html文本阴影效果怎么设置
- 醉折花枝作酒筹 原创
- 2021-04-23 18:15:03 12751浏览
在html中,可以使用text-shadow设置文本阴影效果,只需要给文本元素添加“text-shadow:数值 数值 模糊距离 阴影颜色”样式即可。text-shadow属性向文本添加一个或多个阴影,该属性是逗号分隔的阴影列表。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
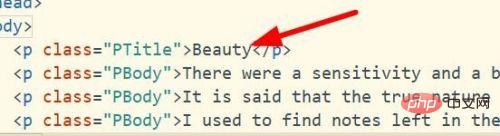
首先,我们再HTML中新建一个P标签,并且输入内容。我们就能为这个P标签定义一个类,这里叫他【PTitle】。

![1620986892567137.jpg 31$ROQ4LAS]J4C2Q%$SYVA1.jpg](https://img.php.cn/upload/image/446/537/437/1620986892567137.jpg)
使用【text-shadow】阴影。为他设置X和Y轴的偏移位置。设置10个像素的模糊程度和颜色。
![1620986897825197.jpg X{5CE2R}BL60ZBSKIQV]I(3.jpg](https://img.php.cn/upload/image/256/514/772/1620986897825197.jpg)
![1620986903363253.jpg V48]QRG7MEZ(V{$3Z}52{I8.jpg](https://img.php.cn/upload/image/201/791/642/1620986903363253.jpg)
![1620986909696455.jpg U}5(X`3UYNNC[%E9J)(0]YF.jpg](https://img.php.cn/upload/image/398/523/923/1620986909696455.jpg)
查看效果:

推荐学习:html视频教程
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:html如何选择li的偶数列
下一条:html如何设置居中显示图片
