html如何合并表格
- 藏色散人 原创
- 2021-05-26 11:05:35 25754浏览
html合并表格的方法:首先创建一个html示例文件;然后通过table创建表格;接着使用rowspan属性合并两行或更多行;最后使用colspan属性将两个或多个列合并为一个列即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML的表格及单元格合并
表格
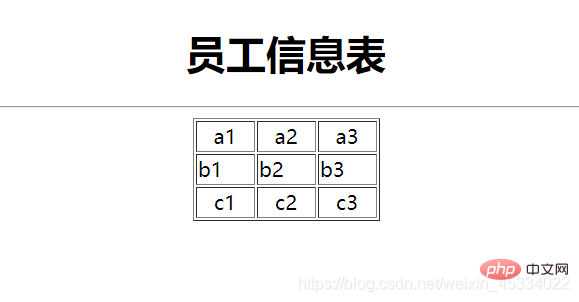
nbsp;html> <meta><title>HTML的表格</title><center><h1>员工信息表</h1></center> <hr><!--表格,border="1px"表示设置表格边框为1像素-->
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

单元格合并
rowspan和colspan
1、如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。
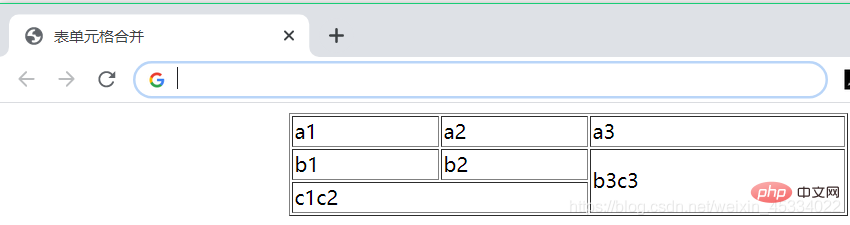
nbsp;html> <meta><title>表单元格合并</title>
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

th标签
1、表格的表头单元格使用<th>标签进行定义。<br>2、表格的表头单元格属性主要是一些公共属性,如:<code>align、dir、width、height。
3、大多数浏览器会把表头显示为粗体居中的文本。
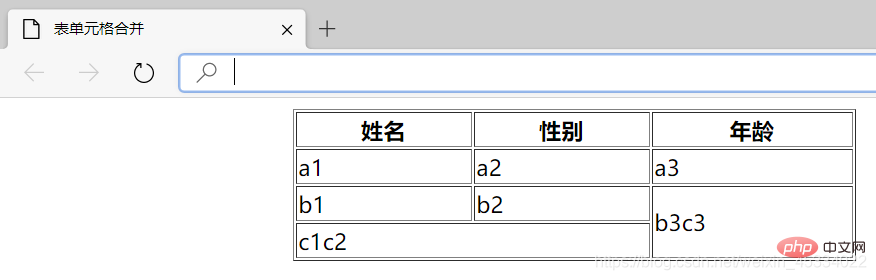
nbsp;html> <meta><title>表单元格合并</title>
| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

推荐学习:《HTML视频教程》
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html input只输入数字怎么设置
下一条:html a怎么禁止点击
