微信小程序如何集成实时音视频通话功能?
- 青灯夜游 转载
- 2021-05-20 10:23:47 10083浏览
本篇文章给大家介绍一下微信小程序集成实时音视频通话功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关学习推荐:小程序开发教程
在项目的开发当中,很多时候,我们会有音频、视频通话的需求,但是一般都不会自己来写,所以我们就需要借助第三方来实现。尤其是这次的项目开发当中,需要在微信小程序当中集成实时音视频通话的功能,这里使用腾讯云的实时音视频服务。
腾讯云——实时音视频
实时音视频官方文档:https://cloud.tencent.com/document/product/647
文档位置:文档->视频服务->实时音视频
官方文档介绍的比较,详细,一般按照步骤做,都可以完成,但可能也会遇到一定的问题。
使用前提
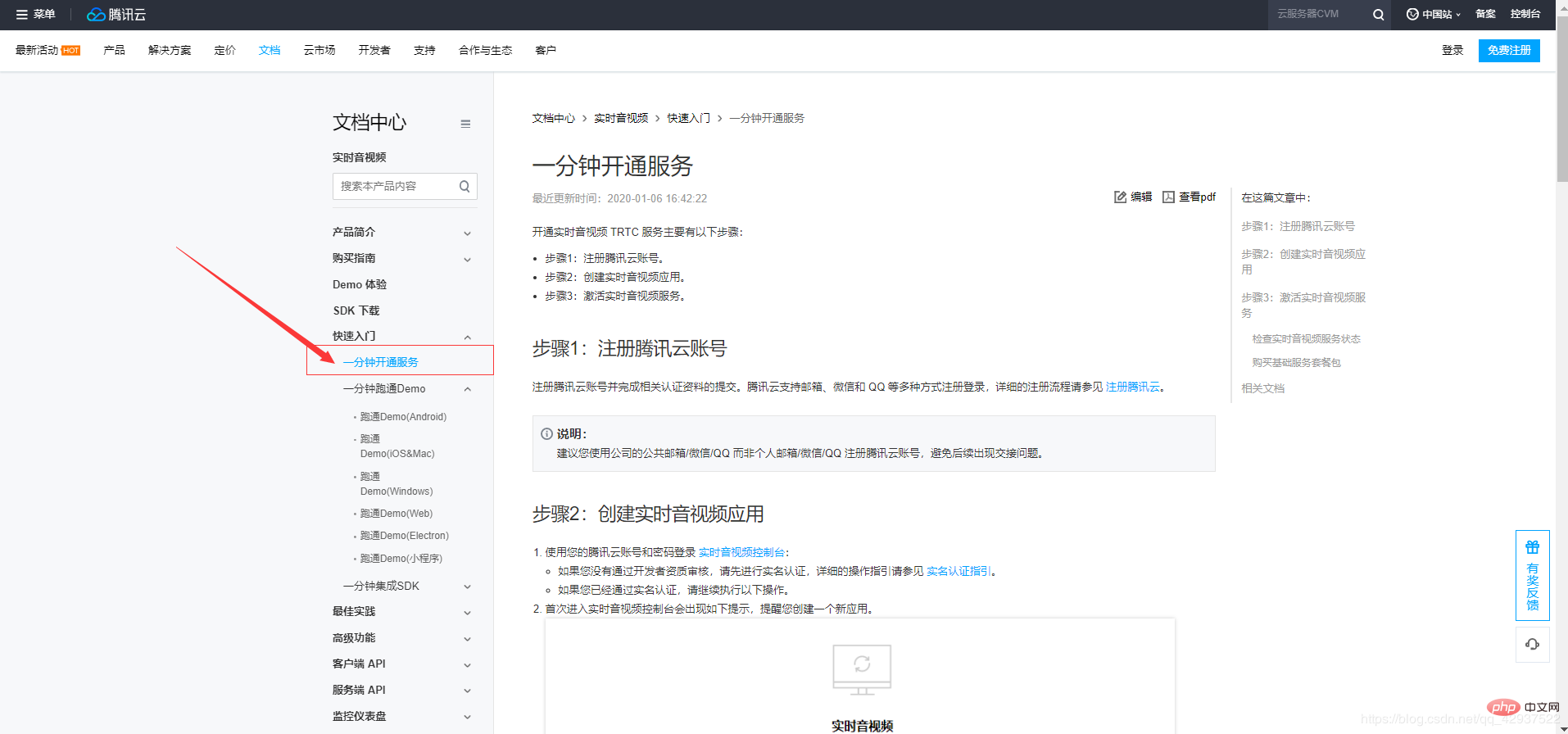
想要使用腾讯云的服务的话,需要先注册腾讯云账号。登入进腾讯云控制台,进入“云产品->视频服务->实时音视频”模块。然后按照实时音视频文档中的一分钟开通服务的步骤来做。首次开通有免费的1000分钟,可以提供开发测试,时长过了的话,需要收费。

快速入门
在快速入门这里可以选择想要在什么设备实现音视频通话,这里的话选择小程序。
可能遇到的问题
在步骤4中可能会遇到一些问题
想要在微信小程序中集成实时音视频的功能,就必须要在微信小程序的后台开通接口。但是在开通的接口的过程当中,发现并不能开通。原因是当前的小程序的服务类目不符合开通实时音视频的条件。

解决办法
解决办法:在微信小程序后台的“设置->基本设置”里面设置服务类目。如果是测试的话,可以选择“工具>视频客服”,选择这个的话,好处是不用上传商户的资格证,可以直接测试使用。然后再去开通接口,就可以成功了。
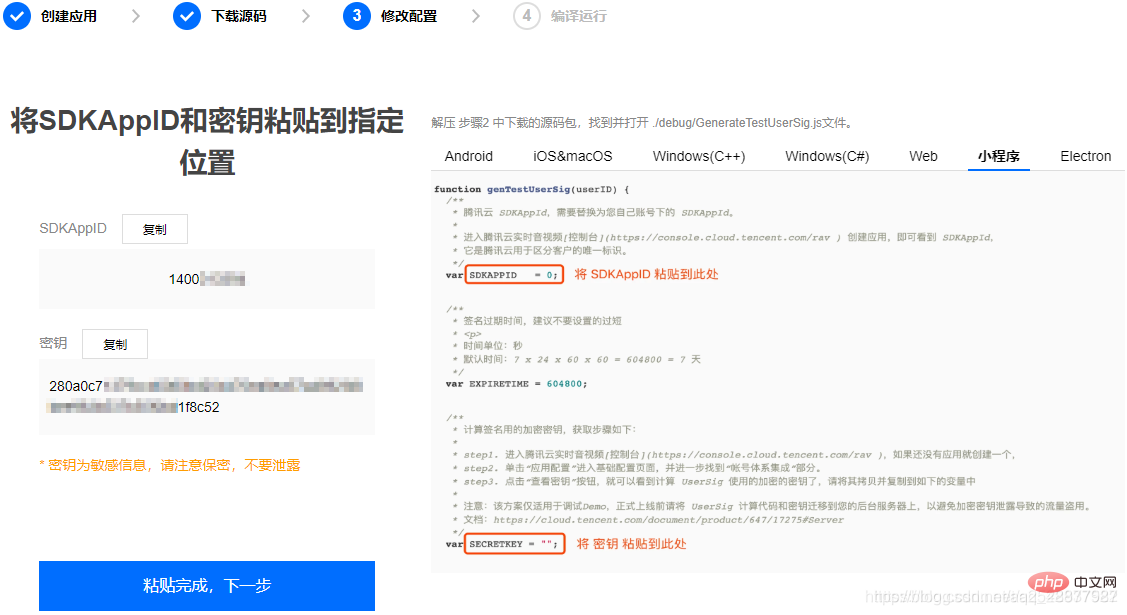
具体使用
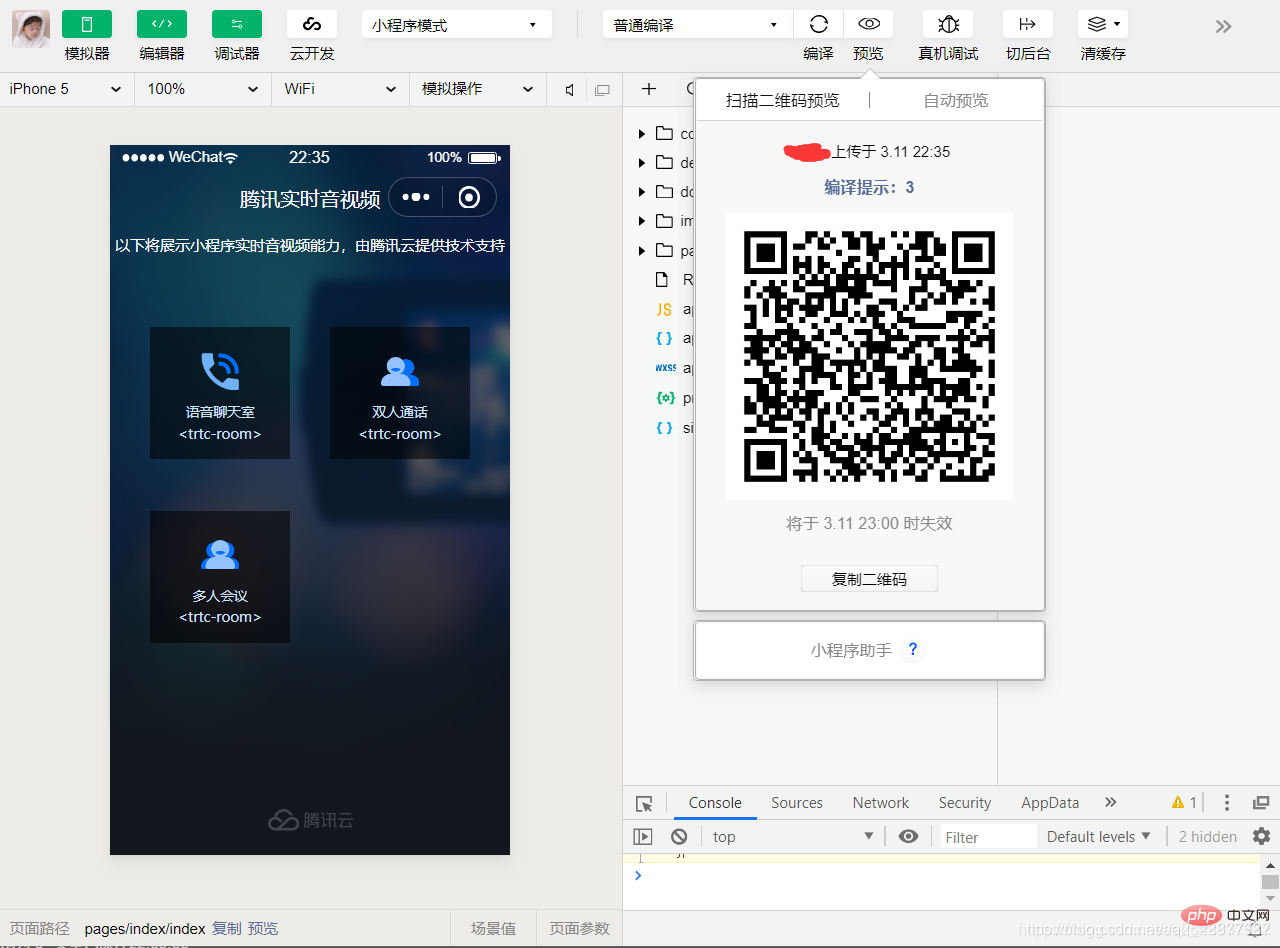
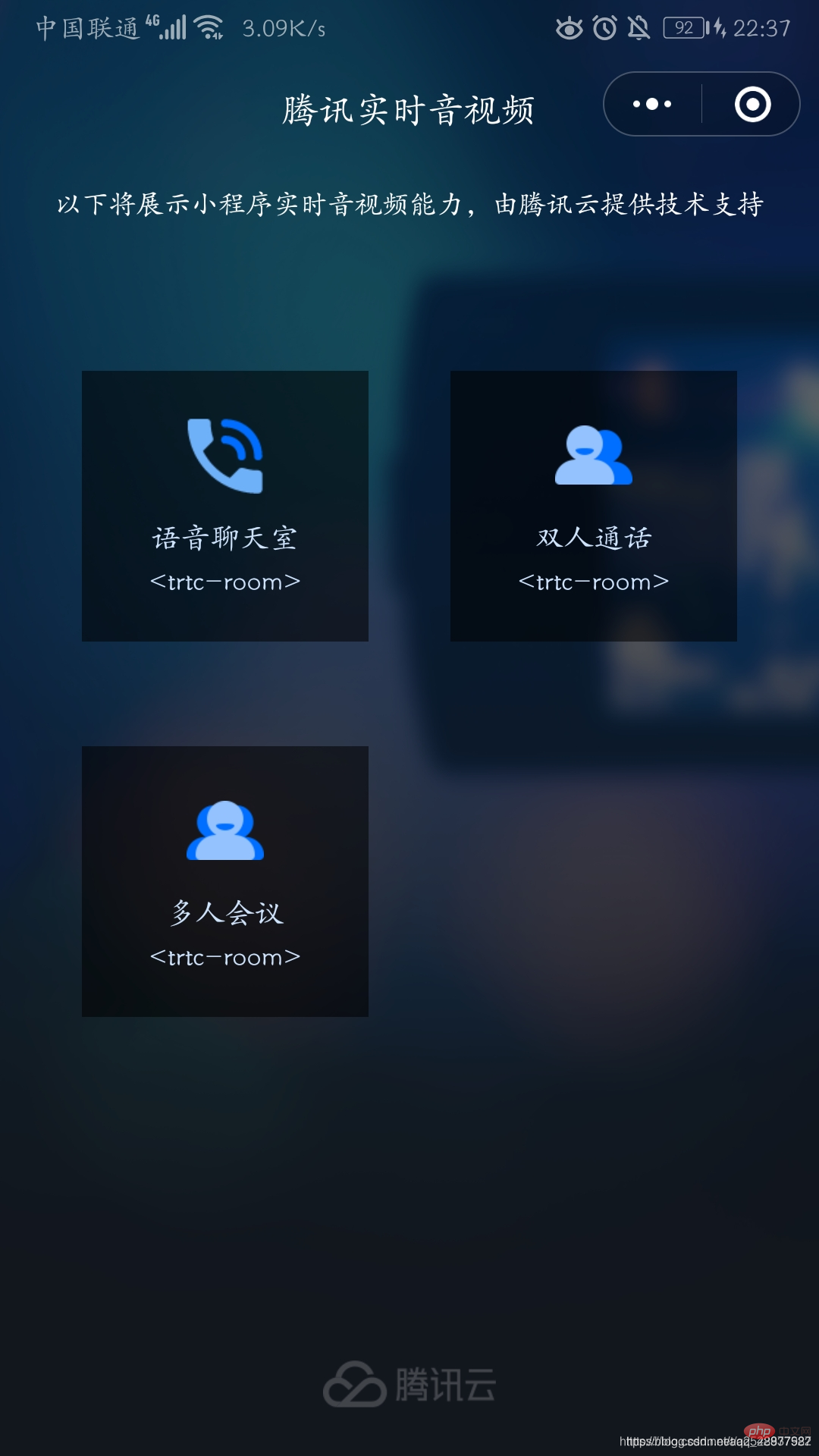
之后下载Demo,然后在制定文件中,填写SDKAPPID和SECRETKEY就可以在微信开发者工具使用了。找两个小伙伴,用微信扫描预览的二维码,就可以实现实时音视频通话了。



小结
到这里说,说明这套方案已经可以解决微信小程序集成实时音视频通话功能了,至于具体怎么在小程序中实现,就要看具体业务了,腾讯官方也提供了很多的接口,帮助我们达到一些需求。但是缺点也很明显,就是需要收费。 待我发现有不用收费的方式实现音视频通话了,再来分享。
更多编程相关知识,请访问:编程入门!!
