css怎么写圆形
- 藏色散人 原创
- 2021-06-01 10:43:58 2171浏览
css写圆形的方法:首先准备一个空的html结构;然后在其中放置一个空的div;接着添加一个背景;最后通过添加border-radius属性实现圆形效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
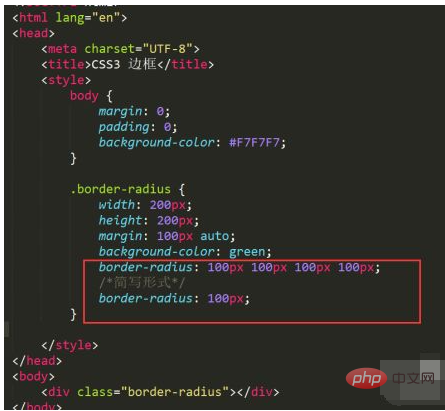
首先准备一个空的html结构,然后在其中放置一个空的div,如下图所示

然后去除浏览器中一些特有的样式,如下图所示,去除了边距等样式

然后去除浏览器中一些特有的样式,如下图所示,去除了边距等样式

然后我们给这个样式一个宽高,,并添加一个背景,如下图所示

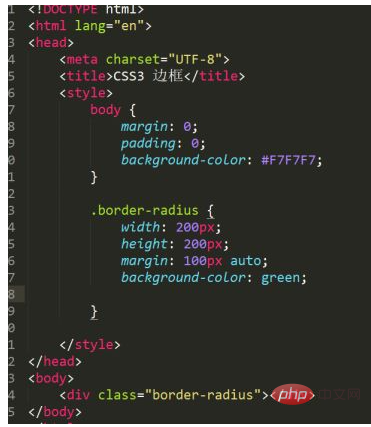
最后,也是最关键的就是给样式添加border-radius属性,其值为宽或高的一半,如下图所示

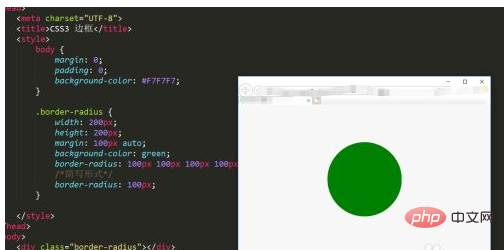
最后运行程序,你就会在界面中看到如下图所示的一个圆形了

综上所述,HTML5画圆形首先要定义方形的div,然后设置border-radius为div长度的一半即可
推荐学习:《css视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css3怎么实现强制不换行
下一条:css怎么设置黑体字
