css中如何给字体加描边
- 醉折花枝作酒筹 原创
- 2021-05-28 17:19:56 18629浏览
给字体加描边的方法为:1、使用text-shadow属性,语法格式为“text-shadow: 水平阴影 垂直阴影 模糊半径 颜色”;2、使用text-stroke属性,语法格式为“text-stroke: 描边宽度 颜色”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
想要使用CSS给文字添加描边效果,主要有两种方法:使用text-shadow属性或text-stroke属性。
方法1:使用text-shadow属性
text-shadow属性用于向文本添加字体边框或阴影。
语法:
text-shadow: h-shadow v-shadow blur-radius color|none;
属性值:
h-shadow:它在字体周围设置水平阴影。
v-shadow:它设置字体周围的垂直阴影。
blur-radius:设置字体周围的模糊半径。
color:它设置字体周围的颜色。
none:它没有在字体周围设置任何内容。
示例1:使用text-shadow属性为文本创建阴影
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
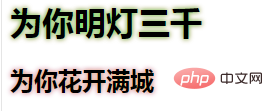
效果图:

示例2:
nbsp;html>
<meta>
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
<p>为你明灯三千</p>
<p>为你花开满城</p>
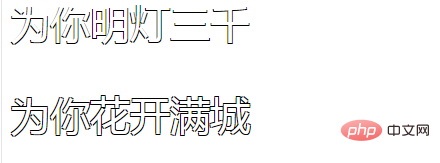
效果图:

方法2:使用text-stroke属性
text-stroke属性用于向文本添加描边。此属性可用于更改文字的描边宽度和颜色。使用-webkit-前缀支持此属性。
示例:
nbsp;html>
<meta>
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
<p>为你明灯三千</p>
效果图:
![1622193008698615.png 2JYS${`MT[I7PJ][1F%4%0U.png](https://img.php.cn/upload/image/119/748/346/1622193008698615.png)
推荐学习:css视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
