件内,使用div标签创建一行文字,用于测试。

在test.html文件内,设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。

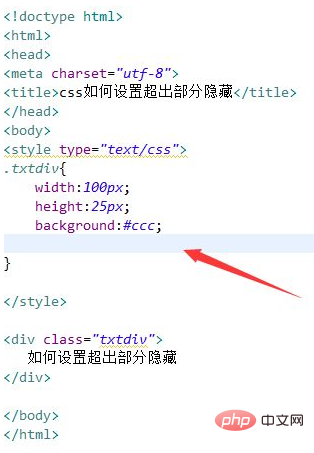
在css标签内,通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

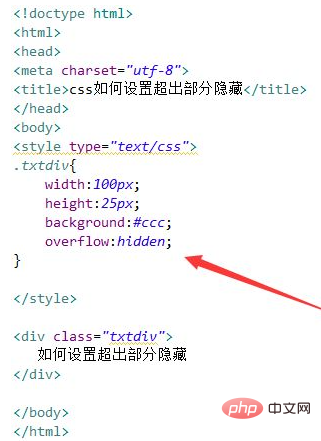
在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

在浏览器打开test.html文件,查看结果。

推荐学习:《css视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css怎么去除li的点
下一条:css是啥
