html边框线怎么设置
- 藏色散人 原创
- 2021-04-29 10:14:55 22620浏览
html设置边框线的方法:首先新建一个html文档,并且编写基本框架;然后新建一个div标签;最后通过“border:1px solid red;”属性设置边框线样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
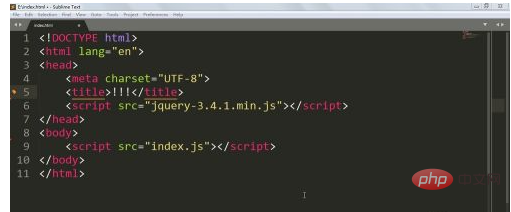
打开编辑器,新建一个HTML文档,并且编写基本框架。

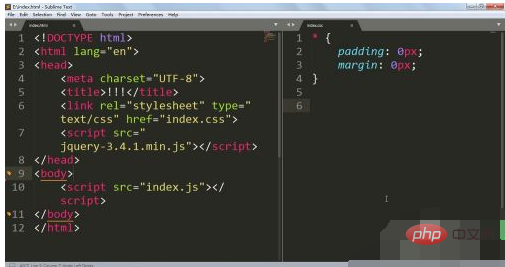
新建一个CSS文档,并且关联刚刚创建的HTML文档。

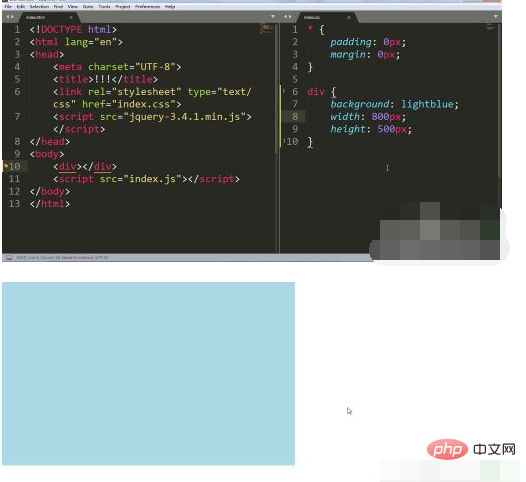
新建一个div标签,可以看到这个div默认是没有边框的。

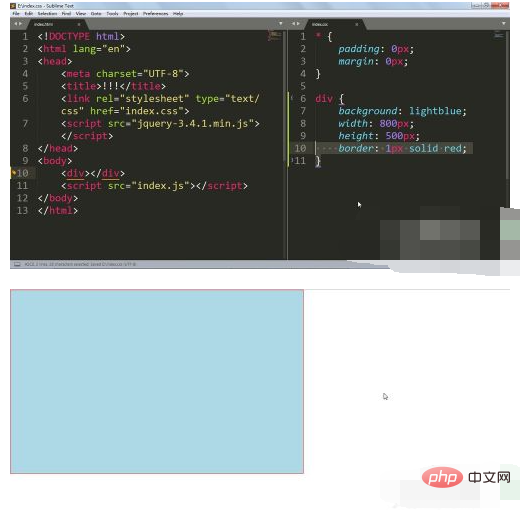
border: 1px solid red;
这是我们设置边框的常用格式。

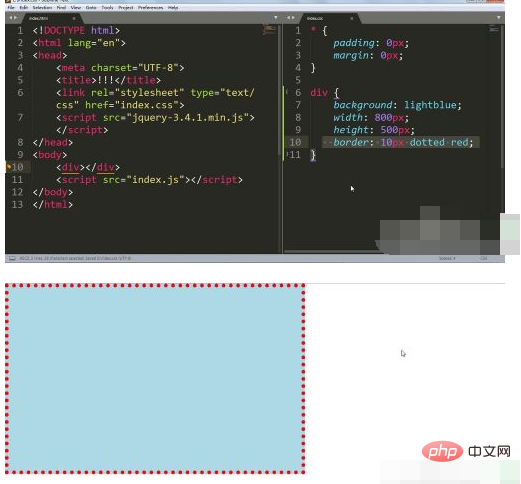
我们可以把边框改为点状式的。

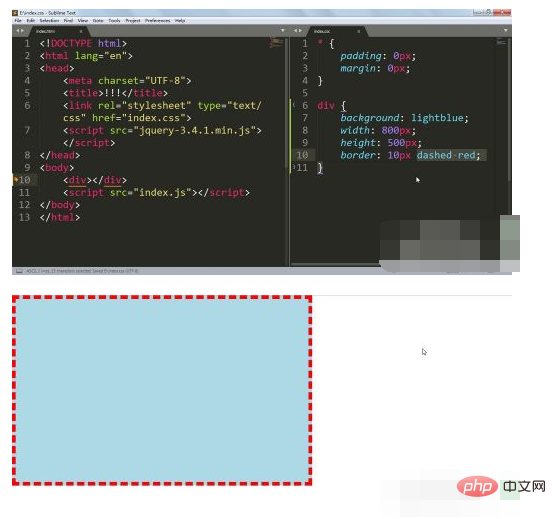
也可以修改为虚线形状的。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:css中auto什么意思
下一条:html5和flash的区别有哪些
