css怎么设置文本框大小
- 藏色散人 原创
- 2021-04-29 10:02:39 9476浏览
css设置文本框大小的方法:首先新建一个html文件;然后使用input标签创建一个type类型为text的文本框;最后使用width属性和height属性设置input的宽度和高度即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解怎么用CSS来设置文本框的大小和最多输入字数。

在test.html文件内,使用input标签创建一个type类型为text的文本框,并设置其默认值value为空。

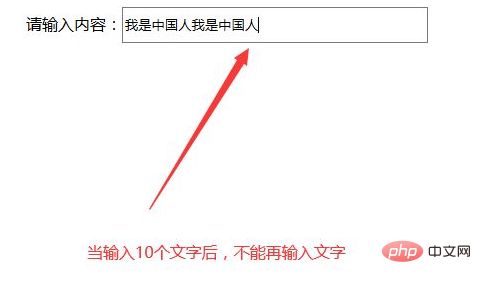
在test.html文件内,使用maxlength属性设置input输入框最多只能输入10个字。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签中,通过input元素名称设置其css样式,使用width属性设置input的宽度为300px,使用height属性设置input的高度为30px。

在浏览器打开test.html文件,查看实现的效果。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html怎么去掉a标签下划线
下一条:css中auto什么意思
